As a designer who’s worked with many clients in healthcare services, I’ve seen the unintended consequences the pandemic has wrought upon website design throughout the industry. Providers were forced to stretch whatever resources they had to adapt to sudden and completely unprecedented new circumstances. Often this meant adding new online tools and functionality to their websites as quickly as possible, with no time or budget to devote much thought to the user experience.
(Note: Short on time? Not much of a reader? No worries! Simply check out our TL;DR summary below.)
Even now, many patients still rely on virtual healthcare. Studies in both the US and Canada have shown online/virtual consultations with medical professionals and other healthcare services have remained much higher today than before the pandemic. For some patients, it’s simply their preference; however, in certain cases, it’s become the only option available. Whatever the reason, online services are now a permanent fixture in the healthcare delivery model. For providers, adapting to this new reality means embracing the concept of patient-first design.
Designing healthcare websites with a patient-first approach is essential to creating positive user experiences and promoting effective healthcare delivery overall. It not only enhances accessibility but also ensures that users can navigate the platform easily, find relevant information, and engage seamlessly with healthcare services.
At Kanopi, patient-first design begins at the user research phase. It involves discovering and defining the ‘pain points’ (no pun intended) with the current site’s user experience. Having worked with several healthcare clients, we’ve identified a few issues that keep popping up across a wide variety of websites for different healthcare services. I’ve listed some of these recurring pain points below, as well as the most effective solutions that we’ve devised for them.
Problem: The site is not designed for accessibility.
This is the most prevalent issue we come across. You’d be surprised at the number of healthcare websites that were designed and built with little or no consideration for their users’ accessibility needs. Just like physical buildings, websites also need to be accessible. And it’s especially important when your patients are visually and/or physically impaired in ways that limit their ability to use websites.
Accessibility concerns can range from minor sensory impairments to more complex neurological conditions. They even include temporary impairments — like a broken wrist, for example.
We always recommend a full accessibility audit of your site before a redesign, and frequent accessibility checks after launch to ensure your site is always compliant. Here’s a comprehensive but easy rundown on how to test your site for accessibility.
Being compliant with standards like Web Content Accessibility Guidelines (WCAG) not only allows more people to engage with your site, but also leads to better design and improved functionality for everyone.
Solutions:
Too extensive to list here, but here are some of the more common web accessibility solutions we implement for clients:
- We check text contrast to prioritize readability, and meet a minimum 4.5:1 contrast ratio — and that text can be resized up to 200% without loss of content or functionality. We also use a minimum size of 12 points or 16 pixels for all body copy. This helps accommodate users with dyslexia and/or visual impairments.
- It’s also to ensure our design adheres to laws such as Section 508 of the Rehabilitation Act, which organizations must comply with to qualify for federal funding.
- Our designs also provide support for reduced-motion browser settings and allow users to play and stop animations as it suits them. This is to benefit the approximately 35% of adults aged 40 years or older in the United States (approximately 69 million Americans) who experience some form of vestibular dysfunction. It also assists users with certain types of cognitive disabilities.
- This rule applies to jargon universally, but always avoid medical jargon when clearer language can be used. Not only is it easier for patients to understand, but your search capabilities should be able to provide the same results for both medical and laypersons’ terminology, e.g. “ophthalmologist” and “eye doctor”.
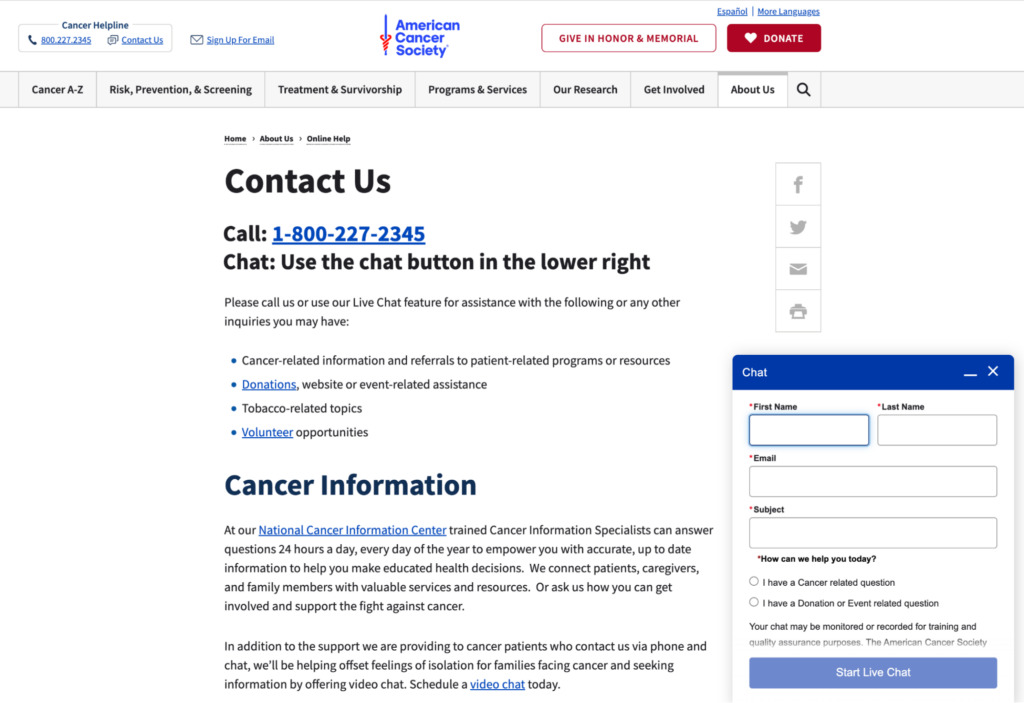
Problem: Patients need to find information quickly.
This is true for all sites and all users, but it’s especially relevant to healthcare, especially if there’s an emergency. If you’re looking for specific information about an illness or medical condition, it’s important that you can find it as quickly as possible. Unfortunately, too many healthcare sites are bogged down by convoluted sitemaps and subpar search functionality.
Solutions:
- Create a specific search feature for Conditions & Procedures. For example, like this one we made for UCSF Dept. of Surgery.
- Lead with bold calls-to-action that prioritize important patient actions.
- Create clear, distinct pathways for each different patient journey (e.g.: for pre- and post-procedure), to prevent patients from getting lost.
- Even something as simple as clear parking directions and contact information is critical for patients visiting a healthcare provider under stressful circumstances. Make this information easy to find, so patients won’t need to think about it at all.
Problem: Patients need clear, actionable next steps.
This one goes hand-in-hand with the previous problem and is equally essential to keeping the patient journey free of obstacles.
Solutions:
- Provide easily searchable clinic and physician listings with low-friction contact and scheduling.
- Prioritize the content that’s most relevant to patients — i.e., keep it at the top. Any content intended for physicians or academic researchers should follow below. This is literally ‘patient-first design’. However, it always surprises me how many healthcare sites don’t follow this hierarchy.
Problem: Too many details up front (i.e. ‘getting lost in the weeds’).
This is a problem we commonly (but by no means exclusively) encounter with research hospitals. Bogging down your content with technical and operational details can be overwhelming and disruptive to the patient journey. Designing your website around your organizational chart is a primary example. It’s incredibly frustrating for patients who simply need to find relevant information as quickly as possible.
Solutions:
- Create separate pathways for (1) the patient journey and (2) internally-facing administration and research information.
- When writing medical staff bios, prioritize succinct, patient-focused info at the top — before listing professional details. For example:
- Name and credentials
- Practice locations
- Contact and scheduling info
- Professional recognition.
- Types of insurance they accept
Problem: Patients seek concrete proof of credibility.
This is another common problem we see; the good news is that it’s also one of the easiest to fix. It usually doesn’t require any changes to your sitemap or page designs. It just takes a bit more diligent content curation.
Solutions:
- Include patient testimonials and case studies wherever possible.
- Include plenty of patient-focused, real-life imagery — and ditch the stock photos!
- People want to be sure they’re looking at your actual doctors, staff, and facilities. In terms of design, few things erode your credibility faster than a stock photo on your site that patients have already seen elsewhere on the web.
- This also includes ‘stock-ish’ photos; i.e., actual photos of your facilities and people, but they’re so generic/ obviously staged/ devoid of personality that they may as well be stock.
- A talented photographer will be able to compose and capture images that convey your high-quality patient care, professionalism, passion, and teamwork. Yes, 99% of the time stock is cheaper. But it also shows none of the above.
- Also, make sure each person appearing in your photos has signed model release forms! Your marketing agency or professional photographer will usually handle this part. But you definitely don’t want to overlook this requirement, as it could lead to patient privacy violations and serious legal repercussions.
- Include your accolades — awards, rankings, partnership badges, etc. — and keep them current.
If this all seems like a daunting task, keep this simple fact in mind: referrals and search engines don’t provide much info. When patients need information about you, your website is typically the first place they’ll look. By prioritizing the user experience and considering your patients’ needs, your healthcare website can improve communication, promote health literacy, and ultimately contribute to better overall patient outcomes.
Want more interesting reads about web design for the healthcare industry? Check out these two blogs:
- Nine Best Healthcare Website Design Examples (and Expert Tips)
- Seven Best Hospital Web Development Examples and Expert Tips
TL;DR: Ensuring Patient-First Design For Your Healthcare Website
| Problem | Your website doesn’t meet patients’ accessibility needs. |
|---|---|
| Solutions |
|
| Problem | Patients need to find information quickly, but your website doesn’t facilitate this. |
|---|---|
| Solutions |
|
| Problem | Patients need clear next steps and ways to take action. |
|---|---|
| Solutions |
|
| Problem | Technical and operational details are overwhelming and will disrupt the patient journey; e.g. designing your website around your org. chart. |
|---|---|
| Solutions |
|
| Problem | Patients seek concrete proof of credibility. |
|---|---|
| Solutions |
|