Drupal is an open-source content management system (CMS), free to download, and offers an impressive amount of baseline functionality that users can leverage right from the get-go. From there, it’s easy to expand your Drupal system and customize it to your heart’s desire with over 47,000 modules, almost 3,000 themes, and high-level custom coding capabilities.
Along with its robust features and scalability, Drupal is a great platform for web design.
Here at Kanopi, we know that Drupal development and maintenance is an ongoing process. When it comes to designing your Drupal site, you may feel as if the work is never done. Is your web design effective for your organization’s current needs? What do you need for a well-designed Drupal website? All of these questions and more will be answered in this guide.

The Components of Effective Drupal Web Design
When it comes to determining how effective your web design is, ask yourself these three questions:
- Can supporters easily navigate to their target destination?
- Is your website telling a clear story?
- Do the visuals support the character and tone that your organization wants to present?
- Can visitors find/know what the main call to action is?
If you answered yes to all four, then your Drupal website and its design are probably in good shape. If you answered no to all four, then it’s time to rethink your web design strategy. However, it’s more than likely that your answers fell somewhere in between—or you aren’t sure exactly what your answers are at all!
To help you walk through each of these questions and how web design can affect your answers, we’ll review these essential components: structure of information, wireframes, visual & interactive design, accessibility.
Structure of Information
Let’s imagine someone wants to find your organization’s contact information on your Drupal website. They check the menu, click around a bit, and land on your About Us page. But there’s no contact information to be found! They then go back to the homepage and scroll to the footer for more information. When they realize the contact information isn’t there either, they decide to quit the page and move on.
This process of navigating a website, going to different pages, and clicking on various links is all based on your website’s structure of information, otherwise known as its information architecture.
Your website’s information architecture describes the physical structure and layout of your website’s content. Think of it as the studs a house is built on— the studs determine where your kitchen, living room, and bathrooms will be. Once that’s determined, you can then choose where your kitchen island and cabinets will go.
For your website, your information architecture helps choose how many pages there are, what type of page it is (i.e. article or list), and how these pages connect to each other.
When it comes to web design, it’s critical to determine the structure of information if you want to answer yes to our first question: “Can supporters easily navigate to their target destination?” Before launching your site or during a website redesign, make sure you outline the information architecture and sitemap so that your information architecture makes sense and flows logically for the user.
Wireframes
Along with the structure of your entire website, you also need to consider the flow and functionality of your individual pages. That’s where a website wireframe comes in.
Website wireframes are basically a visual guide representing the framework of each page type. They aim to arrange elements in the best way to ensure your website accomplishes a particular purpose and the organization’s goals. In particular, your wireframe might depict a page layout including:
- Paragraphs
- Different media types (images, video, audio, gifs, etc.)
- The menu and footer navigation
- Calls to action placement
- List filter functionality
- Visual description of interaction points, like buttons, accordions, etc.
Along with the actual items on your page and where they’ll live, your wireframe will need to address how these components work together to tell a specific story. When it comes to wireframes, think less about the visual content and think more about user flow. For instance, will users be using one long scroll page to explore different content? Will they need to actually click on elements to engage with certain graphics?
With your website’s wireframe finalized, it’s much easier to answer yes to our second question, “Is your website telling a clear story?” This is because your wireframe ultimately dictates how you tell the story of your content. When visitors click on a web page, it’s up to the visual design to facilitate their journey.
Visual & Interactive Design
When you think of the term “web design,” it’s not uncommon to first think about the visual aspects of your website.
Your website’s visual design refers to the aesthetics and branding of your site. This can include graphics style, logo, colors, fonts, and other visual elements. To ensure that your visual design is consistent, it’s recommended to create a brand or style guide to ensure that visual elements are used consistently throughout your site.
And, while the visual design is critical for how your users respond and engage with your site, make sure you don’t fall into the mistake of overusing visual elements and distracting users from the actual purpose of the page.
Related to visual design is interactive design. This type of design is specifically focused on the visual elements that users engage with. This includes buttons, links, slideshows, videos, and more. When it comes to visual interactive design, brainstorm the different ways you can create a visual cue. Common ways to indicate to users that a visual element is interactive are using color, shapes, underlines, and other elements that make it stand out on a page.
Determining your visual and interactive design can help you respond positively to our third and fourth questions, “Do the visuals support the character and tone that your organization wants to present?” and “Can visitors find/know what the main call to action is?” As soon as someone lands on your site, your visual and interactive design should immediately connect them to your organization and let them know which elements they can engage with.
Accessibility & Design
Accessibility isn’t necessarily a component of web design, but the concepts go hand in hand. After all, having a well designed website doesn’t mean much if it’s inaccessible.
Inaccessible web content describes when, whether due to technology or ability, users cannot engage with or contribute to the online world. In fact, your web design is the first stage in which a site becomes accessible to all users.
Interested in learning more about web accessibility? Take a deeper dive into demystifying website accessibility compliance in our guide.
A properly designed website needs to be accessible for all users, including those with low vision, color blindness, seizures, cognitive impairments, and those dealing with situational impairments (such as a broken arm or carrying a crying baby). The great thing about Drupal is that all features of its core platform comply with WCAG 2.1 and ATAG 2.0. Drupal also has built-in accessibility features like custom color contrast and intensity and form labeling to help screen readers.
Make sure to also consider accessibility for those in different countries (Drupal 8+ users can take advantage of its multilingual capabilities) and those using different screen sizes (Drupal can account for both desktop and mobile users.)
Get Inspired: 3 Drupal Websites
When talking about web design, it can be hard to visualize exactly what these components and concepts will look like in reality. The best way to learn? By looking at well-designed Drupal websites for inspiration! Here are three examples (the first two being Kanopi clients) of Drupal websites displaying effective web design.
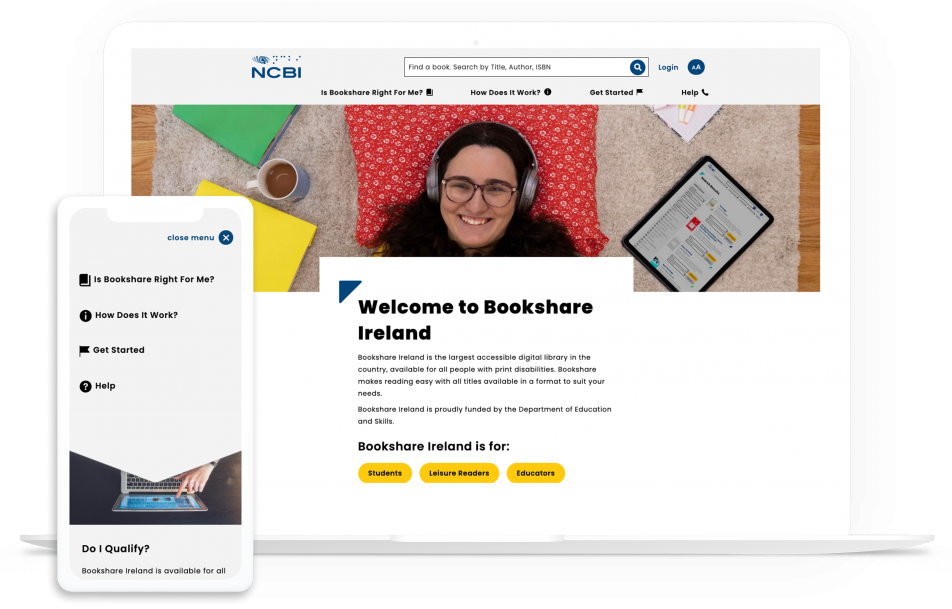
1. National Council for the Blind: Drupal Web Design Example

The National Council for the Blind (NCBI) is an organization that aims to decrease visual impairment reading barriers and provide digital opportunities for both learning and literacy.
A core value of NCBI is creating accessible learning and literacy, and their Drupal website does just that. Their website is AAA compliant with considerations for users with visual impairments, including color contrast, font families, and even font size.
Along with accessible design, NCBI’s website has these effective web design best elements:
- An embedded search tool with a convenient form label letting you know the content you can find.
- Bright yellow and rounded buttons that stand out from the rest of the more angular visual components.
- A sticky navigation system so users can click on the most popular landing pages whenever they want.
Read our dedicated NCBI case study to learn more about Kanopi’s role in building their website.
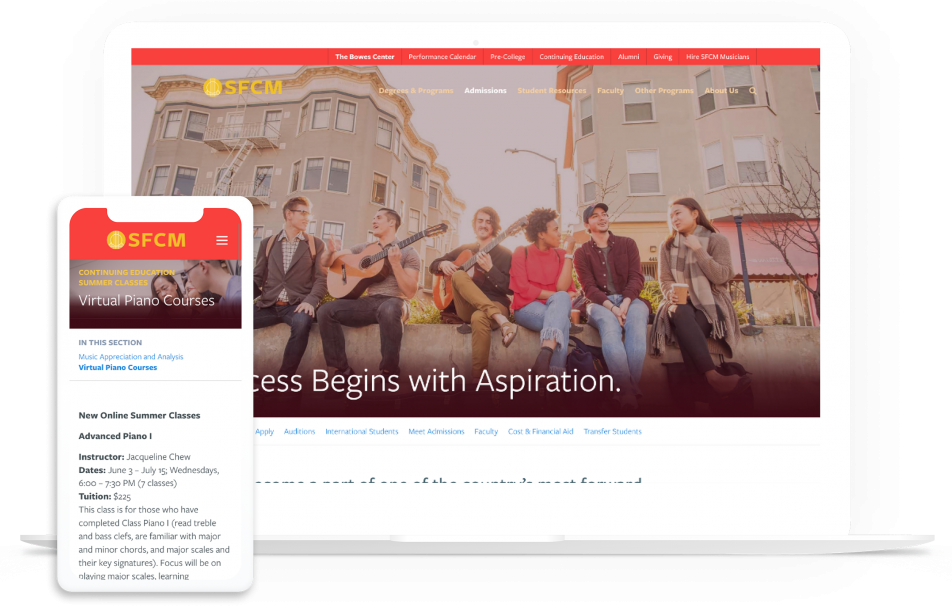
2. San Francisco Conservatory of Music: Drupal Web Design Example

The San Francisco Conservatory of Music (SFCM) aims to provide comprehensive music education that prepares artists for the rest of their careers. They wanted a website to reflect their exceptional education and chose the Drupal system for its visual beauty and streamlined content.
As soon as you land on the SFCM website, you’re met with an interactive logo and an audio button that plays a symphony performed by students of the conservatory. Site visitors are immediately invited in and introduced to the prestige of this musical institution—all within the homepage!
Here are some other standout web design features of this Drupal site:
- Homepage timeline that is easy to scroll through and presents SFCM’s rich history and accomplishments in a streamlined way.
- Image links that zoom in slightly as you hover over them to show that they are clickable.
- Clear branding with consistent colors of red and gold.
Read our dedicated SFCM case study to learn more about Kanopi’s role in building their website.
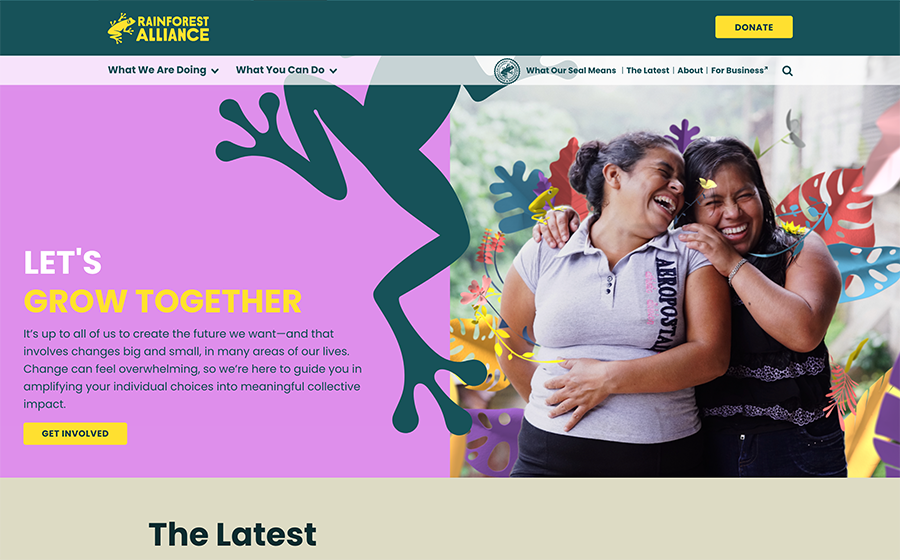
3. Rainforest Alliance: Drupal Web Design Example

The Rainforest Alliance (RA) is an organization dedicated to conserving biodiversity and ensuring sustainability in rainforests.
This website is beautifully designed and easy to engage with, introducing visitors to all of the progress the RA is making. As you scroll down the homepage, you’re met with posts on an embedded social media feed, recent news articles, the RA’s main mission, and what supporters can do to help!
In particular, the RA website boasts these web design features:
- Graphic links that change colors as you hover over them to indicate that they are clickable.
- A menu in the footer to switch languages with ease, from English to French to Chinese and more.
- Dynamic graphics and images that blend seamlessly together to create a visually engaging homepage.
Curious to learn more about this project? Check out Drupal’s dedicated case study on the Rainforest Alliance.
How a Drupal Web Design Agency like Kanopi Can Help
Your Drupal website’s web design is not something you want to take lightly. If you find yourself needing more extensive web design help or you work with a larger organization with more complex needs, partnering with a Drupal web design agency like Kanopi might be exactly what you need.
With Kanopi’s team, you gain support from professionals with years of experience developing, supporting, and designing Drupal websites. Consider the following benefits of partnering with Kanopi:
- Each of Kanopi’s Drupal team members has, on average, 11 years in Drupal Development, and several of our team members are Acquia-certified.
- Many Kanopi members are also considered thought leaders in the industry and speak regularly at DrupalCon and Drupal Camps in North America.
- Kanopi is a supporting partner to the Drupal Association, contributes regularly to the Drupal Project, and is one of the main organizers of BADCamp.
We’re not only fully updated on the latest website best practices, accessibility trends, and Drupal updates, but we also take a continuous improvement approach to site development, ensuring that your web design always serves your organization and meets your customers’ needs.
And, we help teams avoid the dreaded “Swoop and Poop” management phenomenon by aligning senior-level stakeholders on expectations and goals. We create open lines of communication within your team to ensure everyone is on the same page and working to support your main objectives.
Kanopi Drupal Web Design Services:
- Mood Boards – We work closely with your organization to create mood boards that act as design ‘snapshots’ to help convey your site’s overall feel and aesthetic. We use any existing brand signals and can create new ones if needed. This allows your organization and other stakeholders a chance to give input on the ground level prior to the heavy lifting of design.
- Design Mockups – Want to see what your website might look like? Here at Kanopi we can create design mockups of your site once all the building blocks are pulled together. This way, you can ensure the web design reflects your brand and meets all expectations.
- Style Guides – To ensure your web design remains consistent and true to your brand, we work together with your team to create the ultimate style guide. Your style guide will contain elements of brand voice and tone, typography, colors, logo usage, and more to create standards to guide our web design team.
- Research Discovery – When it comes to web design, user flow and interaction play a large part in what media elements you use and how you organize them. To make sure that your website serves your audience, we undergo user research and even create user personas. Doing so illuminates similarities and differences in how site visitors act to ensure your site meets your goals and reaches the right audience.
- Design AA Accessibility Standards – Our accessibility standards are built into our system and are a top priority for all of the sites we help design, develop, and support.
- Prototype Interactions – Along with design mockups and style guides to address the more visual design aspects of your website, our designers also can help you map out the interactions. We don’t just design what you see in a screenshot, but also how each element clicks, swipes, scrolls, and more. We work closely with you to determine the UX layout that best serves your audience with different wireframes and prototypes you can explore.
- Testing And Support After Launch – Our work doesn’t stop once your website is live. As soon as it is launched, we will continue to test the site to make sure user interactions and the design of your site moves users forward to their goal. If support is needed after launch, our Kanopi design team is still there to assist, answer any questions, and ensure your site is set up for long term growth.
No project is too large for our Kanopi Drupal team. Whatever stage your site is in, we’re ready to jump in and assist with web design, development, and support to get your Drupal site where it needs to be.