Throughout the past year, trust in higher education institutes has declined sharply. Only 36% of American adults have “a great deal” or “quite a lot” of confidence in higher education. Rising tuition costs, disruptions caused by the COVID-19 pandemic, and concerns over the value of a college education have all contributed to the current atmosphere of disillusionment.
As a higher ed marketing professional, you might have noticed the effects of this distrust within your audience. The good news is that you have a useful tool at your disposal to enhance trust and credibility—your higher ed website.
75% of consumers say they judge a company’s credibility based on the quality of its website design. With a higher ed website design that’s positive, forward-thinking, and focused on healing, you can build trust with your audience and strengthen your online presence.
At Kanopi, our designers keep their eyes and ears open to understand the unique pressures and requirements of the higher ed web design landscape. We work with higher ed clients to build websites that better tell their universities’ stories. Leaning on our experience, we’ll explore higher ed website design trends and tips to help keep your website in top shape amid shifting audience preferences.
Optimized user experience and journey
The user experience is the way visitors interact with your higher education website. Browsing your undergraduate majors, signing up for your newsletter, submitting a donation using your online giving form—all of these activities fall under the umbrella of user experience.
Higher ed website design is focused on simplifying the user experience to facilitate streamlined user journeys for every visitor. This means that whether they’re a prospective or current student, faculty member, parent, donor, or community or business partner, every visitor can find the information they need quickly and easily.
For example, the University of Arizona’s website offers an “I am” drop-down search option. Visitors choose the descriptor that best matches them and are sent to a webpage with tailored resources.
These customized experiences that speak to specific user groups are becoming more and more common as universities learn more about their target audiences.
To help visitors move through your content more easily, your college or university website should:
- Use concise, powerful calls to action (CTAs) to help move visitors through your site. Your CTAs should address common user questions and concerns to help connect individuals with the information they need.
- Clean up your navigation. Keep your website menu short and straightforward, with a limited number of items. This keeps your navigation uncluttered and easy to use.
- Make your site mobile-friendly. Ensure your site has an effective mobile-responsive design to offer an equally positive user experience across all devices.
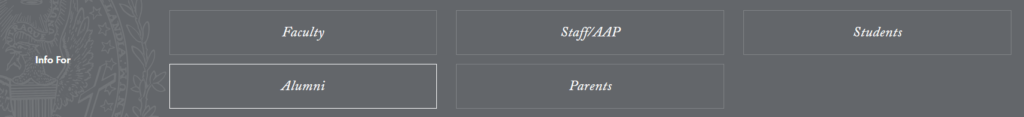
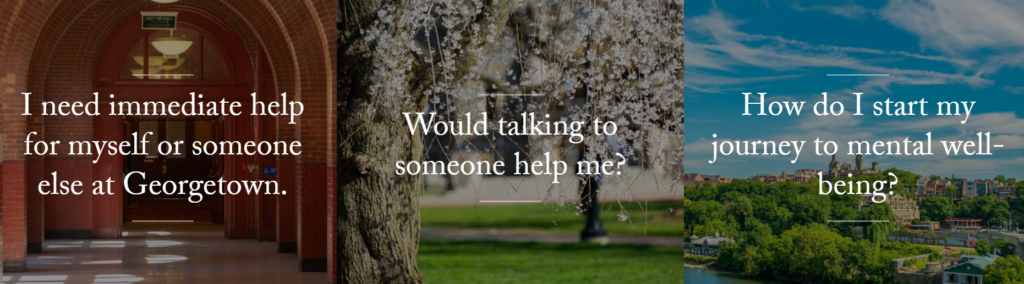
- Offer clear next actions for each visitor segment. Give visitors a variety of prompts to help them move through your website content. For instance, take a look at how the Georgetown University website offers quick links for different website visitors:

Identify five to seven user groups or personas within your higher education audience to determine which user journeys to prioritize on your website.
Use of AI as an organizational practice
Students and faculty have greater access to user-friendly artificial intelligence (AI) than ever before. Website visitors want to know how your university is approaching AI in the classroom and helping students prepare for an AI-centered workforce. According to an Inside Higher Ed survey, almost three in four students say that their universities should prepare them for AI in the workplace, either “a lot” (27 percent) or “somewhat” (45 percent).
To meet this demand, your higher education website should highlight:
- Student use of AI. Spotlight opportunities for students to learn more about AI in their field through research and hands-on application.
- Institutional AI policies. Include a webpage outlining your university’s approach to student and instructor use of AI in academics. If you need an example, take a look at Stanford University’s Generative AI Policy Guidelines, or UCLA’s guidance for instructors.
- Research and development. Feature any news or research updates from university professors in the field of AI.
Potential and current students want to know that your university is on the cutting edge of these technologies that will profoundly impact their daily lives, so your AI information should be easy to find on your website.
More resources for underrepresented members of the student community
Higher education institutions have placed an increased emphasis on diversity, equity, and inclusion (DEI) initiatives to ensure that all students feel welcome. Students themselves are noticing a difference—over half of students surveyed in the fall of 2021 said they perceived a noticeable difference in diversity on campus.
However, there’s still more progress to be made. That’s why colleges and universities have emphasized creating streamlined user pathways that connect students of color, members of the LGBTQ+ community, disabled students, first-generation college students, and other underrepresented groups with the resources and information they need.
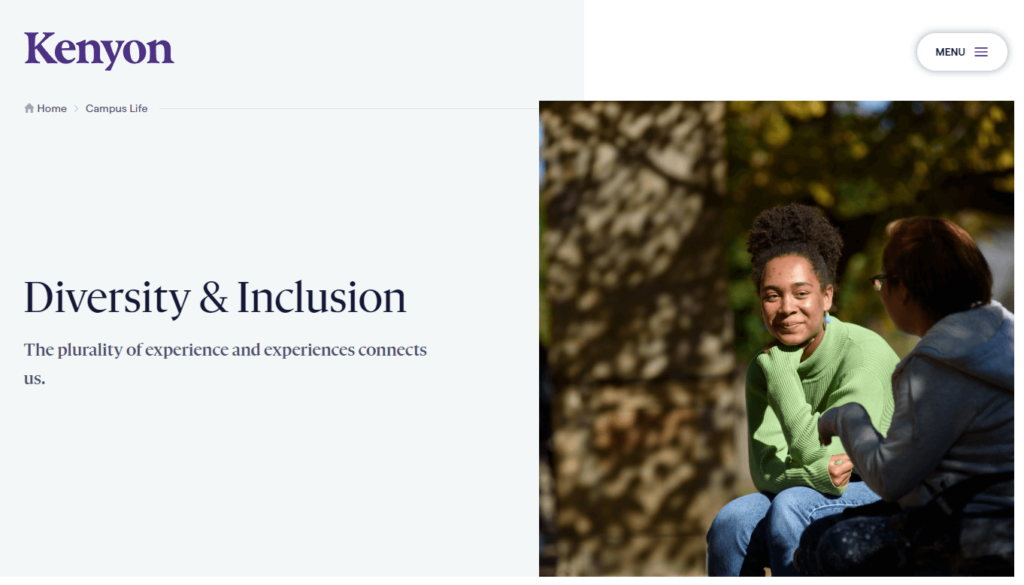
The Kenyon College Diversity & Inclusion page provides an example of how you can bring your school’s commitment to diversity to the forefront. The page states the school’s commitment to fostering a diverse and inclusive learning environment and offers a variety of resources for underrepresented students. This provides current and prospective students with an easy way to access the support they need to reach their full potential.

In addition, the Brock University website provides an online resource for any university community members to access information and assistance on issues related to human rights, harassment, and discrimination. This includes a newsletter, relevant events, and different ways to disclose harassment and discrimination issues.
Inclusive content
Inclusive content refers to blog posts, images, student testimonials, videos, and other forms of content that are accessible and welcoming to all audience members. It also refers to making your content accessible to those using assistive technology by including alternative text, captions on videos, and the proper use of heading structure.
Inclusivity tells all stakeholders—potential and current students, faculty, staff, etc.— that they belong at your university and that you’re ready to welcome them with open arms.
This year, universities are making an effort to create more inclusive spaces, including virtual ones. Here are some examples of inclusive content we’re seeing:
Inclusive language
Inclusive language is a communication style that avoids the use of words and phrases that promote sexist, racist, ableist, colonialist, or otherwise prejudiced ideas.
Inclusive language is increasingly important to prospective students—for example, members of Gen Z are by far the most likely of any generation to say that online forms should include options other than “man” and “woman” when asking about a person’s gender.
If you need guidance to help make your site more inclusive, Kanopi provides a comprehensive list of examples of non-inclusive language and effective alternatives to use instead.
Strong, inclusive visuals
Similarly, college and university websites have started leaning heavily towards the use of strong visuals that represent a wide variety of students. These images should be authentic and representative of your campus community, showing moments of student interactions or campus life.
Especially common are large banner images that sometimes take up the entire top half of the homepage. For instance, take a look at Kenyon College’s homepage. The page is dominated by a bird’s-eye view of a quiet studying scene. This striking visual helps students visualize themselves participating in campus life. Plus, the minimized menu helps keep the initial homepage view uncluttered and streamlined.

The most effective website visuals are genuine, candid, and rarely posed. Also, ensure your university’s website photos accurately represent the diverse makeup of your student body.
When prospective students see themselves represented on your website, they will feel more comfortable applying to your college.
Clarity on DEI initiatives
In addition to helping students access the resources they need to thrive, universities are clarifying their stance on diversity, equity, and inclusion (DEI) policies amid changes to higher ed acceptance policies.
To help your university community understand your university’s policies, it’s helpful to create a dedicated webpage outlining your approach and goals. For example, the McMaster University website features an Equity, Diversity, and Inclusion (EDI) strategy roadmap with a clear framework, action plan, and definitions.
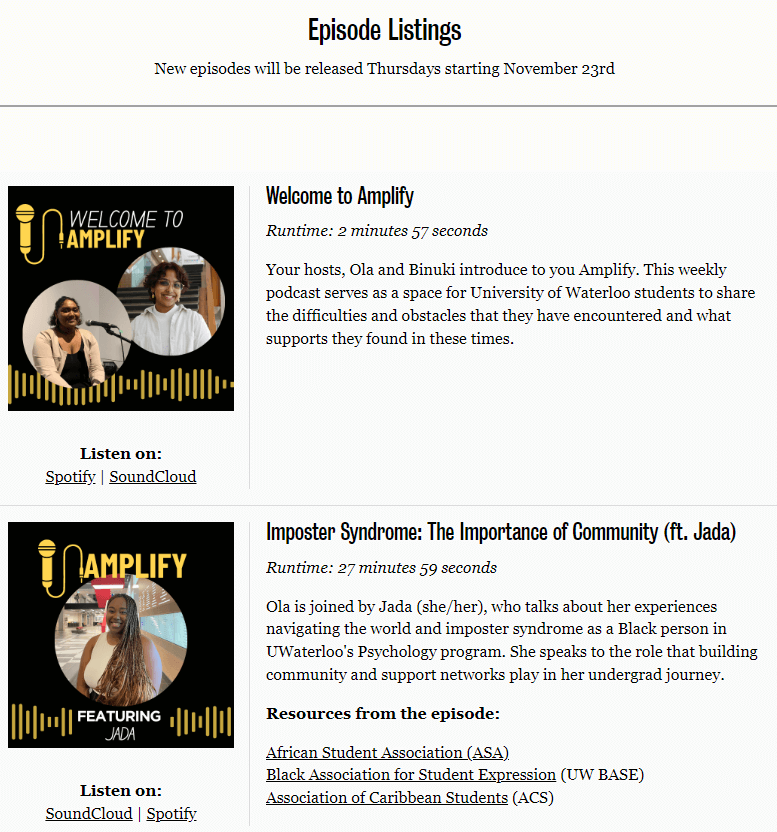
Likewise, the University of Waterloo offers a clear EDI strategy page with details about the organization’s strategic goals. Waterloo takes its commitment a step further by magnifying diverse student voices in the content creation process through its Amplify podcast. The podcast focuses on giving students a voice to discuss their experiences as members of the university community who hold marginalized identities. There are also plenty of quick links to resources for students in need, such as counseling services and links to student associations.

Rich interactive experiences
Interactive experiences put website visitors in control of their online experience. They can choose to engage with information and resources that interest them most or appeal to their unique needs.
Higher education websites are embracing the possibilities of interactive online content through elements like:
- Immersive virtual tours. From Rice University’s Webby Award-winning virtual tour to immersive experiences powered by experts like YouVisit, online tours are more useful and engaging than ever before.
- Interactive design. For example, check out Western Washington University’s Department of Design website. The interactive homepage design actually allows visitors to rearrange elements on the page to create their own design. This is a unique way to show visitors what the school is all about while providing them with an engaging and memorable user experience.
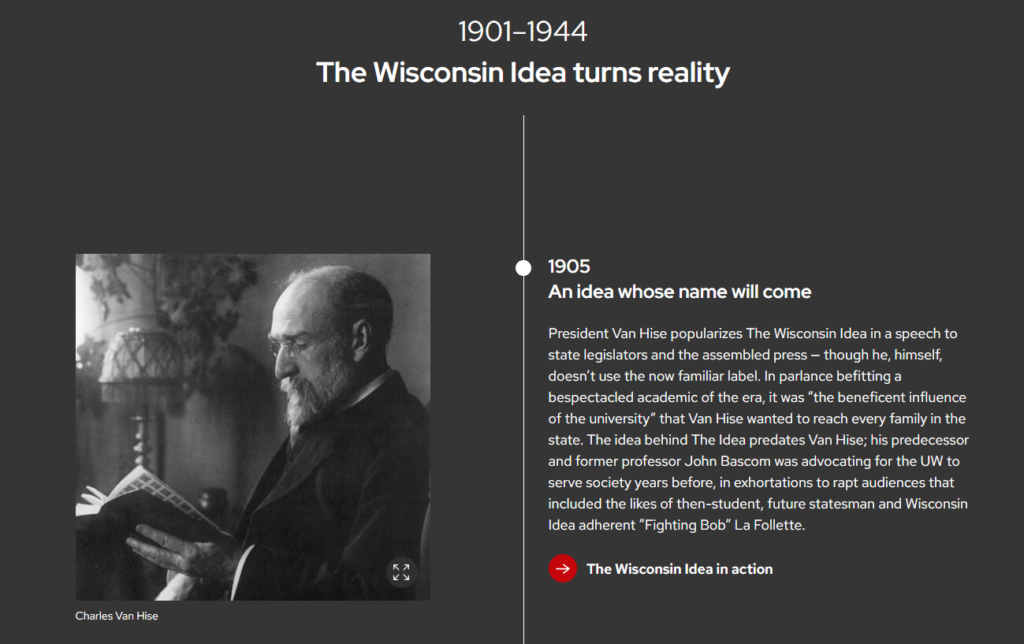
- Interactive timelines. Interactive timelines are an effective tool for showcasing continuity and allowing users to explore areas that interest them. Take a look at the University of Wisconsin-Madison’s interactive timeline to see how this school approached this digital element. Users can scroll down the page to read about the school’s history and select images to learn more about certain events or notable people.

Interactive design helps your university website stand out from the crowd, blending the functional and the aesthetic to create a more well-rounded user experience. Reach out to an experienced design partner for support if you have an idea for a creative interactive element but aren’t sure how to bring it to life.
Improved usability and accessibility
The best university websites know that an inclusive website is a fully accessible one. Accessibility means a website is usable and understandable by everyone, regardless of age or ability.
Accessible higher ed websites consider the wide range of human experiences when designing and structuring their pages and content. From long-term accessibility issues, such as color blindness, to users with short-term impairments like a broken arm, accessible websites offer an enjoyable and user-friendly experience for all visitors.
For example, the University of Pennsylvania’s website hits several key accessibility requirements, including adequate color contrast as well as concise, descriptive image alternative text. Similarly, Cornell University uses bright, contrasting colors and illustrative alternative text.
To improve your site’s accessibility, you can:
- Follow the Web Content Accessibility Guidelines (WCAG) as you develop or redesign your website. These guidelines were created to establish a universal standard for website accessibility.
- Explore Kanopi’s list of best accessibility tools. Resources such as the A11Y project checklist and Lighthouse can help you assess your site’s current level of accessibility and identify opportunities for improvement.
- Test your website’s accessibility manually. This is a crucial step that helps you note any instances of poor accessibility that automatic testing resources might have missed. To conduct thorough manual testing, try navigating your website with just your keyboard or zooming in to 200% to assess usability in that format.
Take your accessibility efforts a step further by allowing website visitors to provide feedback on your efforts. For example, Adelphi University offers a form for users to report accessibility issues.
Focus on mental health and wellness
In the past few years, college students’ mental health struggles have hit crisis levels. Financial worries and school stress have always been major contributors to poor student mental health, but the pandemic added a new dimension to the crisis. Many students switched to hybrid or fully virtual class schedules, leading to increased feelings of loneliness and isolation.
The mental health declines prompted by the pandemic are still in effect today. 44% of students reported feeling depressed in the past year, and 95% of college counselors said that mental health is a growing concern at their school.
Reflecting on lessons learned during the pandemic, universities have begun emphasizing mental health resources and wellness across their websites. For instance, Georgetown University has a webpage with mental well-being resources and counseling options for student, faculty, and staff mental health resources. The page even offers a few guiding questions to help visitors find the right resources for their needs.

Ensure your own higher education website showcases your mental health resources. By adopting an empathetic, understanding tone, prospective and current students will feel more comfortable taking advantage of available resources.
Creating opportunities for personalization of the online experience
Personalization is increasingly essential for all forms of marketing, including higher education outreach. According to Modern Campus, 89% of prospective students appreciate when their name is used in marketing materials, and they like it when websites allow them to access personalized content according to their needs.
College websites are heeding the call for more personalization by taking steps to personalize both the public-facing and gated versions of their website.
Public-facing personalization
The public-facing side of your website is all of the content that’s available to any visitor without needing a login to access it.
Higher ed websites are leveraging data analytics to track user behaviors and serve more relevant content on the front end. For example, let’s say you have a visitor who previously visited your university website to start an application but didn’t finish the form. On their next visit, your site can serve them CTAs reminding them to apply now before your deadline.
Gated content personalization
Gated content is any content on your website that requires a login to access.
When current students log into their profile on your college website, they should be able to access a customized dashboard with information relevant to their needs. For example, a student in the journalism school should be able to see the deadline for advising registration and upcoming student organization meetings.
Removing dark usability patterns
Dark usability patterns are tricks or deceptive design elements that are used to make a website visitor take an action that they didn’t intend to, like signing up or paying for something they didn’t mean to buy. Examples of dark usability patterns include hidden costs in a checkout or donation process or disguised ads that appear to be regular content or menu items.
These tactics haven’t been overly used in higher education sites on the front end. However, higher education website developers are prioritizing removing dark usability patterns, even subtle ones.
Eliminating your site’s dark usability patterns helps build trust among audience members and offers them a browsing experience free from sneaky or annoying interface interactions.
Microinteractions
Microinteractions are the small moments and design elements that users experience on your website that engage them more deeply. This encompasses everything from hovering over a button and watching it get larger or change colors to interacting with an in-depth infographic.
Think about the satisfaction and joy you experience when using Facebook’s reaction buttons or sending an iPhone message with an animation. These small interactions engage and delight users, making digital browsing a more enjoyable experience.
Rice University’s virtual tour is full of these microinteractions, starting with the rocket ship animation that appears when you hover over the “Launch Map” button.
In addition, the buttons on the McMaster University homepage play a similar role. When users hover over the buttons, they transform from static images to dynamic GIFs.
Even though these microinteractions represent small moments, they can have a major impact on your visitors’ experience using your website. By optimizing even these brief connections, you ensure every interaction users have with your website is a positive one.
Real-time updates
College and university websites are embracing their role as not just digital resources for learning more about their schools but also one that provides ongoing updates on everything from recent news to research developments.
Elements such as social media feeds, blog post updates, and news articles help keep higher ed websites fresh and relevant, showing visitors that the university is keeping up with current events and contributing to important conversations.
One example of this includes the news feed on the Rhode Island School of Design’s alumni website homepage. The feed is a scrolling carousel of recent news updates and blog posts that alumni community members may be interested in.

The University of British Columbia’s website also offers an effective example of updated content. The homepage spotlights upcoming events, faculty members, community issues, research developments, and more.
By using your higher education website to feature news and current events, you can make it a helpful resource for not just your university’s community, but a wider audience of alumni, sponsors, researchers, and prospective students who are interested in staying up to date with your institution.
How Kanopi Can Help With Your Higher Ed Website Design
Working with a website design agency allows your college or university to stay up to date with effective, usable design trends. At Kanopi, we offer web design services for all types of colleges, universities, and other higher education institutions.
We understand that a strong university website design starts with knowing your target audience, balancing their varying goals, and serving each segment equally. Here’s a glance at the elements we assess and optimize through our process:
- Research and Discovery: We conduct both qualitative and quantitative user and stakeholder research and testing. Then, we use our findings to create a vision board for your website to ensure we accurately capture your goals and strategy.
- Content Strategy: We audit your existing content, assess your tone and style, and help create a more inclusive strategy that prioritizes accessibility.
- User Experience: We craft user personas for each of your audience groups and create journeys and pathways that speak to each persona.
- Website Design: We ensure your higher ed website has a top-of-the-line design that optimizes every user interaction.
Review our higher education design case studies and contact us if you’re interested in taking your college or university website to the next level.
Wrapping Up
For higher education institutions, the pandemic era was about coping with chaos. Now, organizations are learning how to heal and move forward. Students, faculty, alumni, and other university community members are re-learning the social aspects of college life or alumni engagement.
Your website can play an effective role in connecting stakeholders to opportunities that interest them and help them feel welcome in your university community. For more information on college and general web design trends and services, check out these additional resources:
- 23+ Best College Websites: Explore the Top Examples. See these trends in action by reviewing the best college websites available.
- Top Trends in Content & Design for 2024. Explore more content and design trends for websites this year.
- Higher Ed Website Design | Kanopi Studios. Learn about Kanopi’s higher ed website design process that we leverage to help clients create effective and sustainable websites.









