The internet is the single most influential resource used by prospective students to hunt for a higher education institution. That means your college website matters — a lot.
A college website needs to meet the needs of many different users. Every site has to provide vital information to current students, staff, parents, and alumni. At the same time, a college’s website needs to empower new students and donors and help recruit staff.
If you’re considering a rebuild or redesign of your college website and looking for inspiration, you’ve come to the right place!
We’ve compiled what we think are the best college websites to explain what they are doing right and how you can replicate the best practices used in your own website strategy. We’ve grouped each website based on the things they do particularly well, including:
- Best College Website Designs
- Best College Websites for Accessibility
- Best Virtual College Tours
- Best Mobile College Websites
- Best College Website Admissions Pages
- Most Unique College Websites
Ready to feel inspired? In no particular order, let’s take a look at the best college and university websites!
Best College Website Designs
Design plays a crucial role in creating an effective college website. A well-designed website not only attracts potential students, but can also provide a positive user experience that encourages prospects to explore the site and engage with the content.
When designing your own website, keep in mind that less really is more. Instead of cluttering the website with information, focus on clean, organized pages that are easy to navigate. Leave ample white space around important elements like calls to action (CTAs) to make them stand out. Doing so will help potential students find the information they need quickly and easily.
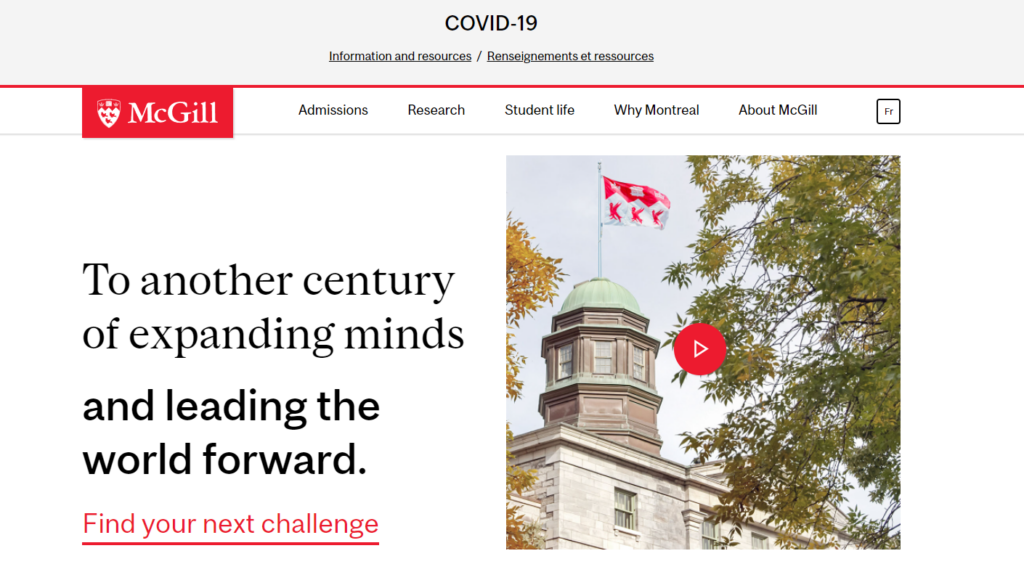
McGill University

McGill University is a public research university located in Montreal, Canada. It is one of Canada’s top universities and is known for its prestigious academic programs and research. Their website provides a wealth of information about the university, including its history, faculty, student life, and research initiatives.
What’s excellent about McGill University’s web design:
- McGill’s homepage is clean and minimalist while still providing essential content to its users.
- Did you spot the empowering “Choose your program” call to action? It’s simple, straightforward, and weaves prospective students into the university’s success story.
- They use real images and videos throughout their site, with the powerful “Made by McGill Anthem” video taking center stage on their homepage. Films are a great way for prospective students to get a feel for your institution.
Loyola University Maryland

Based in Baltimore, Loyola University Maryland is one of the oldest Jesuit institutions in the United States. The Loyola Maryland website promotes the school’s Catholic values while providing plenty of information and opportunities for prospective students, donors, and faculty alike.
Standout features of Loyola University Maryland’s web design:
- The main navigation menu is streamlined with three CTA buttons—“Visit,” “Apply,” and “Give”—that link to high-demand pages.
- White space is used effectively to improve readability, enhance visual clarity, and draw attention to important information.
- An interactive graphic at the top of the homepage makes the website more dynamic and memorable.
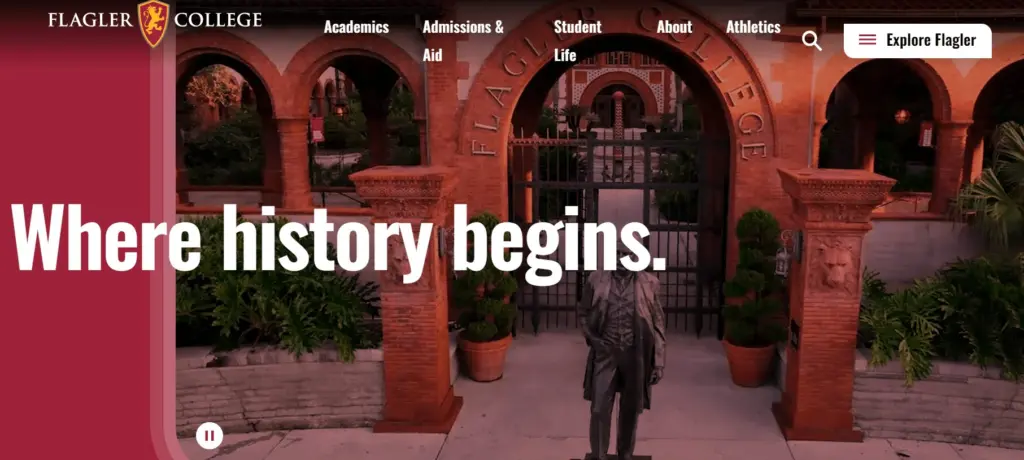
Flagler College

Flagler College is a small private institution located in St. Augustine, Florida. The university’s website promotes its historic roots while providing easily accessible resources for students, faculty, and other stakeholders.
Why Flagler’s web design exceeds expectations:
- The homepage features an engaging video showcasing the campus, complete with a pause button to improve accessibility.
- Flagler’s bold and eye-catching branding is on full display with colors that shift as you scroll down.
- The homepage also includes a convenient menu allowing users to jump to different sections on the page.
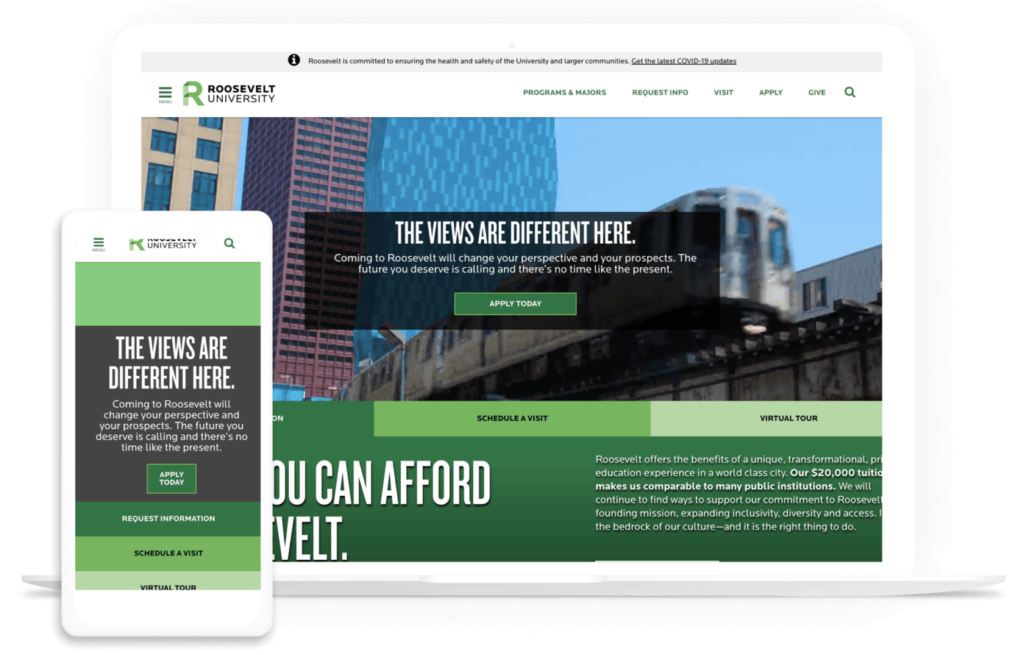
Roosevelt University

Roosevelt University is a private institution with campuses in Chicago and Schaumburg, Illinois. Roosevelt’s website prioritizes a highly engaging, interactive experience that makes it easier for current and prospective students, alumni, and other university community members to find opportunities that align with their interests.
What makes Roosevelt one of the best college websites:
- With the help of Kanopi’s development experts, Roosevelt migrated its website to a more user-friendly Drupal instance that offers a convenient single sign-on for all user accounts.
- Roosevelt’s inviting homepage CTAs offer simple pathways for common user intentions, such as requesting more information, scheduling a visit, or completing a virtual tour.
- Roosevelt emphasizes its relatively cheaper price tag when compared to other private universities, as well as its financial aid opportunities. This makes the website more inclusive for prospective students from all financial backgrounds.
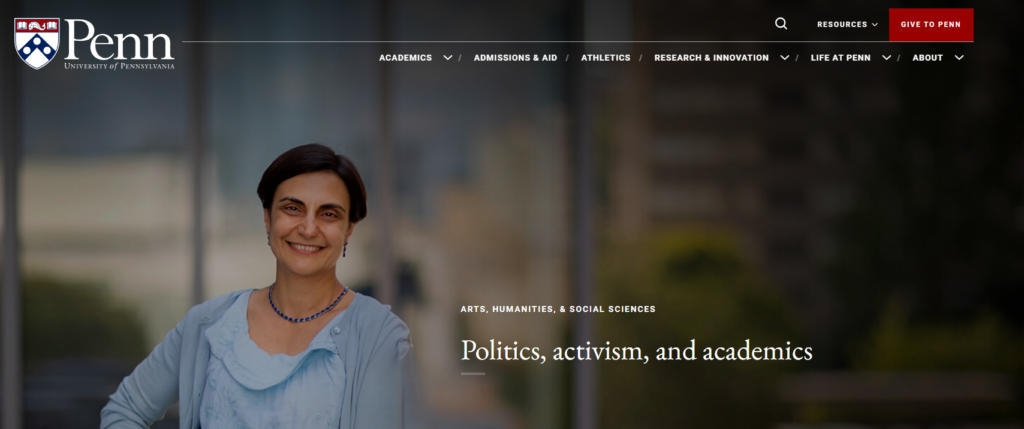
University of Pennsylvania

Founded by Benjamin Franklin, the University of Pennsylvania (UPenn) is one of the nine colonial colleges established before the signing of the Declaration of Independence. The UPenn website offers a straightforward, clear view of the school’s priorities, including commitments to sustainability, diversity, and inclusion.
What we like about the University of Pennsylvania’s web design:
- As soon as users arrive on UPenn’s homepage, they are greeted with an engaging hero image with details about school news and current events. Scrolling further down the homepage, users are provided with quick links to connect with the school through various online channels, including Flickr, Twitter, Facebook, LinkedIn, Instagram, and YouTube.
- Each page maintains a consistent visual style, color scheme, and typography to create a unified and professional appearance.
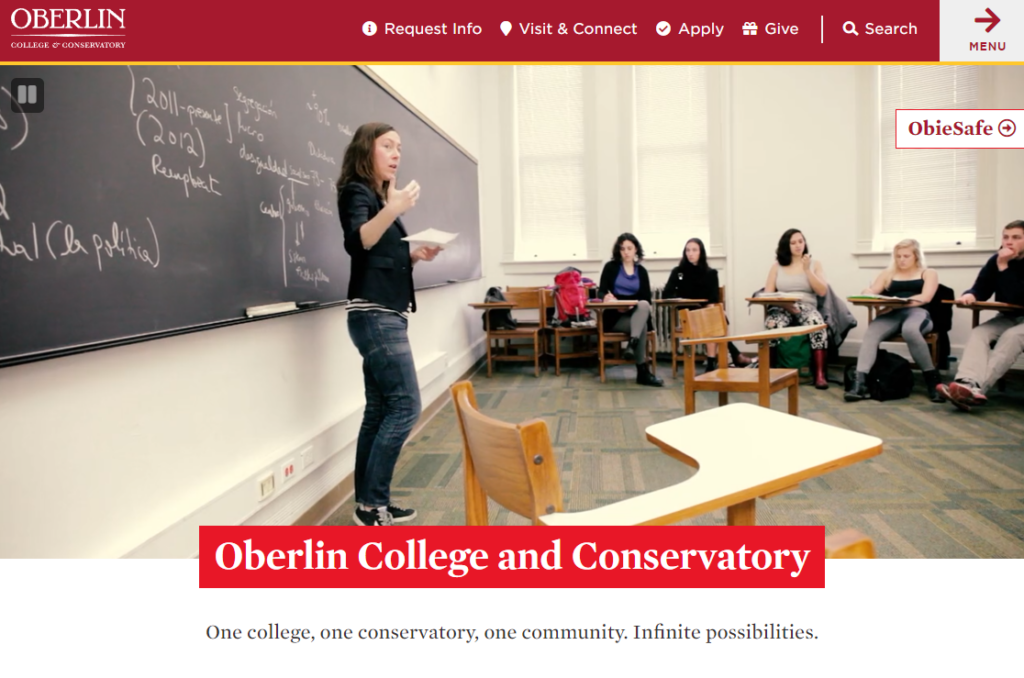
Oberlin College and Conservatory

Oberlin College, located in Oberlin, Ohio, has a rich history of progressivism and student activism. The university’s website features diverse academic offerings, from a music conservatory to a strong liberal arts focus.
What we love about the Oberlin website:
- The homepage automatically plays a video reel that highlights the college’s campus, facilities, and student life.
- High-quality images are used throughout the site to give users a glimpse of what the college has to offer.
- Content is arranged with visual hierarchy in mind, guiding the user’s eye to the most important elements on the page first.
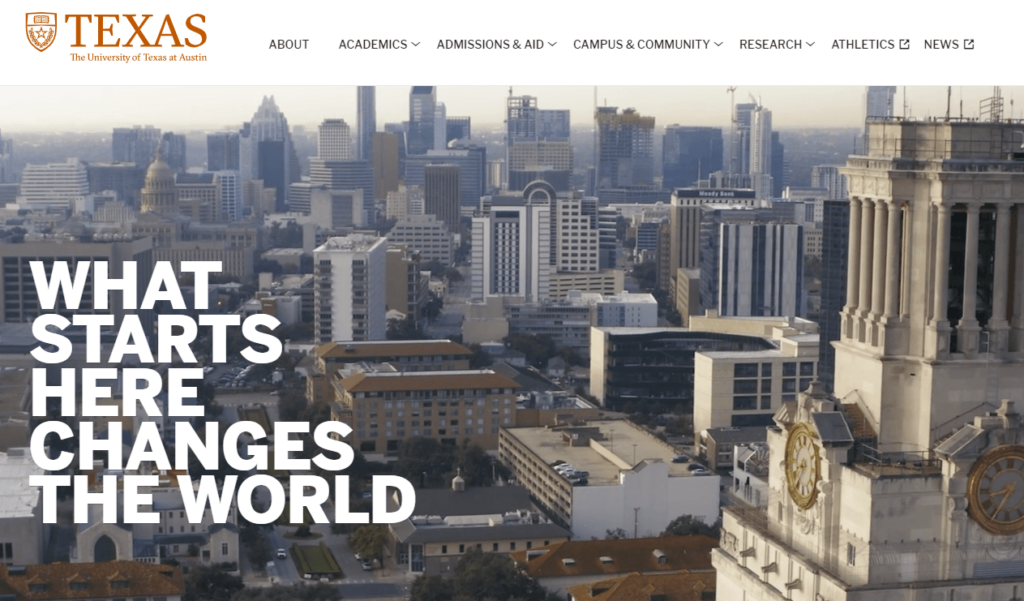
The University of Texas at Austin

The University of Texas (UT) at Austin is a public research university located in Austin, Texas, with over 51,000 students enrolled. The university’s branding and visual identity are evident throughout the website.
Here are the most effective elements of the UT Austin website design:
- A comprehensive drop-down navigation bar helps visitors find exactly what they’re looking for.
- High-resolution images and engaging graphics enhance the overall look and feel of the website.
- UT Austin’s burnt orange brand color contrasts stylishly with the effective use of white space and bold text.
Best College Websites for Accessibility
Under Section 504 and Title II, educational institutions are required to provide all individuals, including those with disabilities, equal access to important information and opportunities online. By making your website accessible, you avoid legal issues and demonstrate a commitment to promoting diversity, equity, and inclusion.
Check to see if your site adheres to accessibility and compliance laws, such as the Web Content Accessibility Guidelines. If it doesn’t, use Kanopi’s favorite tools and tech to meet these standards.
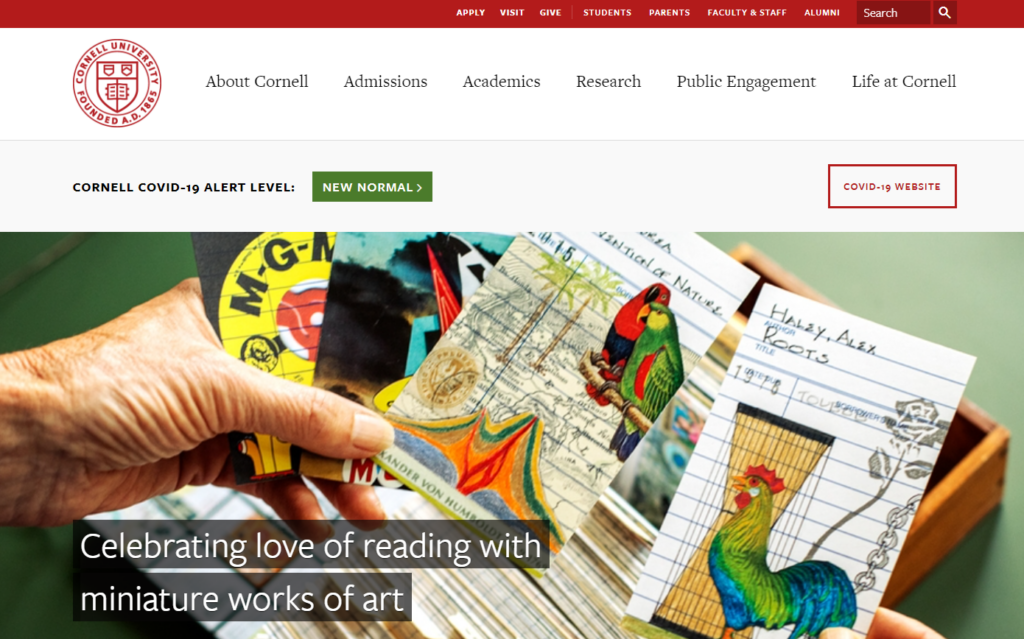
Cornell University

Based in Ithaca, New York, Cornell is a private Ivy League university that offers seven undergraduate colleges and seven graduate divisions. As a land-grant university, Cornell’s website keeps its research focus front and center while offering vital admissions and other academic information for current and prospective students.
What we like about Cornell’s accessible website design:
- Vibrant and bold colors pass accessibility contrast requirements.
- Images include concise and accurate alternative text for visually-impaired users.
- Content features first-person language like “we are a diverse community of scholars” to promote inclusion.
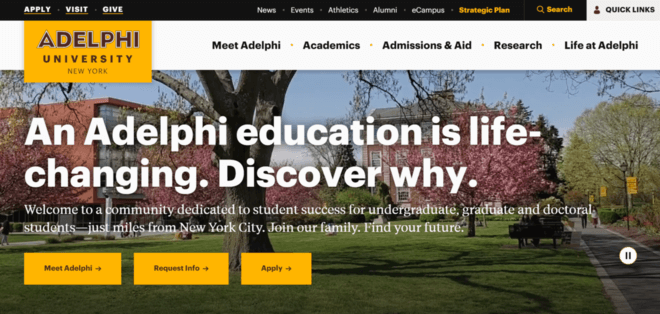
Adelphi University

Adelphi University is a private institution located in Garden City, New York. As cited on their website, the university offers undergraduate and graduate programs in a variety of academic disciplines, including social work, nursing, education, business, psychology, and more.
What makes the accessibility approach excellent:
- Transcripts and closed captions are available for audiovisual content, enabling individuals with hearing impairments to access the information.
- Images are backed by descriptive alternative text, making their site accessible to people using screen readers.
- The site includes an accessibility form, where users can report questions or concerns related to individuals with disabilities and their experience accessing content. The responses help the university stay accountable and further improve its accessibility standards.
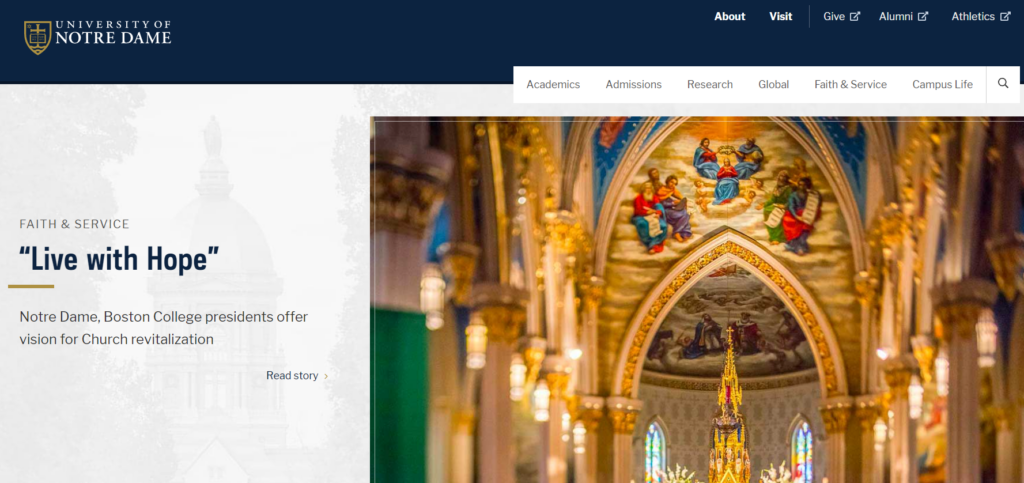
University of Notre Dame

Powered by a Catholic mission, the University of Notre Dame serves 8,000 undergraduate students and is located in South Bend, Indiana. The university is noted for its football team as much as its prestigious academics, with both elements reflected on its robust website.
Why the University of Notre Dame’s accessible web design impressed us:
- A clear and consistent navigation system makes it easy for all users to find and access various sections of the website.
- All interactive elements, such as buttons and forms, can be accessed and activated using only the keyboard, which is vital for individuals who cannot use a mouse.
- Headers are organized logically and hierarchically, helping screen readers navigate through the content easily and improving overall readability.
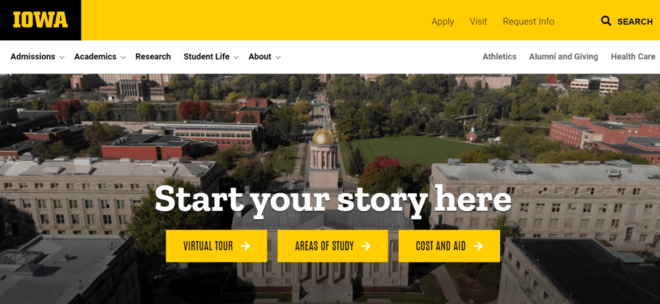
University of Iowa

The University of Iowa (UI) is a public research university located in Iowa City, Iowa. Their website boasts renowned academic programs, including those in the fields of medicine, engineering, business, and the arts.
How the University of Iowa’s accessibility commitment makes an impact:
- Although the website is missing an accessible name on the search button and has a miss-coded background video, its functionalities can be operated using a keyboard alone, without requiring a mouse. This is a crucial aspect of website accessibility.
- Users with low vision can adjust font size according to their needs without breaking the website’s layout.
- Sufficient color contrast between text and background enhances readability for people with visual impairments or color blindness.
Best Virtual College Tours
Virtual tours provide an immersive experience that can include panoramic photos, videos, and student-led tours that help prospective students get a better sense of the campus. This insight is particularly important for students who may not be able to visit in person due to distance or other limitations.
Several of the following universities partner with YouVisit to add virtual tours to their websites. Consider if working with an external partner is the best option to create your own.
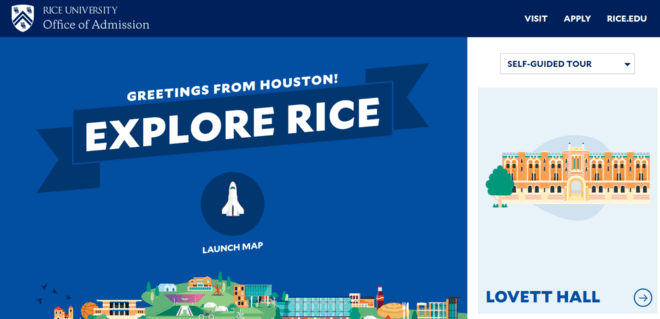
Rice University

Rice University is a private research university located in Houston, Texas. Rice is noted for its high level of research as well as its strong academic reputation, with a 6:1 student-to-faculty ratio. The Rice website highlights upcoming events alongside statistics about the university’s rankings and student population.
Here are the standout features of the Rice virtual tour:
- The site offers a fun twist on the typical virtual tour at Rice University with an unexpected graphic layout that is still intuitive to use.
- An interactive map allows users to explore different areas of the campus, including academic buildings, residence halls, sports facilities, and more.
- A search bar encourages users to quickly look up landmarks and destinations, perfect for new and prospective students finding their way around campus.
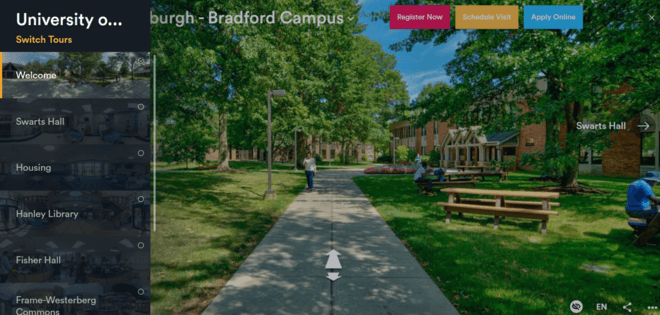
University of Pittsburgh at Bradford

The University of Pittsburgh at Bradford is a regional campus of the University of Pittsburgh. Nestled among the Allegheny mountains, this school offers 115 academic programs to its 1,500 students. Their website showcases the variety of outdoor activities available while giving prospective students a glimpse into what life at the university is like with a carousel of homepage images.
Why the University of Pittsburgh at Bradford’s virtual tour caught our eye:
- The website features a virtual campus tour of the University of Pittsburgh that uses virtual reality to provide users with a 360-degree immersive experience.
- The tour features video testimonials from current students, providing insights into their experiences, campus life, and extracurricular activities.
- The virtual tour is accessible to users with disabilities, providing keyboard navigation options, captions for videos, and alt text for images.
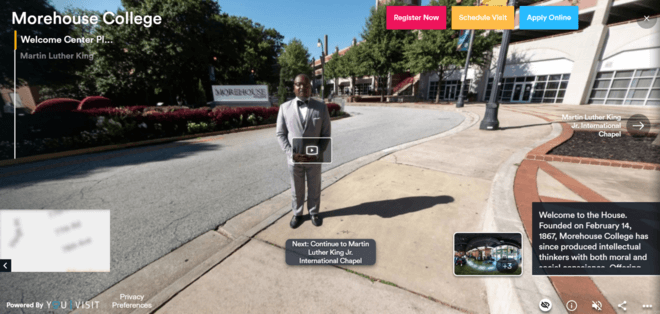
Morehouse College

Morehouse College is a private, historically black men’s college located in Atlanta, Georgia. The school is noted for playing an important role in the civil rights movement in the United States as well as for its robust alumni network, known as “Morehouse Men.”
Why the Morehouse College virtual tour stands out:
- The virtual tour for Morehouse College featured on their site includes interactive elements that users can click on to read more about notable landmarks, alumni, and programs.
- 360-degree photos and videos provide an immersive view of key locations on campus, giving prospective students a sense of being physically present.
- The tour includes links to the college’s social media accounts, allowing prospective students to further explore campus life and stay updated on current events.
Best Mobile College Websites
The average member of Gen Z unlocks their phone 79 times a day (more than any other generation). Mobile optimization ensures that your website is accessible on mobile devices and provides a positive user experience for prospective students.
To make your website mobile-friendly, adjust the layout and content of the website to fit the screen size and resolution of the device it is being viewed on. This can include reordering content, resizing images and videos, and adjusting font sizes. Other strategies for mobile optimization include simplifying the navigation menu, reducing page load times, and optimizing images and videos for mobile devices.
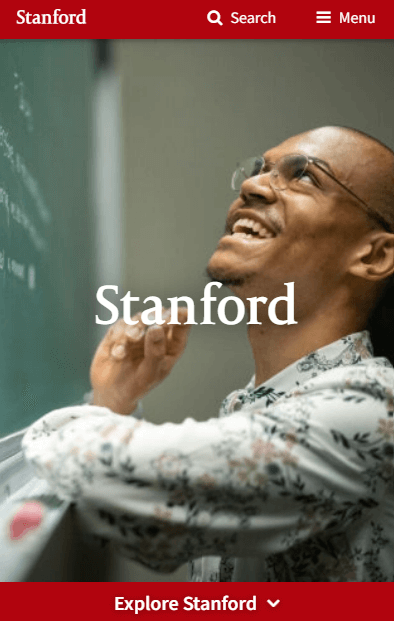
Stanford University

Another prestigious American university, Stanford enrolls over 17,000 students. Their campus, located in Stanford, California, occupies 8,180 acres, one of the largest university campuses in the country. The Stanford website covers multiple aspects of the school’s mission, including events, academics, research, healthcare, campus life, and admissions with different headers throughout the homepage.
What we like about Stanford University’s mobile design:
- The website layout automatically adjusts to fit various screen sizes and resolutions, ensuring that the content is easily viewable and accessible on mobile devices.
- Forms are simplified for mobile use, with responsive input fields and easy-to-select options to enhance user engagement.
- Buttons and interactive elements are designed with sufficient spacing to accommodate tapping with the thumb.
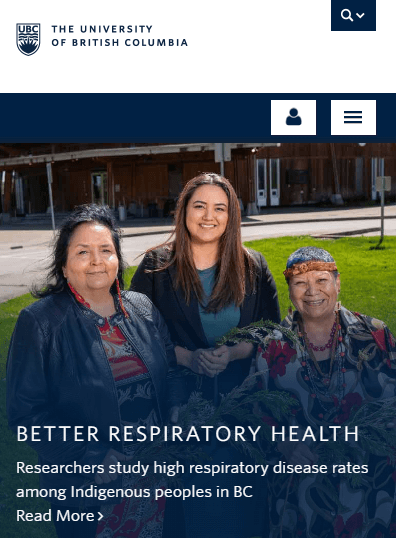
University of British Columbia

The University of British Columbia (UBC) is a top Canadian university, located in Vancouver. The university’s website is simple and clean, spotlighting campus news alongside a strong research focus.
What makes UBC’s mobile design great:
- Images and videos are compressed for faster loading times on mobile devices.
- Text is legible on smaller screens without the need for users to zoom in.
- Pop-ups are limited to not disrupt the mobile browsing experience, as they can be challenging to close on smaller screens and lead to user frustration.
Brown University

Brown University is a private Ivy League research university located in Providence, Rhode Island. It was founded in 1764 and is one of the oldest and most prestigious universities in the United States.
Why Brown University’s mobile approach stands out:
- The video on the homepage automatically adjusts to a static image in the mobile version, which is much easier to view.
- Click-to-call options are prevalent throughout the site, allowing users to contact the college directly from their mobile devices.
- Content is easy to read on smaller screens, with concise paragraphs and legible font sizes.
Best College Website Admissions Pages
A comprehensive admissions page can be a critical tool in the college’s recruitment strategy, as it provides a clear path for potential students to navigate and ultimately submit their applications.
When crafting your own admissions page, be sure to include information on how to apply, application requirements, deadlines, and important dates. It should also provide details on tuition and fees, scholarships, and other financial aid opportunities.
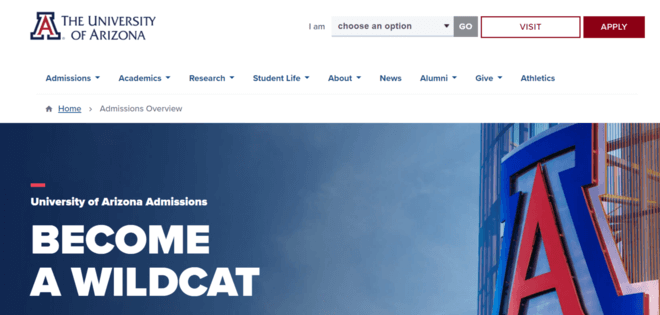
University of Arizona

Located in sunny Tucson, Arizona, the University of Arizona is a large public land-grant university. The University of Arizona’s website not only covers all the academic information that prospective students are curious about but also provides a thorough overview of the culture and experience of living in Tucson.
Why the University of Arizona’s admissions page is effective:
- The admissions overview page for the University of Arizona has dedicated sections for each type of applicant, including prospective first-year, graduate, international, transfer, and online students.
- Clear contact details for the admissions office are included, allowing visitors to reach out for inquiries.
- There are also answers to frequently asked questions about the admissions process and college life.
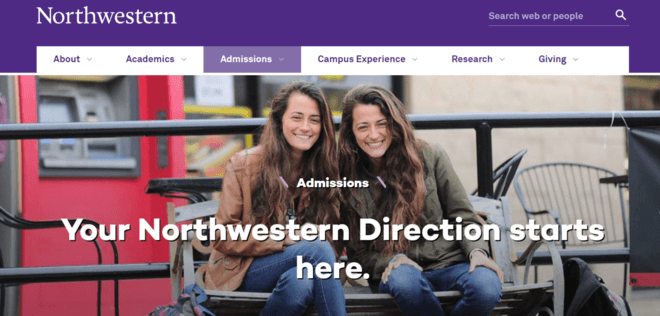
Northwestern University

Renowned for its journalism, management, and music schools, Northwestern University stands apart as one of the most prestigious schools in not just the United States, but the world. Their website highlights not only the school’s prominent research focus but also its commitment to fostering a diverse, inclusive, global community.
Why Northwestern’s admissions page made our list:
- The website features a warm and inviting admissions page that welcomes prospective applicants.
- The page includes a concise overview of the college, highlighting its mission, values, and unique selling points. It also provides clear and detailed information about the admissions process, including application deadlines, requirements, and steps to apply.
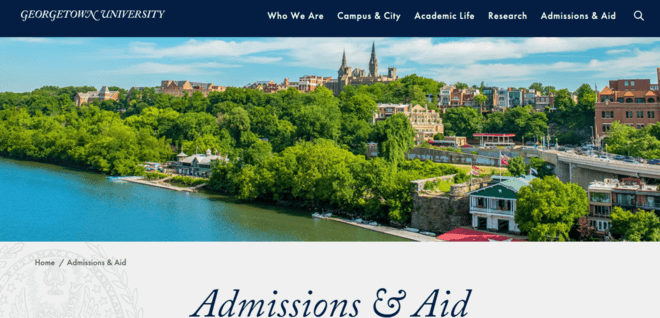
Georgetown University

Georgetown University is a private research university located in Washington, D.C. This highly-selective school is also the oldest Catholic university in the United States. The Georgetown website offers information for its broad audience, from students and parents to alumni, faculty, and staff.
Here’s what’s exciting about the Georgetown admissions page:
- Georgetown’s admissions page features a diversity and inclusion statement, ensuring prospective applicants that this is a welcoming environment for all.
- The page includes a personal testimonial from a current student to showcase the university’s impact.
- It also links to the tour page where users can either schedule an in-person visit or use their virtual tour technology to view the campus.
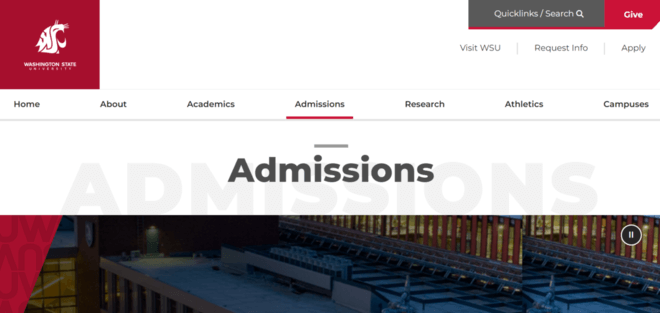
Washington State University

Washington State University (WSU), located in Pullman, Washington, is a renowned public research institution with a rich history spanning over a century. Its easy-to-use navigation guides visitors through academic programs, campus life, and research initiatives.
Why Washington State University’s admissions page stands out:
- The WSU admissions page features two calculators that prospective students can use to estimate their total cost of attendance and need for financial aid.
- A visually-pleasing video walks students and their families through the process of paying for college and applying for scholarships.
- There is a section entitled “Apply To The Campus Of Your Choice” that provides guidance on how to apply to each regional campus.
Most Unique College Websites
Having a unique website helps to distinguish your college or university from the competition. Plus, it can leave a lasting impression on potential students, making it easier for them to understand your mission and values.
As you build your website, think about what it is that makes your institution special. Showcase the unique and compelling aspects of your college, such as programs, student life, or notable alumni, to differentiate yourself from other institutions.
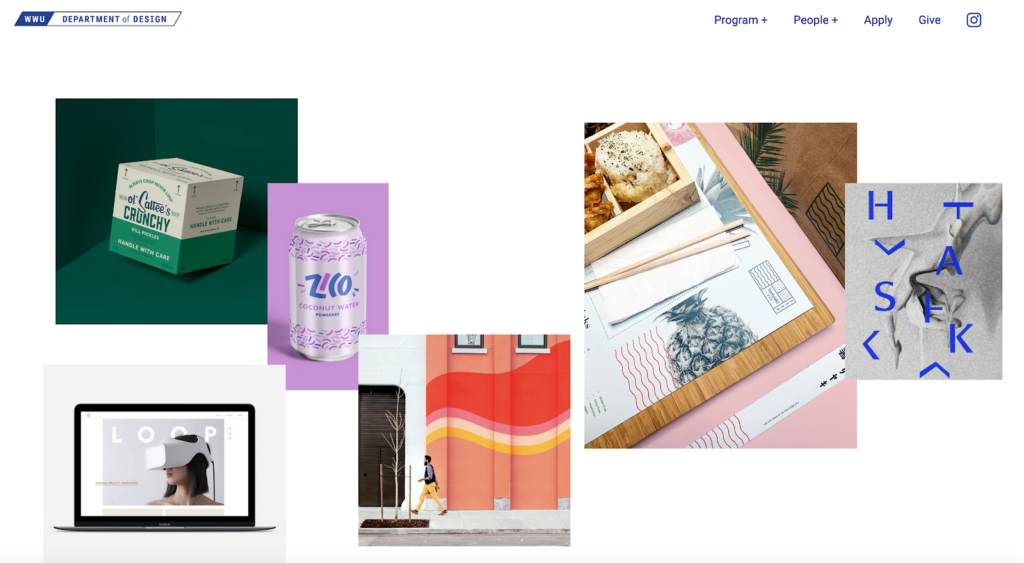
Western Washington University Department of Design

Western Washington University (WWU) is the northernmost university in the contiguous United States and is frequently ranked as one of the best public universities in the West. The university’s Department of Design offers graduate students the opportunity to expand their skillset with a holistic approach. Its website takes an interactive approach that helps inform and engage visitors.
What we like about Western Washington University Department of Design’s website:
- This school’s imaginative homepage hero allows users to move and position design imagery around the page with their mouse, perfectly reflecting their values and mission and engaging prospective students.
- They bring the impact of donations to life by including images and details of what users’ money goes towards under their “Give” CTA, from a new Riso printer for their production lab to scholarships and field trips.
- The conversational and friendly tone of voice hooks users in and makes them want to read every last word of their content.
Kenyon College

Kenyon is a small private liberal arts college based in Gambier, Ohio. Although Kenyon’s student population is a mere 1,660, its website’s unique and streamlined design puts it head and shoulders above many larger schools’ sites. Their website was even celebrated as a Webby Award honoree.
Why the Kenyon College website made the list:
- The homepage takes a bold, minimalist approach with a standout quote and a unique birds’-eye image perspective.
- The site features a dynamic and up-to-date events calendar that showcases campus initiatives, lectures, and other engaging activities.
- The rest of the site highlights the accomplishments and stories of current students and alumni, showcasing their successes and experiences at the college.
Rhode Island School of Design – Alumni

The Rhode Island School of Design is one of the most prestigious fine arts schools in the United States. The school’s alumni website reflects its design-driven mission, showcasing unique and interactive elements that offer visual intrigue and engage visitors.
Here’s what’s exciting about the RISD Alumni website:
- The clever use of animation, including the news and events scroll in the middle of the page and the hashtag scroll at the bottom, adds interest but also serves a clear and useful purpose.
- The website highlights the stories of alumni, showcasing their successes and experiences at the college.
- The stark black-and-white design maintains a streamlined look without feeling boring.
Building the Best College Website with Agency Help
Website design agencies like Kanopi can help you optimize your college website by organizing content in a way that’s both intuitive and visually pleasing. Our team of specialists also offers a website growth plan once your website launches to help you stay on track toward your goals.
We offer a robust catalog of services to help support university websites at any stage of their development, including:
- User research and persona development
- UX blueprint creation
- Content strategy
- Website design and development
- Ongoing support
Working with Kanopi could give your university website redesign project the structure and expertise needed to be successful. Contact us if you’re interested in taking a continuous improvement approach to your college or university website.
Additional Resources
For more information on how to create the best college website, check out these additional resources:
- Higher Ed Website Design: Tips and Trends. Keeping higher-ed web design trends in mind is an effective way to meet your audience’s needs. Explore this year’s most important trends in this comprehensive guide.
- 4 Simple Steps to Migrate from Drupal to WordPress. Interested in transitioning your college website from Drupal to WordPress? This guide covers the key steps to follow.
- The ROI of Great Website Design. Are you after more donations? More enrollment? More memberships? This post makes the case for a well-designed website.









