It’s time to take a look at screen readers and get a better understanding of who uses them, and what it’s like to use assistive technology on the web.
What’s a screen reader?
A screen reader is a piece of software that is able to review textual content from a computer and present it to a user via synthetic speech. It’s what we call “assistive technology” and essentially “reads the screen” out loud to the user. You may have heard the term used specifically in regards to the internet, likely because screen readers are an invaluable asset for the accessibility community.
Screen readers present a website as plain text, including important semantic information such as region, headings, links, and interactive elements. Where most users might perceive a website as an interactive brochure of sorts, a screen reader’s experience is closer to an interactive audiobook.
Because of this, screen readers make the internet accessible to users who otherwise might not be able to perceive or understand content being presented visually.
Who are screen readers for?
It’s tempting to think of screen readers as used only by people who have limited vision, but that’s not the sole use case. In fact screen readers are so helpful, they’re used by many different groups of people.
- People who are blind
- People with low vision
- People who have learning and reading disabilities
- People with cognitive impairments
- People with motor disabilities
- People with low literacy
- People who are non-native speakers
- People who prefer to listen to content rather than read it
That’s a wide range of needs, and there’s a good chance that any given website’s audience overlaps with one or more of those categories.
What’s it like to use a screen reader?
This is a basic example of the JAWS screen reader going through a small chunk of website content. The experience is quite linear, just straight down the page without any additional context and demonstrates the “plain text” aspect of how a screen reader regurgitates information.
For a more extensive look at screen readers in action, here are a few videos under 5 minutes that can give you deeper insight into the experience.
SLCC Screen Reader Demo by individual with no vision
TPGI Accessible Page vs Inaccessible Page
How does website inaccessibility impact screen readers?
Structure & Order Matters
Screen readers understand a page in a linear pattern, apart from the design and layout, following what is known as the “DOM order” (Document Object Model). Essentially, the DOM order is the html of the page in the order that it is written.
Why does that matter? Because while I can style a button from the footer to visually appear as though it’s in the header, someone using a screen reader will not reach that button until the application reaches the footer. This could be a confusing experience if the user could see the button, but not hear its function.
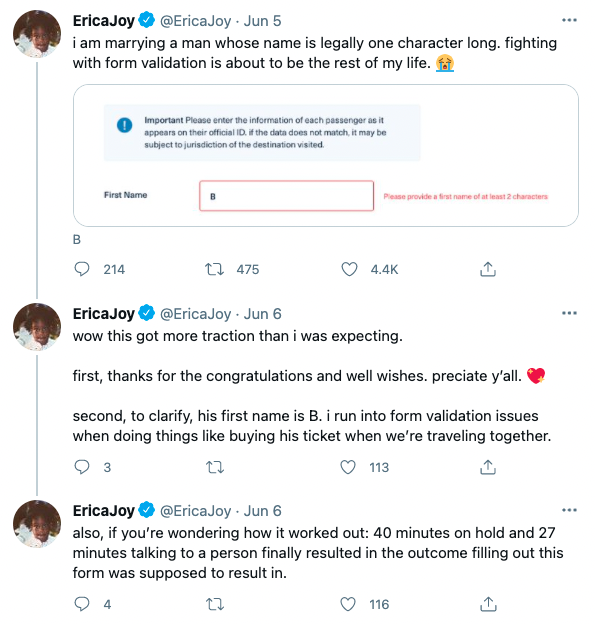
Consider if a form’s labels were all on the left side of the page and the inputs where you enter information were all on the right side of the page, but they were coded as two columns instead of rows. A screen reader would read all of the labels first (down the first column), then all of the inputs second (down the second column). Without visually being able to line up the label to the input, a user wouldn’t know how to fill out the form.
To create an accessible experience, the DOM should follow a logical structure. It needs to make sense to someone who can’t see the page, but also to those who can see it. Remember, many users of screen readers are also viewing the page; it would be confusing to bounce around illogically ordered content. Users might lose their place on the page, or start confusing the relationships between headings, content, and links. For those with cognitive difficulties, this would be incredibly frustrating.
Landmarks & Headings Become Waypoints
If you think about a webpage like an essay, it has an introduction (the header), the body (the main content), and a conclusion (the footer). And every good essay has an outline (the headings).
A screen reader has the ability to move down a page using these kinds of landmarks as waypoints. Users could choose to move from the header to the main content, to the footer. If a page is created without essential landmarks, the screen reader can’t find those elements for the user. A site with proper semantic html will automatically inform assistive technologies of those regions, making it easier for users to navigate the page.
Aside from landmarks, screen readers can also travel via headings, allowing their users to select a sub heading that piques their interest and start reading from there. If your headings don’t follow a logical outline structure, this could misdirect and misinform users. In an essay you would never put the opening paragraph above the title, yet online this is a common faux pas done under the assumption that everyone can visually see and realize the intention.
Links Need Clarity
When you visit a webpage, typically you’ll see a large number of links. Sometimes this is limited to the main navigation, but often there are links within the content, call to action buttons, or lists of quick links for navigating to popular pages. Screen readers are capable of pulling out all of the links from a website and presenting them to a user so they can more easily find where to go.
Take a look at your webpage. Look at all of your links and compile a list of them in your head. Do they make sense without surrounding content? If not, then it’s possible your site would give a screen reader some trouble.
Let’s say you had a sub-page called “About” in the main navigation going to a page service/about. But then down in the footer area you had a page called “About” going to company/about-us. A screen reader would present each link as “About” and the user would have no idea they were two different urls, or that one was about your services and the other your company.
Likewise, generic link text can be incredibly frustrating. Buttons and links reading “click here” or “read more” or “view now” are poor descriptions and don’t offer any information about where the user will be taken when activated. Read more about what? What am I going to view? Why should I click here?
These problems and more can quickly make your website unnavigable by screen readers, but these problems can also be solved with good accessibility practices. There are ways to include more information that only a screen reader can “see” and present back to a user to provide additional context to potentially confusing links.
What other kinds of assistive technology are there?
Beyond screen readers, consider these other technologies:
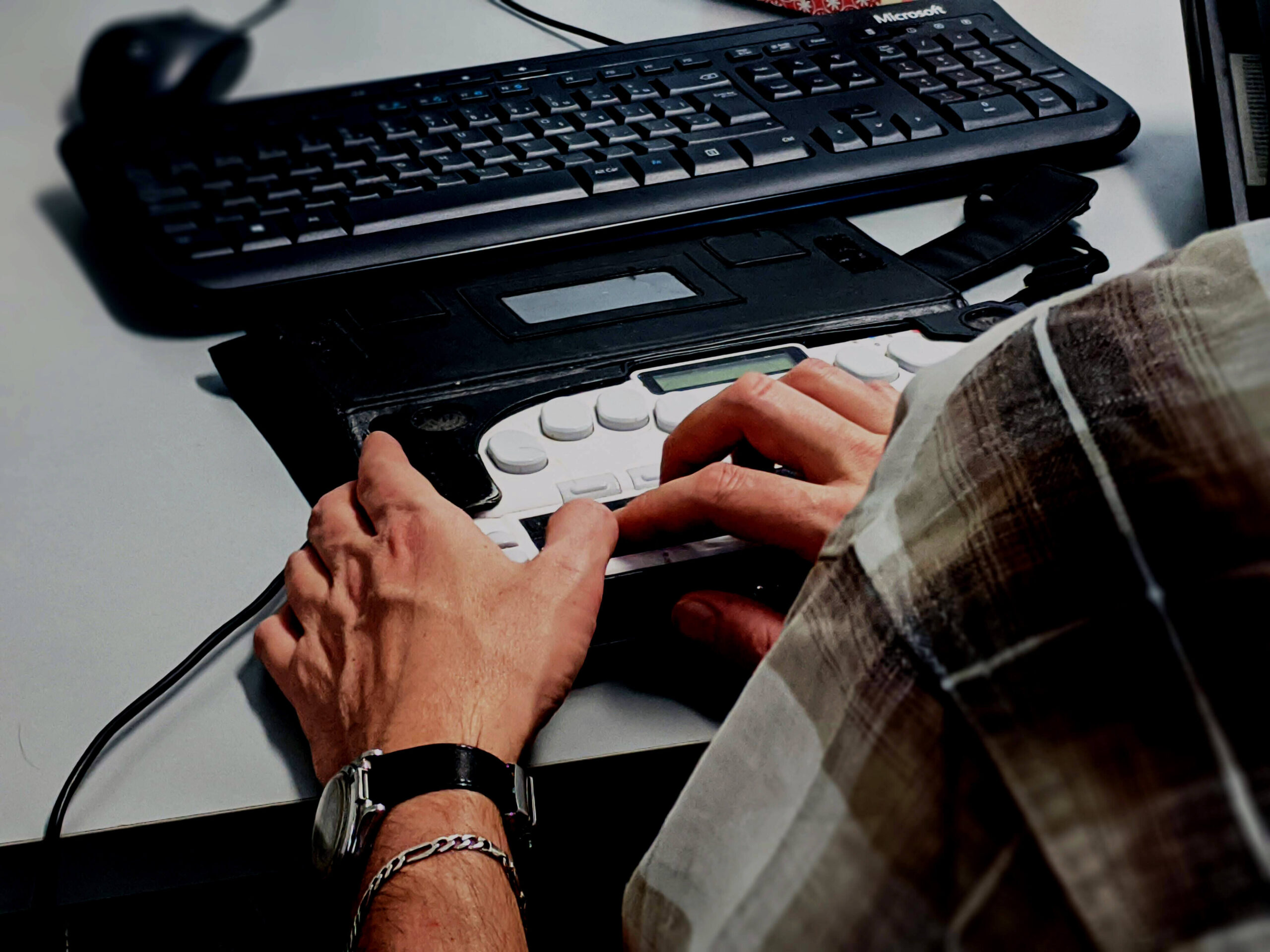
Braille Displays – these refreshable displays output textual content with braille that updates as a user moves throughout the page.
Voice Control – allows users to speak instructions that can be utilized to navigate a page through the same waypoints and elements that a screen reader uses.
Eye Tracking – tracks eye movement to trigger page elements and interactions.
Sip & Puff – allows users to utilize a straw like device to provide binary input through the use of their breath.
Switch Devices – provides binary input via foot pedal or other interactive equipment that can be extended for more complex inputs.
Magnification – provides the ability to zoom in and out on content.
While screen readers are just one branch of the assistive technology tree, at their core is the idea of turning a visual website into textual content understandable by a machine. Because of that, all of this other technology typically benefits from screen reader accessibility, making your site available to many more people who otherwise might not have been able to access your products and services.
Where to get a screen reader?
It’s fairly easy to find browser extensions or apps to add screen reader capabilities to a device, but here are the top three tried, tested, and true full solutions that are preferred by the accessibility community at large.
JAWS
Operating Systems: Windows® 11, Windows 10, Windows Server® 2022, Windows Server 2019, and Windows Server 2016.
Cost: Paid
This incredibly powerful screen reader solution has a robust suite of features and abilities. It integrates with other assistive technologies extremely well; in fact it is so popular that more than 53% of screen reader users are using JAWS.
NVDA
Operating Systems: PCs running Microsoft Windows 7 SP1 and later
Cost: Free
While the main product is free (supported by donations), there is additional support and resources offered in paid package deals. One of the really nice features of this software is it can be run from a USB drive, which makes it ideal for those using community computers at a library or café.
VoiceOver
Operating Systems: Most Apple devices
Cost: Free
If you’re using an Apple device, you likely already have this installed. From watches to computers to TVs, you can use a variety of VoiceOver accessibility settings. It’s also compatible with a huge range of refreshable Braille displays.
For further reading, American Foundation for the Blind has additional information on free and paid screen reader services.