When you first designed your nonprofit’s website, you probably thought it was made to last. You chose an evergreen design, incorporated uniform branding, and optimized your donation page to drive conversions. In the excitement of getting your site up and running, you may have let nonprofit website maintenance concerns fall by the wayside.
You might be surprised to learn that the average website lifespan is just two years and one month! After this time, your design could become outdated, your messaging could use a refresh, and your CMS may need a core update.
This guide offers best practices for keeping your nonprofit website in top shape and outlines the benefits of regular website maintenance. Here’s what we’ll cover:
- Nonprofit Website Maintenance Checklist
- Website Maintenance Best Practices for Nonprofits
- Work with Kanopi to Maintain Your Nonprofit Site
Nonprofit website maintenance is so critical because even minor tweaks to your layout, content, text, and imagery can make all the difference in encouraging someone to donate. Let’s start by reviewing a checklist of maintenance tasks.
Nonprofit Website Maintenance Checklist
What should you check for when performing website maintenance? Use this checklist to ensure you don’t forget anything when refreshing your site:

Website Strategy
- Do you have clear goals for your site?
- Do you have effective ways to track user engagement, both at the macro and micro level? (i.e. analytics tools, heatmaps, surveys, etc.)
- Is your site accessible? What is your current WCAG conformance level and your goal level?
- How does your site perform on mobile?
- How does your site compare to your competitors’ sites? Are there opportunities to learn or go beyond what they’re doing?
- Does your site include a user-friendly, mobile-optimized donation process that makes it easy to give?
User Experience
- Do you know who your current users are and their needs? Are your UX personas up to date and relevant to your current audience’s characteristics?
- Are there additional user types you need to target? Do they utilize different pathways?
- Does your site’s menu and its groupings make sense to your users?
Nonprofit Messaging
- Is your nonprofit’s story and case for support clear and compelling?
- Does your site tell your nonprofit’s story through more than just words, using multimedia elements like images, videos, and audio clips?
- Do all website pages reflect your nonprofit’s unique branding, with your logo, brand colors, and fonts?
- Are your calls to action (CTAs) engaging, with action-oriented language such as “Give Now” or “Join the Fight”? Do they tell people what to do and why in the most direct way possible?
- Do you have a consistent tone of voice and style? Does all of the content on your site reflect this?
Social and Events
- Have you incorporated social media or newsletters to enhance the omnichannel experience?
- Do you have a clear editorial calendar and a consistent blog posting schedule?
- Are you staying on top of relevant current events and reflecting this in your site’s content?
- Is your event calendar easy to find and updated with accurate logistical information? Do events have a ‘save to calendar’ option?
Multimedia Content
- Do your image choices represent your brand?
- Do your images reflect the diversity of your nonprofit’s community?
- Does every image have accurate and descriptive alternative text?
- Are you taking advantage of video content and providing opportunities for supporters to share your videos?
- Do your videos have accessibility necessities such as pause buttons and captions?
- Are you making use of other media types, such as interactive quizzes or infographics, that drive engagement and increase time spent on the page?
User Journey
- Is it clear to a new user why they should want to engage with your nonprofit, from whichever page they enter your site on?
- Do your top landing pages have clear user pathways for both macro and micro conversions? For example, macro conversions could include donating, while micro conversions might involve signing up for your email newsletter or following your nonprofit on social media.
- Is your bounce rate within industry norms? Nonprofit websites have a 60-70% bounce rate on average (for context, 40% or lower is typically considered a good bounce rate).
Technical Elements
- Is your CMS up to date and secure?
- How fast is your page load speed?
- Do you have any broken links?
- Are all of your forms working and formatted correctly?
- Are buttons easily clickable from laptops, tablets, and mobile devices?
- How is your site performing for SEO? Are you receiving high-quality backlinks from reputable websites?
Your answers to these questions can clue you into whether it might be time to update your website and which areas have the greatest opportunity for enhancement.
Website Maintenance Best Practices for Nonprofits
From assessing growth metrics to ensuring your site complies with new regulations, we’ve rounded up some best practices to follow for effective and sustainable nonprofit site maintenance.
Take a continuous improvement approach
Similarly to taking your car in for maintenance checks to keep it safe to drive and in good condition, your nonprofit website needs regular maintenance to ensure it’s meeting users’ needs and helping you advance your mission.
However, this process entails more than just security updates and updating plugins or modules. We recommend taking a continuous improvement approach to maintaining your nonprofit site, with design and development improvements that allow for growth and flexibility beyond basic fixes.
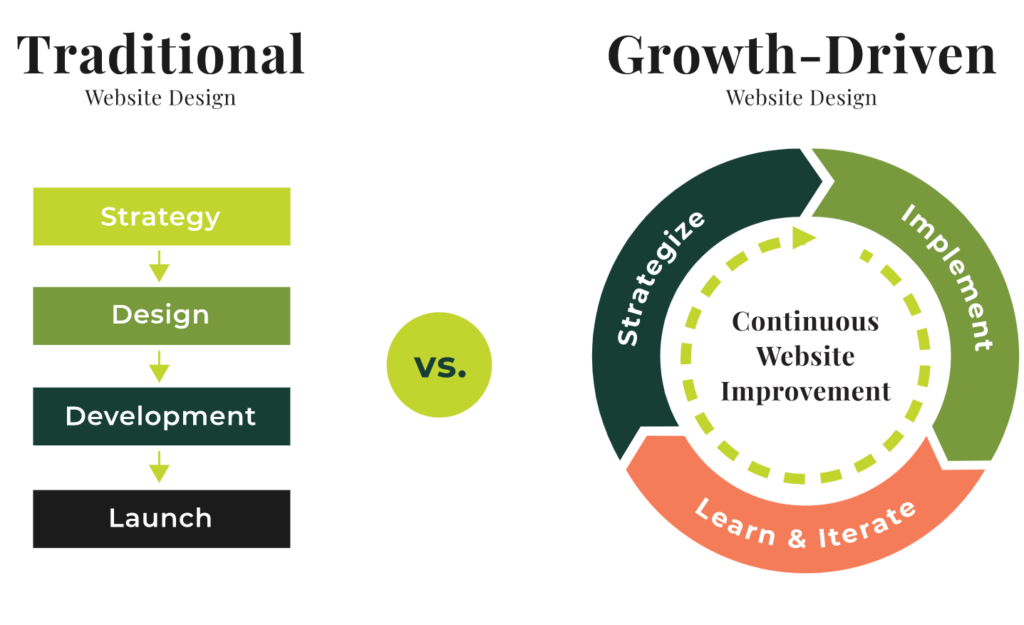
While traditional website design follows a linear approach from strategy to implementation, continuous improvement allows for a circular, iterative process.

This method allows nonprofits to create flexible websites that are constantly tested and optimized over time. With this approach, your organization can continually accept and assess feedback from analytics, heatmaps, and user surveys. Then, you can immediately implement new strategies based on this feedback without having to wait for a major refresh project.
A continuous improvement approach helps avoid enormous update projects that can take months and cost your organization hundreds or thousands of dollars to complete. Instead, you’ll make small improvements over time that keep your site healthy and current, saving you time, money, and major headaches down the line.
Measure growth using KPIs
You can’t celebrate your successes or mark major milestones without having a clear picture of how your site is performing. To stay up to date on your site’s performance, monitor key performance indicator (KPI) metrics such as:
- Time on site
- Bounce rate
- Number of pages visited
- New vs. returning users
- Traffic sources
You may also want to review data from your CRM to answer the following questions:
- Who is donating?
- How often are they donating?
- Are repeat or “lifetime” donors on the rise or fall?
- What are donors’ preferred donation and communication methods?
Assessing CRM data alongside website analytics will help paint a complete picture of who your donors are and how your site is currently meeting their needs. For example, when you know donors’ preferred donation methods (such as credit cards, digital wallets like Venmo or PayPal, or ACH payments) you can make sure to include those payment types on your online giving page.
In addition, if you discover that donors’ preferred communication platforms are social media and email, you can focus your marketing efforts more heavily on those platforms to help drive site traffic.
Keep timely elements updated
Regularly update your event calendar and sync your news and social media feeds to ensure your site remains engaging and relevant. This way, you provide up-to-date information to your users across all of your online channels. Create an editorial calendar to help stay on track, and use automated social media and email marketing tools to schedule your posts in advance.
Regularly update your CMS
Whether you’re using Drupal, WordPress, or another CMS, you’ll need to follow certain steps to keep your site updated, optimized, and secure. If you don’t regularly update your CMS, you could face risks like hacking or loss of functionality.
Kanopi offers services for both Drupal and WordPress updates. Here’s what maintenance looks like on these platforms:
- Drupal maintenance involves running Drupal core updates, consistently backing up your site, running module and theme updates, optimizing caching, and fixing bugs.
- WordPress maintenance requires backing up your site, updating WordPress core, running theme and plugin updates, and optimizing your website’s database.
Keeping your CMS platform up to date is essential to maintaining supporters’ trust and offering a seamless website experience. Work with a web design professional who can help create a regular schedule for updating your CMS and migrating your site to a new version as needed, like if you need to migrate to Drupal 10.
Stay up to date with relevant laws
Data privacy laws are becoming more and more common as states seek to protect consumers from data misuse. New legislation for states like Texas, Oregon, and Florida is set to take effect this year. In addition, the California Consumer Privacy Act (CCPA), one of the first comprehensive consumer privacy laws in the U.S., has been on the books since 2018.
These laws all have similar provisions, such as:
- Consumers must be able to know what data is being collected from them.
- Consumers must be able to opt out of data collection.
- Businesses must delete data they’ve collected about consumers upon request.
Staying up to date with new legislation can be tricky and time-consuming, so it’s helpful to partner with a trusted web design agency whose business it is to know the latest regulations and law changes affecting nonprofit sites.
Reinforce trust with your audience by offering a clear privacy policy on your nonprofit’s website to let supporters know how you use data and how they can opt out of the collection process. Review examples from top nonprofit websites like the Leukemia and Lymphoma Society or Habitat for Humanity to get an idea of what these policies look like.
Ensure your site is mobile-friendly
57% of nonprofit website traffic comes from mobile devices, making it critical to refresh your site’s mobile version during the maintenance process. Ensure your buttons are large and easy to touch from a phone screen, your mobile site menu is easy to navigate, and your forms are simple to complete from a mobile device.
Continually test website forms
Users should be able to easily complete any forms on your website, whether they’re using a mobile device, tablet, or computer. Test the following forms and buttons on different devices:
- Donation page
- Volunteer registration form
- Quizzes and polls
- Feedback surveys
- Call to action buttons
Your forms should also be accessible, with sufficient color contrast and descriptive text that appears outside the form fields. We’ll spotlight additional accessibility best practices in the next section.
Keep accessibility best practices in mind
Accessibility best practices constantly evolve as new assistive technologies become available. We recommend using a combination of manual and automated accessibility tests to keep your website updated. Some of our favorite accessibility tools include:
These tools help catch issues related to ARIA attributes, color contrast, headings, and other technical elements. However, we also recommend testing your site manually to catch any issues that testing tools may miss. To ensure you don’t miss anything, work with a web design agency experienced in accessibility best practices to run manual tests.
Work with Kanopi to Maintain Your Nonprofit Site
If you’re looking for an experienced web design partner to keep your website fresh and up-to-date, Kanopi is a great choice. We currently support more than 175+ websites, and around half of those are nonprofit sites.
We offer continuous support through every phase of website development, from research and content strategy to long-term support. Our website maintenance services include:
- User persona development and journey mapping to better understand visitors’ goals and how your website can help to achieve them
- User testing to ensure new features work and gather feedback from audience members
- A full website growth plan customized to your unique needs and goals
- Module and plugin updates to keep your site running smoothly
- Bug fixes to maintain your website’s security
- Conversion optimization to ensure your landing pages are effective for driving deeper audience engagement and donations
- Performance enhancement focused on technical elements to maintain fast load speeds and optimal user experience
From researching who uses your site to developing a content strategy that serves both your organizational goals and the needs of your users, our clients value our flexible and nimble approach:
“From the start, we have been very impressed with Kanopi’s creativity… They’ve been flexible and understanding as we hit roadblocks in our internal processes and decision-making. Another key element was how thorough and inclusive they were during our Discovery Process, which led to other departments in our organization feeling connected from day one. Overall, this has been a fantastic experience!”
Anthony Guido, Vice President, Communications & Public Relations, Cohen Veterans Network
For many clients, support means we act as an extension of their team and help them enhance their site. We do this through incremental improvements to strategy, design and UX, key feature development, third-party integration, and more.
Nonprofit Website Maintenance Client Study
Don’t just take our word for it—explore our website support case studies, including our work with First Tee.
First Tee is a nonprofit dedicated to empowering kids and teens through golf programs. Their website is a resource to connect audiences to their services, and it also acts as the host for their regional chapters and member sites.

They came to Kanopi with several problems: their website was growing outdated, and it had originally been created using a restrictive template, which made it challenging to make ongoing updates. In addition, their site lacked cohesion, leading to brand confusion.
We helped by designing a brand-new multi-site solution for First Tee that allows for seamless updates and consistent branding across chapter sites. We also provided ongoing website support to help launch and personalize chapter sites. As a result, First Tee’s website tells a cohesive story, with uniform branding and seamless donation opportunities. Explore the full case study here.
Wrapping Up
To keep your site fresh and engaging and ensure it meets users’ needs, make website maintenance a top priority. Work with your marketing team and a web design consultant as needed to create a plan for continually improving your site so that it stands the test of time.
Want to continue learning about different aspects of website maintenance? Start with these additional free resources from Kanopi:
- Using WordPress for Nonprofits: The Ultimate Guide. Running your nonprofit website on WordPress? This guide offers everything you need to know to optimize your WordPress instance and keep your site healthy over the long term.
- The ROI of Great Website Design. Refreshing your website design has real quantifiable benefits for your nonprofit’s bottom line. Learn how great web design can have positive ripple effects on your budget.
- Beyond Analytics: Enhancing your website’s UX through qualitative testing. Analyzing your website’s performance is key to continued positive results. Find out how to combine quantitative and qualitative data to get a comprehensive view of your website performance.









