The nature of healthcare websites has changed dramatically over time as more and more people use the internet as their primary source of medical information. In fact, a CDC study found that 58.5% of American adults use the internet to look for health or medical information. That makes reliable, user-friendly, updated healthcare websites more important than ever.
Are you designing a healthcare website and looking for tips and best practices to create the best online resource for your audience? You’re in the right place—this healthcare web development guide will help answer your most pressing questions.
Here’s what we’ll cover:
- Why should you develop a healthcare website?
- Healthcare web development trends and considerations for 2025
- 11 key features to include when building a healthcare website
- How much does a healthcare website cost?
- Steps for creating a healthcare website
- Exploring Kanopi’s healthcare web development services
Why should you develop a healthcare website?
Developing a healthcare or hospital website is essential to effectively meet your patients’ and community’s needs. A robust, well-developed healthcare website can:
- Be a reliable online healthcare resource for your community. Over 70% of Americans say they’ve been exposed to medical misinformation, and 44% reported that they weren’t confident in their ability to tell whether medical information was accurate. Your healthcare website can serve as a reliable resource for community members to receive accurate medical information and support.
- Enhance and promote your brand. A professionally designed, robust healthcare website can enhance your organization’s brand, helping you bring more patients on board and retain existing ones.
- Enable telehealth activities. 54% of Americans have had a telehealth visit at some point in their lives. Creating a robust, user-friendly healthcare website is essential if your organization wants to start offering telehealth services or expand its telehealth capabilities.
When you develop your website with the best practices in this guide, you’ll reap even greater benefits and grow your audience more effectively.
Healthcare web development trends and considerations for 2025
Like all industries, the healthcare sector isn’t immune to shifting trends, opportunities, and challenges. Here are a few considerations to keep in mind as you develop your healthcare website:

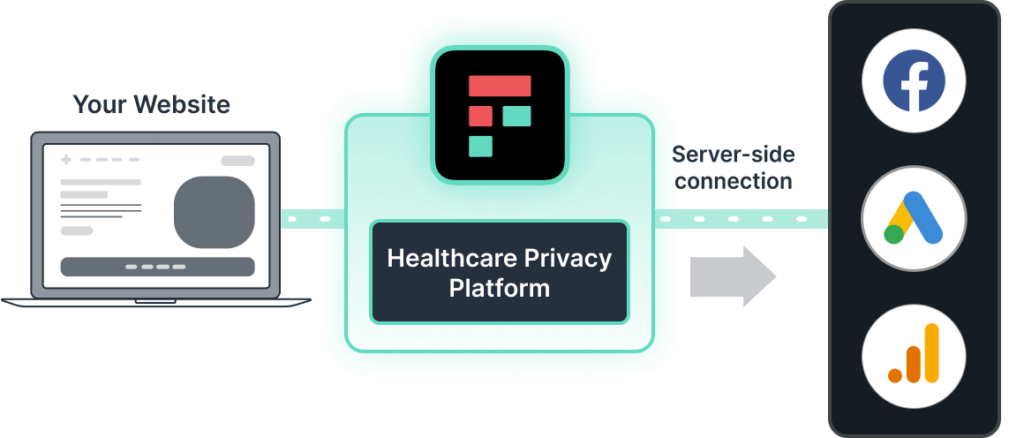
- Prevalence of HIPAA-compliant analytics tools. Healthcare websites must follow guidelines established in the Health Insurance Portability and Accountability Act of 1996 (HIPAA). Primarily, your healthcare website must protect patient data, known as protected health information (PHI). As a result, healthcare organizations are increasingly seeking out website analytics platforms built with HIPAA compliance in mind. These platforms include solutions like Freshpaint and Piwik that are specifically designed to keep PHI secure.
- Use of artificial intelligence (AI) solutions. A Morgan Stanley survey found that 94% of healthcare companies say they already use AI and machine learning in some capacity. Plus, an Orbit Media survey found that the majority of consumers would actually like AI involved in their healthcare decisions, and only one-third of respondents want human-only healthcare. Healthcare organizations must balance leveraging powerful AI solutions to support patient care with maintaining trust and data privacy.
- Stronger focus on content optimization. Content marketing has emerged as a huge opportunity for healthcare organizations to engage their audiences and drive leads. Content marketing costs 62% less than traditional marketing and can generate approximately three times as many leads. More organizations are using their websites, including their blogs and news updates, to share credible, authoritative content that helps keep their audiences informed.
- Need for advanced cybersecurity. An analysis of healthcare data breach statistics by the HIPAA Journal found a clear upward trend in data breaches over the past 14 years. 2023 saw the most reported data breaches and the most breached records. This is likely due to the increased reliance on data use in healthcare, making it all the more important to keep your patients’ information secure. These threats underscore the importance of developing a secure healthcare website that can withstand cyberattacks.
- Personalization of the healthcare experience. 72% of patients say they want personalized care tailored to their individual needs. Including patient logins and dashboards, chatbots, location-based service pages, and accessibility options on your website are all ways you can provide a more tailored experience where patients receive information specific to their needs.
Follow industry blogs, like Kanopi Studios, to keep up-to-date with recent developments in the healthcare sector that impact your web development process.
11 key features to include when building a healthcare website
Now that you understand the challenges and opportunities facing the healthcare industry, what do you need to know to start developing your website?
First, start by understanding the features your healthcare website must include. Robust healthcare websites include the following features:
- Patient portal
- Internal search functionality
- Staff information
- Payment portal
- Call-to-action (CTA) buttons and links
- Intuitive navigation
- Event calendar
- Online blog
- Chatbot
- Accurate medical information and advice
- Location information, including parking details
Review examples from our hospital web development guide to better understand how you can structure your healthcare website. For example:
- The Mount Sinai Health System website has a virtual assistant chatbot you can explore for inspiration.

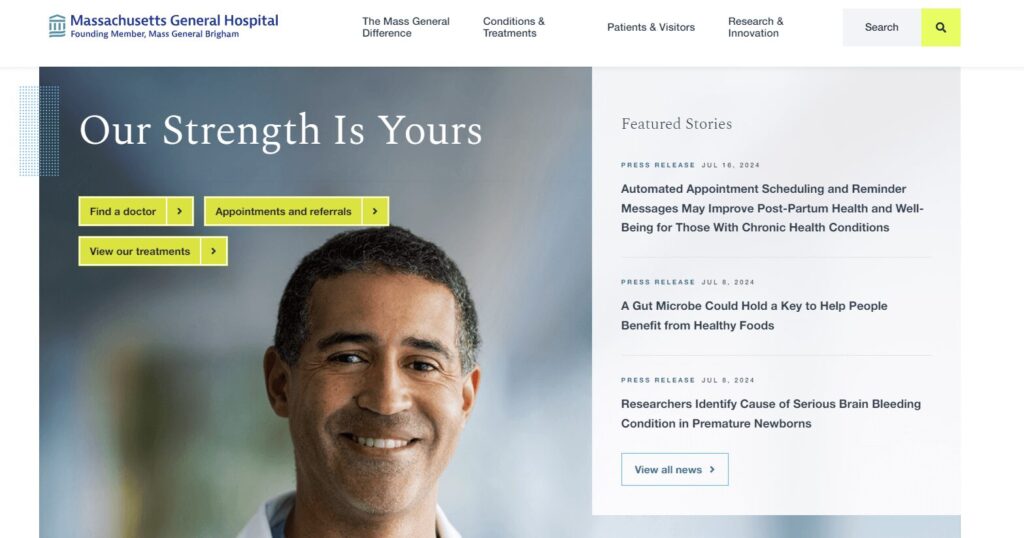
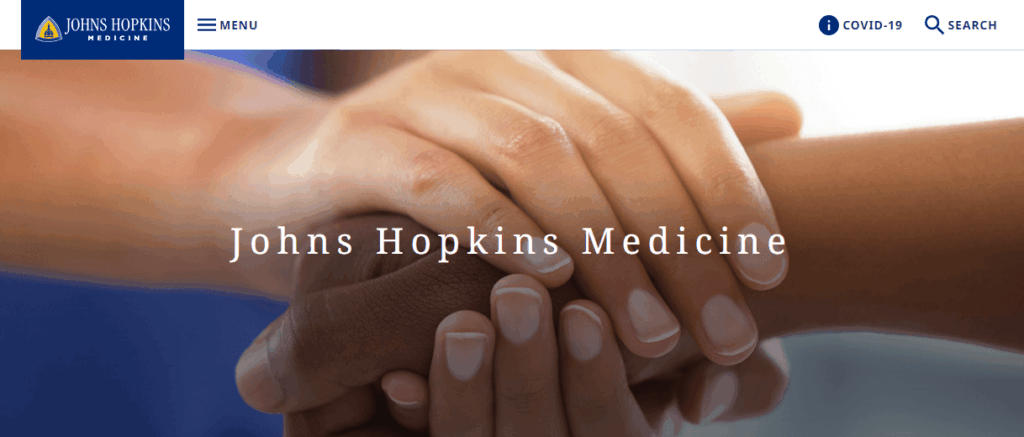
- The Johns Hopkins Medicine website features a streamlined homepage with unique, pared-down top header navigation.

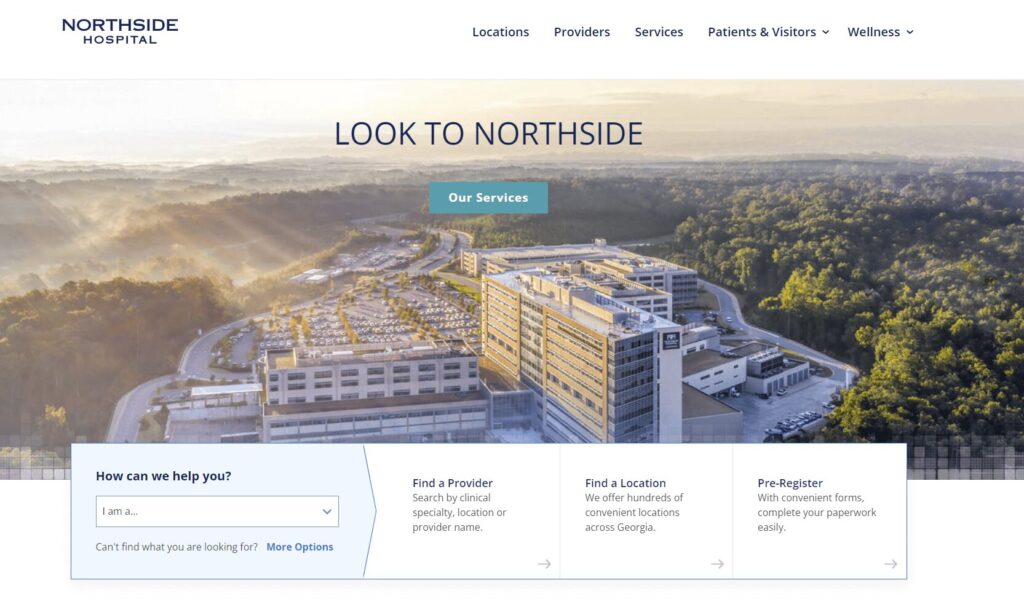
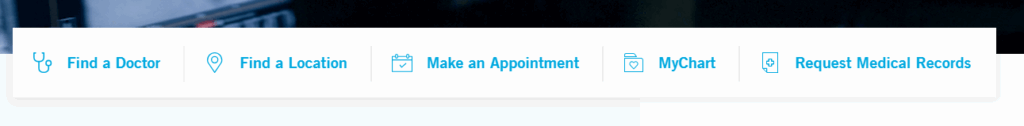
- The Yale New Haven Hospital website includes multiple useful homepage CTAs to find a doctor, find a location, make an appointment, and request medical records, simplifying the user experience.

Think about your website goals and the services your organization offers to start narrowing down your website features list.
How much does a healthcare website cost?
The cost of your healthcare website will depend on how complex your site will be. If you’re a small solo practitioner with more basic website needs, your site will be less costly than a website for a large hospital system with multiple locations.
As a result of this wide range of needs, the cost of healthcare web development can vary greatly, from less than $10k for small practitioners to over $250k for organizations with more complex needs. Several additional factors go into the cost of website development, including:

- The scope of the project: A website refresh is typically less costly than a full build.
- Ongoing support/maintenance required: A highly complex website will require greater maintenance, leading to higher maintenance costs over time.
- The project’s timeline: If you have just a few weeks to get a brand-new healthcare website up and running, your developer may charge you more because they’ll have to devote more time to your project.
- Design and features complexity: A relatively simple, basic website will generally be less expensive to build and maintain than a complex, robust website with many features. Your healthcare website may need to serve as a comprehensive patient resource, with telehealth functionality and a patient portal, which can increase costs. However, spending more to create a better, more functional website can pay off in the long run, helping you increase your patient base and ROI.
Ask for consultations from your top developer candidates to get a sense of how much your project will cost. Also, review each agency’s web development philosophy and long-term support options. For instance, Kanopi takes a holistic approach to healthcare web development, conducting ongoing security patches, module upgrades, and user experience refreshes to ensure your website stays sustainable and viable over the long term.
Steps for creating a healthcare website
What does the healthcare web development process look like? As a marketer, you’ll be heavily involved in the development process, even if you work with a developer to handle the nitty-gritty technical aspects.
Your input will be invaluable for ensuring your website meets your audience’s needs and maintains your organization’s reputation. Therefore, it’s important to understand the following steps to make the process as seamless as possible:
1. Set goals
Set realistic goals for your healthcare website based on relevant key performance indicators (KPIs). For example, you might choose to set goals and track progress for the following KPIs:
- Leads generated: The number of prospective supporters who have demonstrated an interest in some aspect of your organization’s activities, such as becoming a patient, donating, or volunteering.
- Conversion rate: The percentage of website visitors who take a desired action, such as registering for an appointment or subscribing to your email newsletter.
- Patients served by telehealth: Total patients who successfully used your website and telehealth portal for online appointments.
- Unique website visitors: The number of users who visit your website once within a defined time frame and are counted only once.
- Organic traffic from search engines: All website visits that result from organic listings (not paid ads) on search engine results pages.
Ensure any goals you set related to these KPIs are specific and measurable. For example, you could aim to increase your conversions by 25% within six months or expand your number of successful telehealth appointments by 500 in a year.
Setting specific targets will provide greater direction to your web development project. You’ll have an easier time monitoring your progress and determining the return on investment (ROI) of the web design process.
2. Choose a healthcare web design consultant
Most healthcare organizations don’t employ a web developer on staff. That’s why your organization may be looking to outsource your website development project.
Working with a healthcare web design consultant is highly recommended and commonplace for projects of this magnitude. Your healthcare web developer will:
- Offer expertise based on years of experience and training.
- Implement best practices into your healthcare website so that it’s sustainable and useful for your audience.
- Maintain your website over time so it remains a performant, flexible, and secure resource.
Your developer can also help you choose the right content management system (CMS) for your healthcare website. Two good options are Drupal and WordPress, which offer a high level of security and customization.
3. Conduct research and discovery
After selecting a healthcare web developer to work with, they’ll become a collaborative partner in designing your website. They’ll take the reins on the technical aspects of bringing your website to life, but your marketing team’s input will be crucial for guiding the direction of the design and development process.
First, you’ll work together with your developer to perform background research on your online audience. This will include:
- User research: Who are your online audience members? What matters to them when it comes to engaging with your healthcare organization online? What barriers do they face when using your website?
- Market research: What similar healthcare websites already exist? How will your website be different or similar? How can you fulfill an unmet need in the market?
- Vision, goals, and strategy: What will success look like for the project? This is where your quantitative goals will come into play. But you can also set larger aims, such as “In six months, we’ll have a robust website that effectively serves our patients, enhances our brand, and helps us form beneficial partnerships with other organizations in our community.” Understanding your overarching objectives will be indispensable for your developer.
Ultimately, your healthcare website is meant to make your patients’ lives easier. Starting with a clear understanding of who your audience is and what matters to them will help you keep their interests at the forefront of the web development process.
4. Plan your medical website design
Web design is your website’s visual look. Design influences 94% of all first impressions, meaning it should be a top priority in the healthcare web development process.
Collaborate with your website designer to share your organization’s brand guidelines, including your logo, color palette, and typography. Your designer will incorporate these elements into an overarching website theme and layout.
Explore our healthcare web design guide for examples of effective website designs to get inspiration during this stage of the development journey. Your website design should seamlessly incorporate the features outlined above into a streamlined, visually appealing design that reflects your organization’s brand and style.
5. Optimize the technical aspects of your healthcare website
Next, your developer will update or optimize your website’s technical elements. The foundational elements that make up your website are even more important than your site’s visual look. Without a solid structure, your website risks security issues, poor user experience, and low traffic.
Your developer will handle the following technical development needs:
- Site migration: Transferring your existing website’s data to a new CMS.
- Module/plugin development: Designing custom modules or plugins as needed to extend your site’s functionality.
- Integrations: Ensuring your website integrates seamlessly with other digital tools, like your CRM and marketing software.
- Accessibility considerations: Testing your website for accessibility using automated tools and manual tests.
- SEO optimization: Ensuring your website’s most important pages are easy to find via search engines.
- User testing: Showing your website to real users to have them test different elements like the navigation and forms.
Along the way, your developer should explain every step of the technical updates they’re making and how they impact your marketing team. They should train your team on how to make updates in your CMS, such as uploading blog content or updating service pages. They should also ensure your marketing team members know exactly how your integrations and plugins function. This will allow you to make updates independently without having to continuously reach out to a developer for support.
6. Streamline the user experience
The user experience is the way visitors interact with your website. 88% of users say they’re less likely to return to a website after a bad user experience, which can negatively affect their perception of a brand.
Provide a positive, engaging user experience by optimizing your:
- Content strategy: Tailor your website’s content to match your audience’s interests. Use your user research and website testing to gather feedback on the types of blog posts, videos, photos, and testimonials that are most relevant and appealing to your audience.
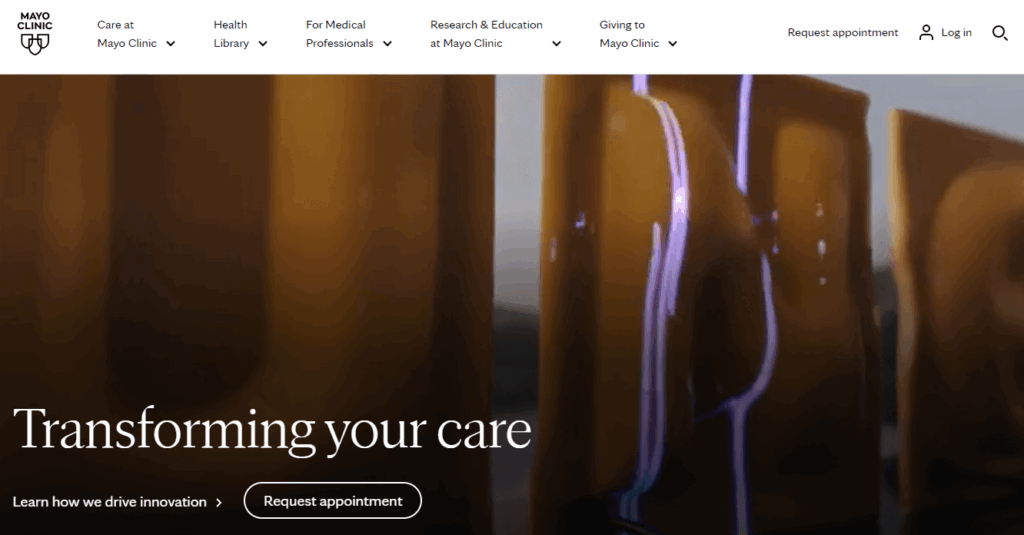
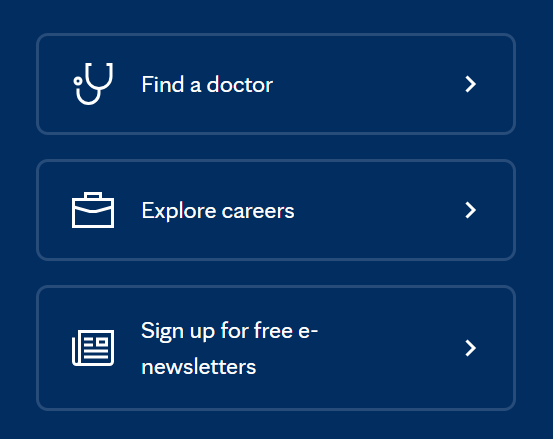
- User journey: Ensure your website offers clear user pathways for each of your core audiences. For example, you may design user pathways for current patients, prospective patients, patients’ family members and other visitors, and donors. Then, you’ll use navigation elements like homepage CTAs and menus to help guide each user toward the information that’s most relevant to them. For example, check out these CTAs on the Mayo Clinic website. They lead to resources for those looking to find a doctor, explore career opportunities within the clinic, and sign up for free e-newsletters:

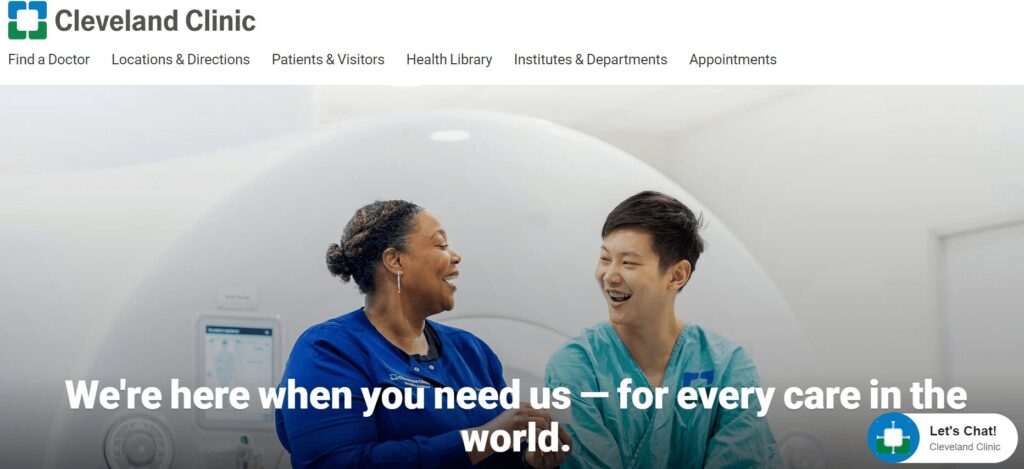
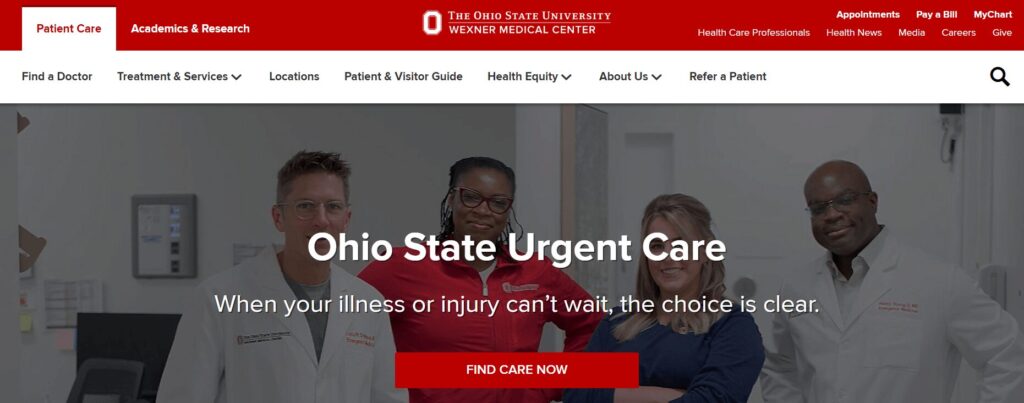
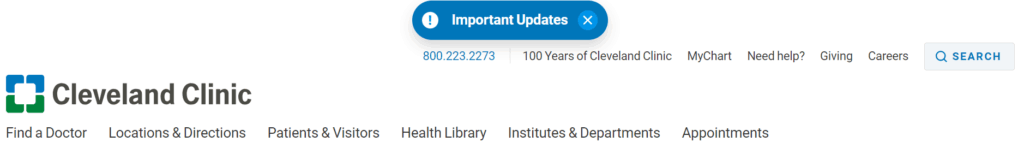
- Navigation: Your website should leverage intuitive, consistent navigation across all pages. Use navigational aspects like a sticky main header to help users orient themselves on your website and find what they’re looking for. Take a look at the Cleveland Clinic’s main header as an example—it includes an internal search option and answers users’ most common questions by pointing them to location information and appointment booking:

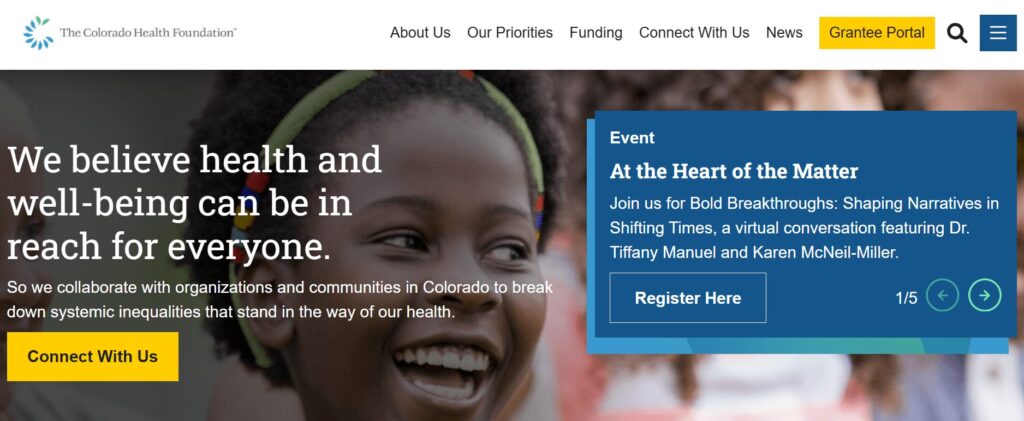
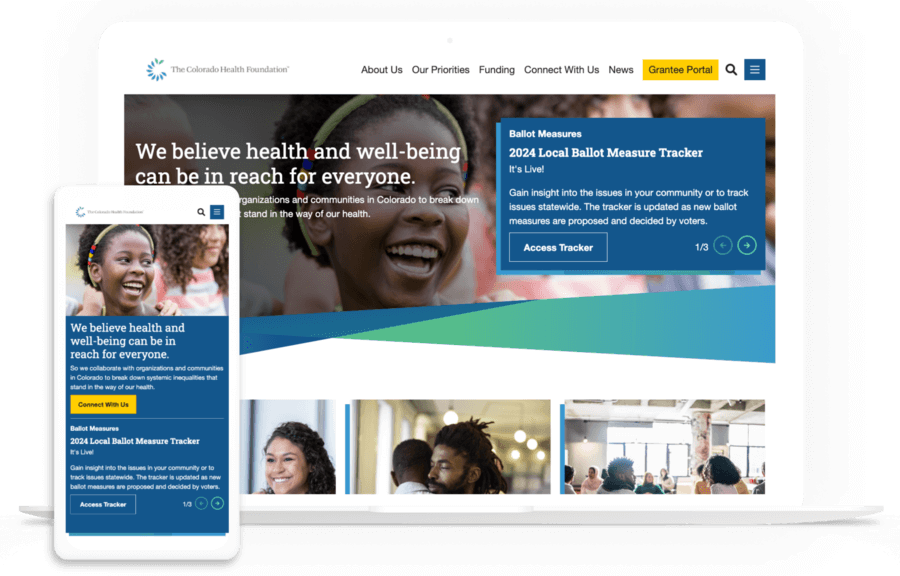
User experience case study: The Colorado Health Foundation

If your website’s user experience is not up to par with these examples right now, don’t despair. The Colorado Health Foundation was in a similar position when they first started working with the web design experts at Kanopi. The site was confusing to navigate and cluttered and leveraged an outdated version of its CMS.
The Kanopi team used its signature iterative process to identify user needs and navigation roadblocks. Major fixes included:
- Reducing the number of main menu items to just six overarching categories
- Condensing content to simplify user pathways
- Adding collapsible accordions to streamline page design
- Centering the organization’s mission
- Improving accessibility
Now, the organization’s website is clean and streamlined, helping all user groups navigate through easily and find the information they need. Review the live site to see these changes in action and read the full case study here.
7. Maintain your healthcare website over time
Whether you’re using Drupal, WordPress, or another CMS, ongoing website maintenance is crucial for the continued success of your website. The average website lifespan is just two years and seven months. That’s why your organization should prioritize making continuous improvements to your site over time to keep it healthy, updated, and accurate.
Your web developer can offer the following maintenance services to help your website thrive:
- KPI tracking: Check in on your goals and KPIs with ongoing reporting.
- CMS updates: This could include updating the core or version of your CMS, refreshing plugins, enhancing modules, etc.
- Security enhancements: Implement security patches and updates to fix bugs or vulnerabilities.
- Performance updates: Run performance tests to ensure your website loads quickly and is free of SEO issues and broken links.
- Accessibility refreshes: Enhance your website’s accessibility based on new tools, technologies, and best practices.
Visit our healthcare web design guide for the full website maintenance checklist your team should follow.
Explore Kanopi’s healthcare web development services
Looking for a dedicated healthcare web development partner who can see your project through every stage? Kanopi has the experience and expertise you need to build an engaging website that exceeds your goals and your audience’s expectations. We can help walk you through every step of the web development process outlined above.
Here’s what we bring to every website project:
- Research and discovery to understand your stakeholders and market on a deeper level
- An engaging content strategy that goes beyond just storytelling to emotionally connect with your audience
- User experience and journey mapping to help users achieve their goals on your site
- Clear, uniform branding for cohesive communications
- Website design that blends storytelling and user experience to increase conversions
- Website development that makes the complex simple and turns your vision into a reality
- Ongoing support to keep your website healthy for years to come
- Accessibility considerations baked into every step of the development process
97% of Kanopi clients return year after year, speaking to our ability to act as a productive long-term partner to facilitate your site’s success.
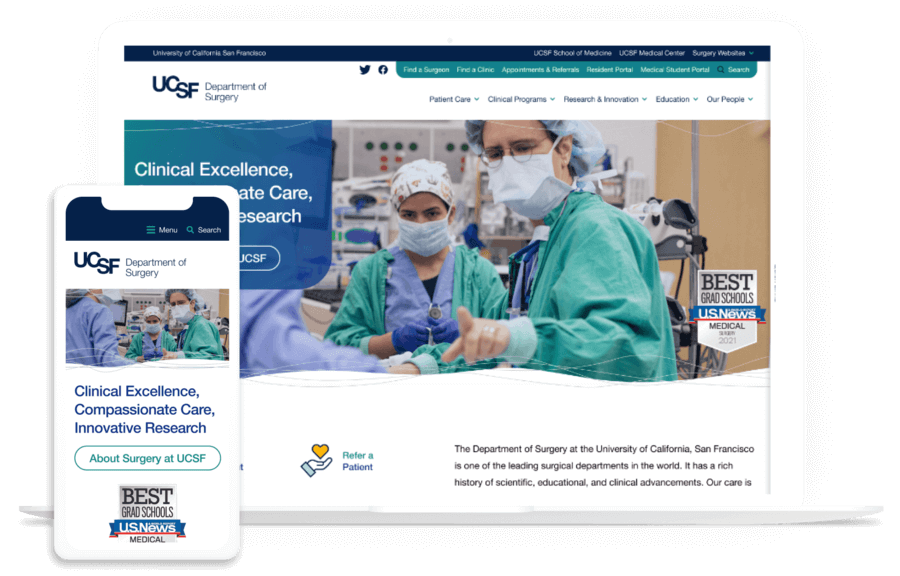
Learn about our award-winning healthcare development project

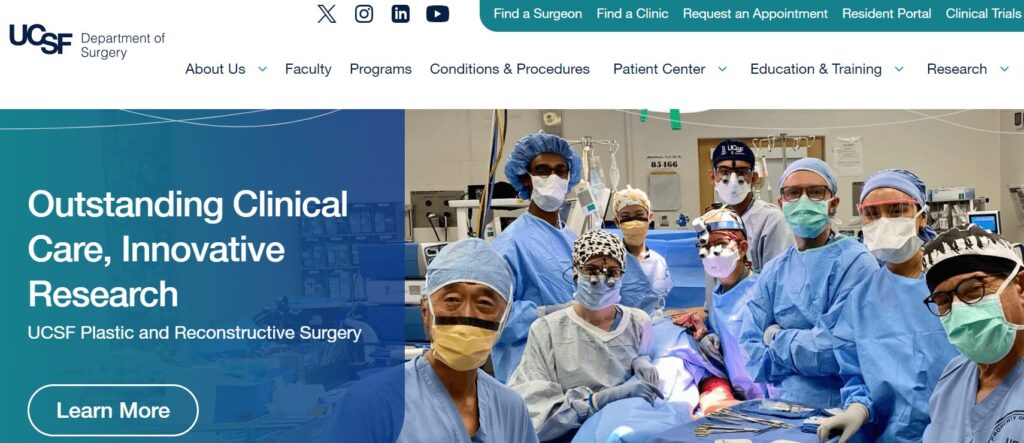
The Department of Surgery at the University of California, San Francisco is one of the most prominent surgical departments in the world, and they needed their website to reflect their high-quality care. The UCSF team came to Kanopi with a variety of challenges:
- The website consisted of over 80+ different domains speaking to a broad range of stakeholder needs, and the domains didn’t have any design or navigation consistency.
- The site lacked a clear content strategy and included confusing navigational features that led to dead ends in the user experience.
- The CMS didn’t provide an easy way to share content.
- The content itself wasn’t patient-friendly and didn’t effectively serve audience needs.
UCSF needed an overhaul to better serve its audience. The Kanopi team was ready to assist with a variety of strategic fixes, including:
- An internal search function powered by Drupal that makes it easy to browse different domains
- Human-focused images that place greater emphasis on the patient experience
- A mobile-first, accessible design approach
As a result, users can now browse the site with ease, accessing the information they need without usability or navigational barriers. Our work was even recognized with a W3 Award for best user experience and a Web Excellence Award for the categories of Health Care Community and Health Care Services.
Read the full case study here and browse our other work to see our expertise in action.
Wrapping up
Building a healthcare website isn’t just about expanding your organization’s services. It’s about creating a helpful resource that anyone in your community can use to get their pressing medical questions and concerns answered. By following the steps in this guide, you can design a healthcare website that prioritizes compassionate care.
Looking for additional resources to support your healthcare web development journey? Start here:
- 10 Best Healthcare Website Design Examples (and Expert Tips). Explore more healthcare web design examples to guide your development process.
- How to Use Healthcare Content Marketing to Drive Engagement. Learn more about how content can drive greater online engagement.
- The ROI of Great Website Design. This guide explains the importance of investing in quality web design services because it can pay dividends for your organization in the long run.
- Webinar: Website Best Practices for an Aging Population. Kanopi’s Cliff Persaud discusses the challenges and opportunities facing healthcare providers, and how they can ensure their website design meets the needs of aging patients.