In today’s highly digital world, most patients do their research before they make an appointment with a healthcare provider. In fact, Google sees over 1 billion health-related searches per day.
To break it down further, last year’s health-related searches focused on physical fitness and mental health specifically. Searches like “exercising for mental health” and “how to handle stress” topped the charts. People now expect to know how to get healthy and stay healthy as soon as possible.
What do these things mean for your organization’s healthcare website? Accurate and accessible healthcare information is more crucial than ever. Whether your organization is a health institute, medical school, or hospital, your website is an essential resource for your community.
In this guide, we’ll review top healthcare website design examples and the features and best practices that make these resources effective. Here’s what to expect:
- Why Great Healthcare Website Design Matters
- What Makes a Good Healthcare Website Design?
- Effective Healthcare Website Design Examples
- Maintaining Your Healthcare Website Design Over Time
Why Great Healthcare Website Design Matters
Although not every search result will lead to a doctor’s appointment, users will still engage with you in some way online. Make the most of their online visit with a great design that meets their needs and establishes your organization as a credible source. With thoughtful design, your healthcare website can:
- Grow brand awareness: A robust, well-designed website establishes your organization as a credible, knowledgeable institution.
- Build trust among current audience members: When visitors see that your website is professional and comprehensive, they’ll place more trust in your organization.
- Offer your audience convenience: A comprehensive healthcare website gives community members access to a 24/7 resource that’s available with just a few clicks.
Your website should give current and prospective patients confidence in your quality of care. Its design should echo your medical expertise and put their minds at ease.
What Makes a Good Healthcare Website Design?
Put yourself in a patient’s shoes. What would they expect from a professional healthcare website? Speed, responsiveness, credible content—all of the above! How your website delivers on these expectations defines your site’s performance.
To summarize, a good healthcare website incorporates the following elements:
- User-friendly design
- An easy-to-use internal search function
- Accessible content
- Heightened security for sensitive information
- Responsive design
As a best practice, it’s essential to review and update each of these elements regularly. For example, your organization must keep its sensitive information secure at all times. This means you must bolster your infrastructure with updated security measures to protect against attackers and mitigate system vulnerabilities.
Accessibility is another must as Healthcare sites in particular have users with a large variety of needs. This means the site must follow WCAG guidelines and accessibility best practices so those with temporary or permanent disabilities can easily access the content.
Effective Healthcare Website Design Examples
To get a better idea of great healthcare web design, it’s helpful to research organizations that thrive in this area.
However, great design should always be representative of your organization’s specific audience. For example, a university healthcare website will have student health services and resources while an urgent care might provide interactive symptom checkers.
That said, let’s review top healthcare website examples and the best practices used that make these examples so great.
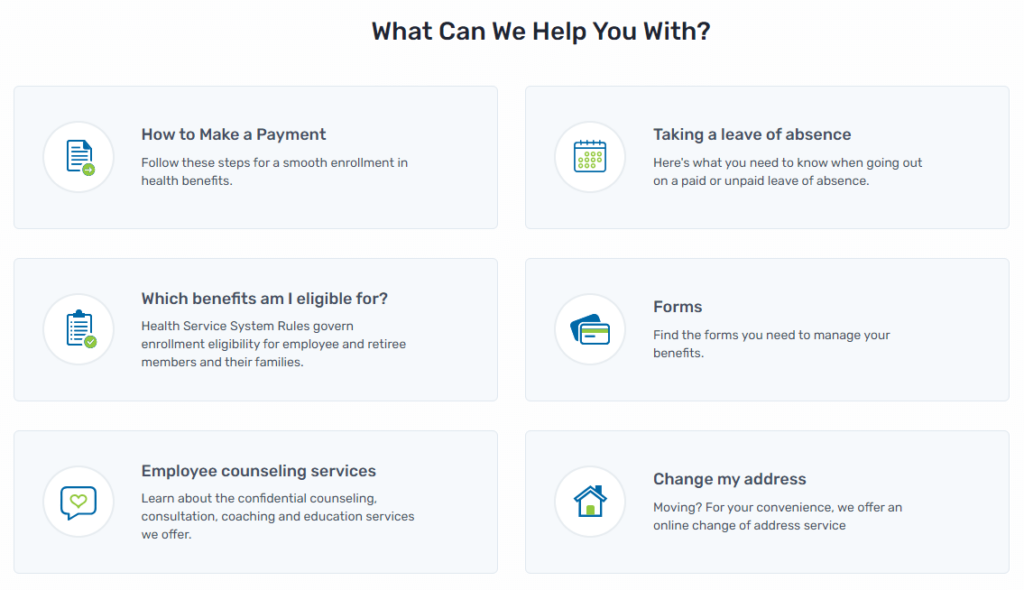
1. Clear FAQs: San Francisco Health Service System

Great design anticipates needs. The San Francisco Health Service System’s homepage excels at providing relevant, helpful prompts to guide visitors. Its FAQs encompass the six most common reasons why a visitor may need their services. Each FAQ then directs visitors to an accompanying page that provides them with useful information.
This design is also mindful of visitors’ time and mental state. People searching for medical assistance might be feeling stressed or anxious, making it critical that you answer their questions and concerns quickly.
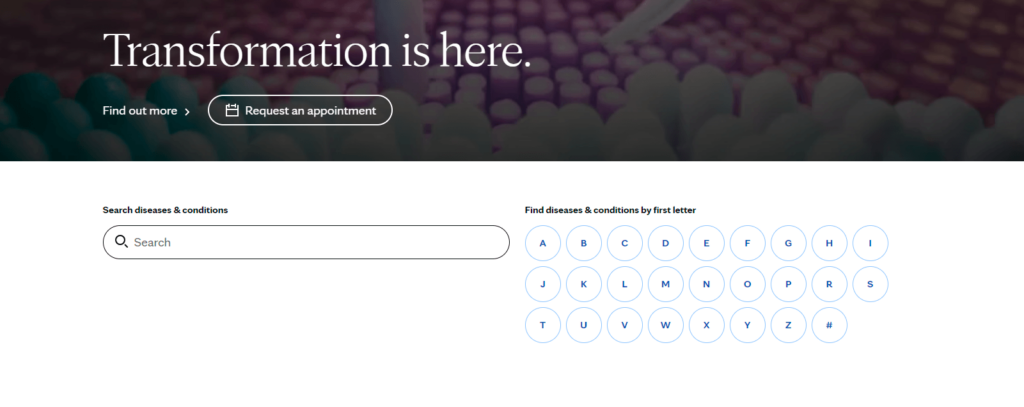
2. Comprehensive internal search: Mayo Clinic

As the number one hospital in the U.S., the Mayo Clinic provides accessible web design that assists visitors’ road to recovery. One feature worth spotlighting is its comprehensive internal search that prompts visitors to find the right resources for their circumstances.
For example, a visitor may enter “kidney disease” into the search bar. Then, the results page would direct them to related articles such as Chronic Kidney Disease or Lupus. From there, visitors can discover the diagnosis and treatment options, or make an appointment.
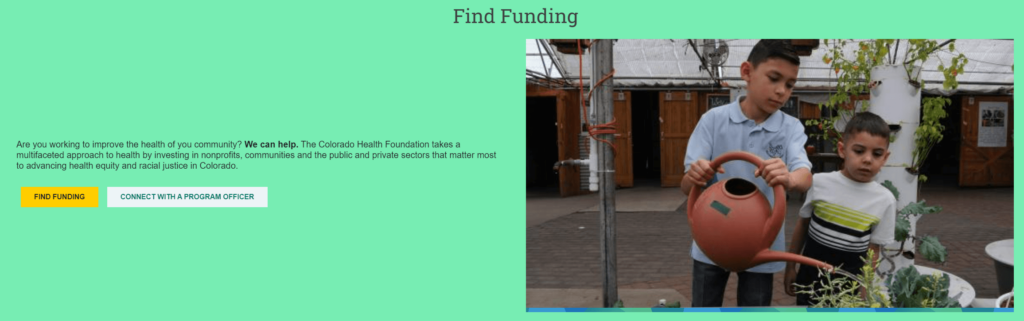
3. Connecting those in need to funding: The Colorado Health Foundation

The Colorado Health Foundation’s web design provides helpful resources for communities in need. This speaks to the organization’s desire to further health equity.
More specifically, the Colorado Health Foundation’s “Find Funding” section allows visitors to either apply for funding or connect with a program officer for more information. Each option leads to a page that provides helpful information such as phone numbers and email addresses that connect those in need to funding opportunities.
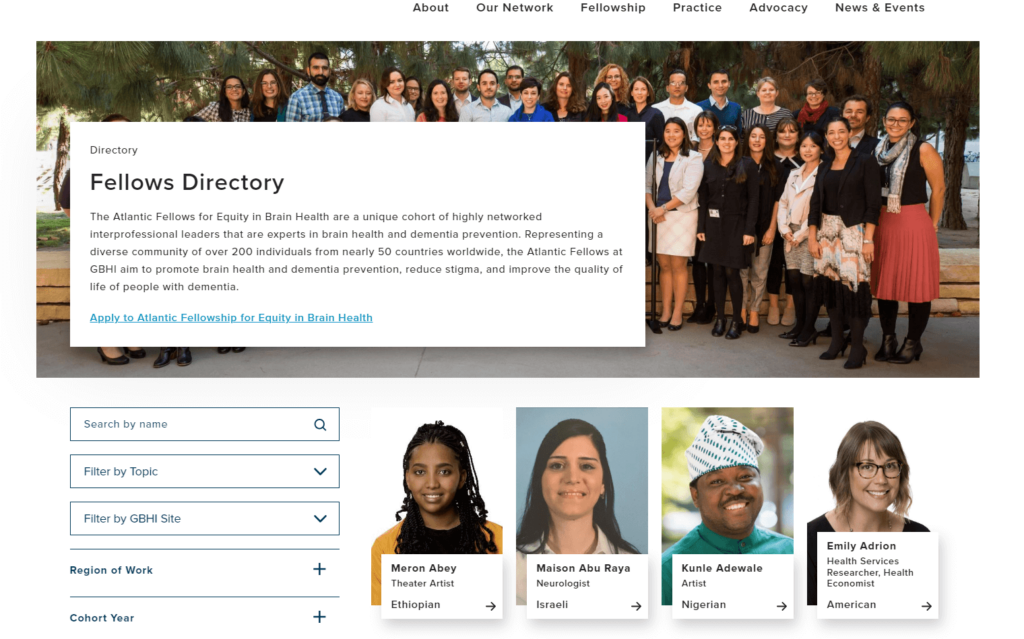
4. Spotlighting personnel: Global Brain Health Institute

The Global Brain Institute’s fellows directory is a great example of connective design at work. Its comprehensive directory spotlights interprofessional leaders that are experts in brain health and dementia prevention. The page allows visitors to search by name, and filter by topic, region, or cohort, so visitors can connect with fellows and/or apply for the fellowship. This well-designed page acts as a promotional tool as well since visitors can observe the caliber and variety of the fellowship body.
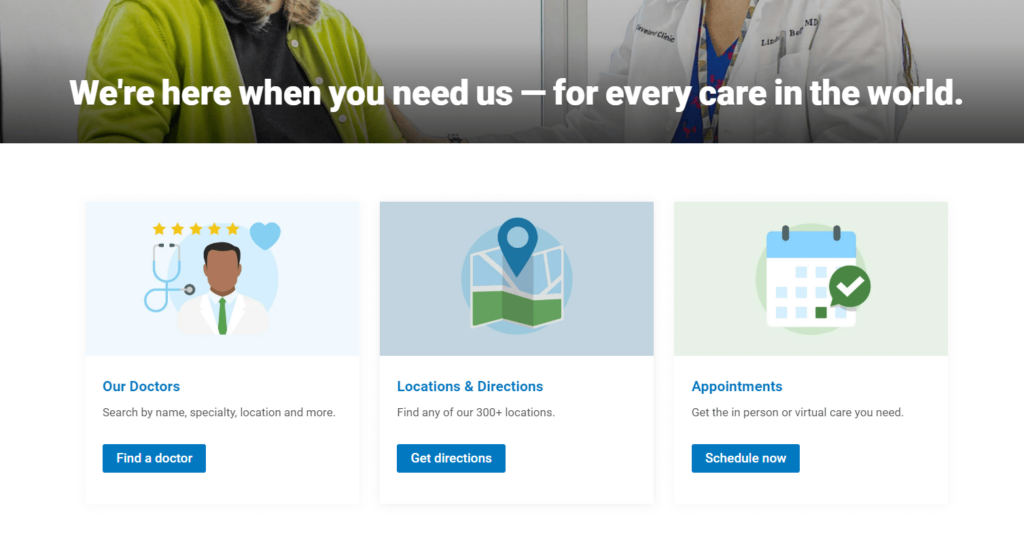
5. Useful CTAs: The Cleveland Clinic

The Cleveland Clinic’s welcoming design assures visitors that their organization is ready to meet their needs. Just below this home page tagline, visitors can access three main resources to meet their needs—doctors, directions, and appointments.
These sections are known as CTAs (calls to action) and invite visitors to take the next action to complete their website journey. For instance, if a visitor clicks “Locations & Directions” they are led to a page where they can enter their location and find one of the 310 clinics that is closest to them. Google Maps then provides visitors a glimpse of their route so they can best prepare.
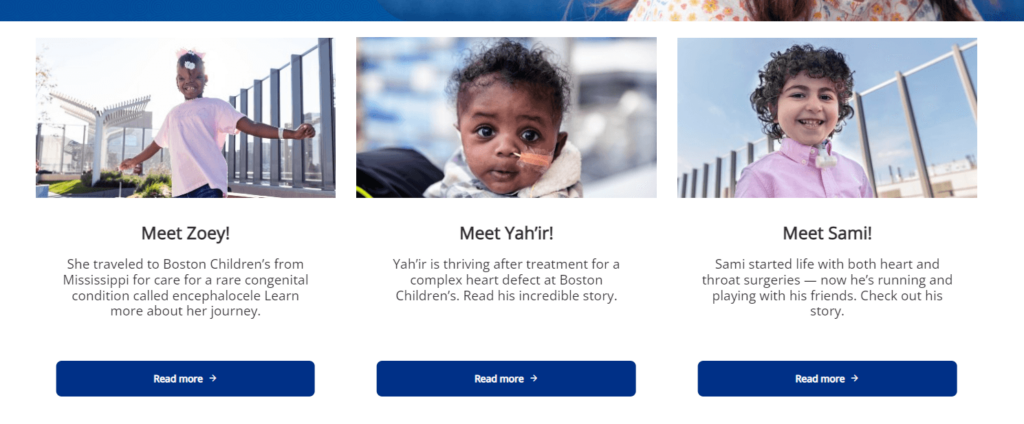
6. Inspiring testimonials: Boston Children’s Hospital

Your healthcare organization probably does some incredible work. Take a page out of the Boston Children’s Hospital’s book and highlight your work through inspiring testimonials. Their web design is personal as it introduces visitors to children who have recovered from necessary procedures. Each child is pictured and has a link for visitors to learn more about their story.
Visitors who find themselves on this page are most likely parents who are anxious about their child’s health. This design approach makes them feel hopeful and increases their trust in this organization’s capabilities.
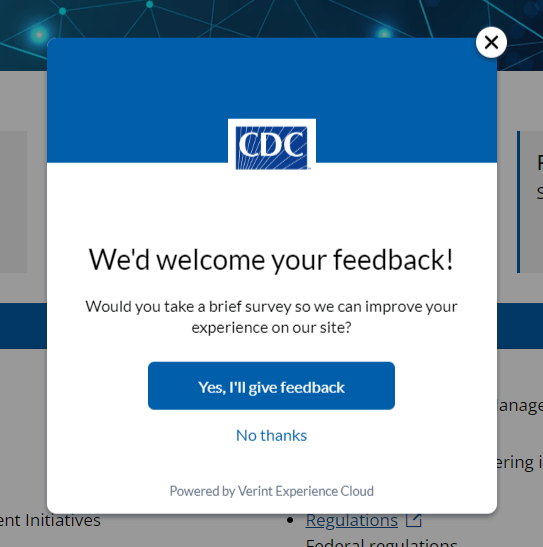
7. Incorporating visitor feedback: CDC

The Centers for Disease Control and Prevention (CDC) website design thoughtfully acknowledges user experience. Its built-in survey encourages visitors to provide feedback so that the CDC can offer the best online experience.
Additionally, the CDC’s web design policies take user communication preferences into account. Their policies stipulate that they are committed to using plain writing, so users can find what they need without having to interpret medical jargon.
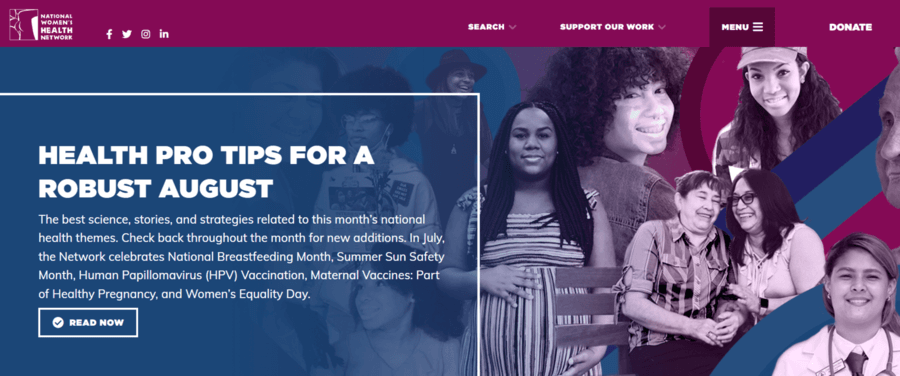
8. Bold, consistent branding: National Women’s Health Network

A well-branded site makes your organization stand out and boosts your credibility. The National Women’s Health Network is a great example of effective online branding at work. The site’s colorful collage of women highlights its target audience and invites visitors to explore the organization’s mission, vision, and values.
Colorful titles also help break up the content and guide through the homepage’s main sections. This way, visitors can assess the homepage quickly and easily without excessive scrolling or losing interest.
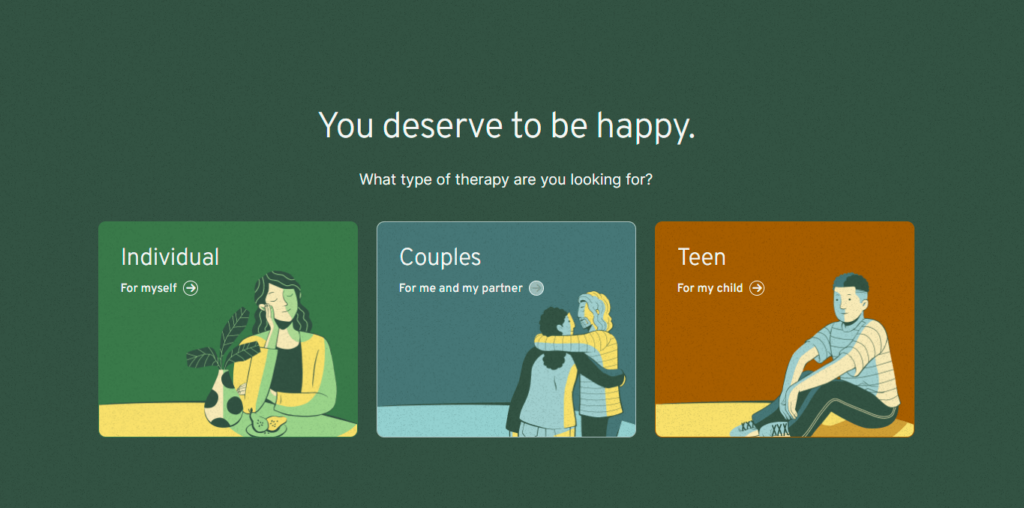
9. User-friendly content: BetterHelp

As the world’s largest online therapy service, BetterHelp sees many visitors who desire to connect with licensed professionals. Its user-friendly design addresses visitors’ desires through clean, organized page content.
The first three home page CTA options give visitors a choice to find help for themselves or their loved ones. Then, the visitors are directed to complete a questionnaire that recognizes their needs and offers relevant help.
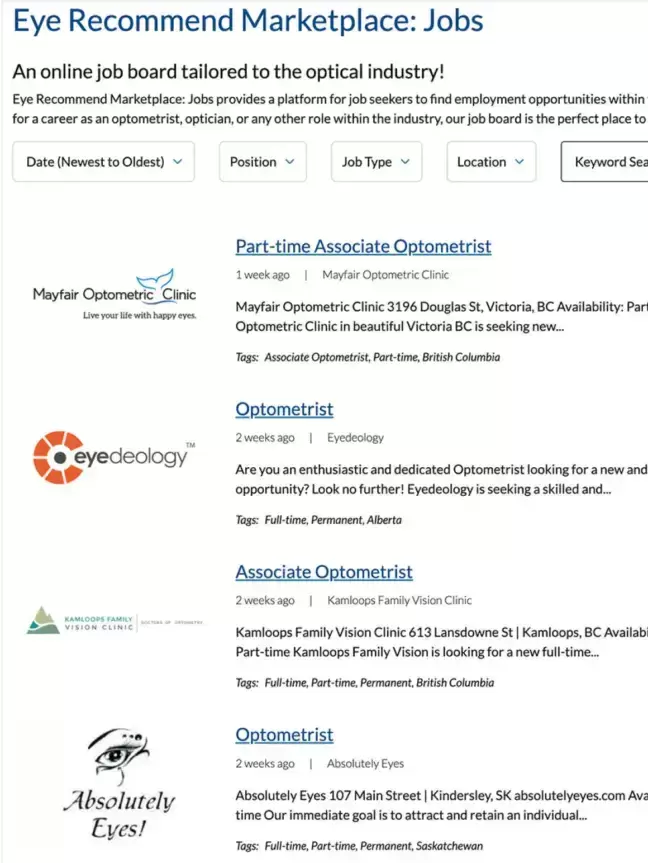
10. Member-Exclusive Benefits: Eye Recommend

Many healthcare organizations thrive on member involvement, including Eye Recommend. Eye Recommend is a professional group for independent optometrists in Canada. Its goal is to empower members with technology, services, and resources to expand their clinics.
Eye Recommend partnered with Kanopi to strategize the best ways to bring valuable, exclusive content to their members. Ultimately, we helped their team create a convenient online job marketplace where members can easily browse open positions. Members can filter listings by location, allowing them to find roles within their local area. Features like this, in addition to a user-friendly internal search function for the organization’s full website, provide clear value to members and improve the user experience.
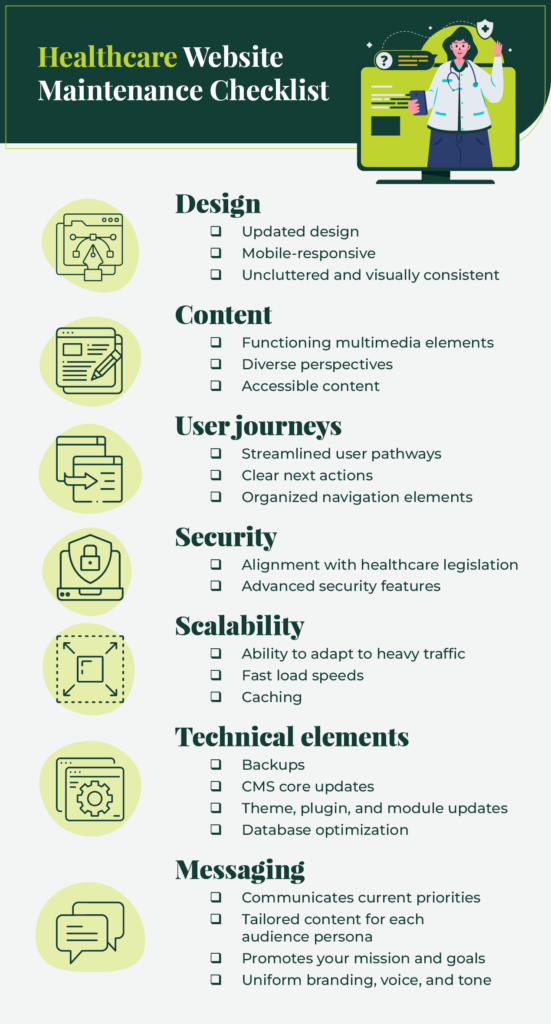
Maintaining Your Healthcare Website Design Over Time
An effective healthcare website isn’t static; it must change and grow over time to continue meeting your community’s needs.
We’ve compiled a list of the most common healthcare website design maintenance considerations, adapted from our guide to website maintenance for nonprofits. Ask yourself the following questions to continually assess your website and maintain it over the years:

Design
- Is your design outdated?
- Does your design effectively adapt to mobile screen sizes?
- Is your design cluttered or visually inconsistent across pages?
Content
- Are your multimedia elements, like photos and videos, functioning properly?
- Does your content encompass your audience’s diverse perspectives?
- Is your content accessible to all audience members, following the WCAG guidelines?
User journeys
- Do you have clear user pathways for your core audiences?
- Does every user have clear next actions they can take on your website to find the information they need or get involved on a deeper level with your healthcare organization, whether through volunteering, donating, etc.?
- Are your navigation elements (like your main menu) and CTAs aligned to drive user engagement?
Security
- Does your website have any security vulnerabilities that need to be addressed?
- Does your website align with healthcare legislation including HIPAA and HITECH?
- Does your website leverage advanced security features like SSL to maintain compliance?
Scalability
- Can your website’s network effectively scale up and adapt to heavier traffic loads?
- Is your code optimized to facilitate fast load speeds?
- Does your website have caching mechanisms to improve load speeds for subsequent visits?
Technical elements
- Do you need to conduct any of the following technical maintenance tasks?
- Backups
- CMS core updates
- Theme, plugin, and module updates
- Database optimization
Messaging
- Does your website accurately reflect your healthcare organization’s current priorities?
- Does your website have content and messaging that appeals to every audience persona?
- Does your blog content promote your organization’s mission and goals?
- Do all website pages reflect your organization’s branding, voice, and tone?
Approach website maintenance as a continuous, ongoing process, rather than a major task you complete every so often. It can be helpful to work with a professional web design firm to support your website over time so it doesn’t lose traffic or face security issues.
For example, here at Kanopi, we support healthcare organizations with a continuous improvement approach. We do more than just security patches and software updates—our designers and developers act as strategic partners to support your website with a clear growth plan and adaptive execution. Whether your site is a new online resource or an established healthcare website, we can step in to provide the ongoing, reliable support you need to reach your goals.
What does your web design say about your healthcare organization? A responsive, accessible site communicates credibility, helpfulness, and authority. Welcome site visitors to your platform by incorporating elements from these example sites to ensure optimal user experience. This way, you’ll create a positive brand image and heighten your relevance.
At Kanopi, we’ve partnered with a wide range of healthcare organizations to enhance their online presence. Our personalized approach incorporates your organization’s unique online needs to help you reach your audience more effectively. No project is too large or complex for our web designers. Interested in collaborating? Check out our work.
Additional Web Design Resources:
- Hospital Web Development: What You Need To Know. A hospital website redesign requires careful planning and implementation. Review our hospital web development guide for insight into the process.
- How to Use Healthcare Content Marketing to Drive Engagement. Inspiring, educational healthcare content is another essential component that will help serve your audience’s needs. Build a content marketing strategy with the help of this guide.
- The ROI of Great Web Design. What can a great website do for your organization’s budget? Read this article for an inside look into how effective web design can dramatically boost your ROI.









