At Kanopi Studios, we’re not just experimenting with Artificial Intelligence (AI) tools, we’re putting it to work in meaningful, client-centric ways. While artificial intelligence might feel like a buzzword, we see it as a practical toolkit to deepen collaboration, speed up delivery, and amplify impact.
Here’s how we’re using AI today, and how we’re building toward what’s next.
But first, a quick note ….
Our AI Approach: Ethics, Trust, and Human Oversight
AI should never replace human judgment, empathy, or creativity. We build with clear principles:
- Always keep a human in the loop
- Be transparent about AI’s limitations, and work to identify hallucinations and bias
- Avoid using AI for sensitive content, especially medical, legal, or financial, without expert human review
- Make accessibility and inclusivity non-negotiable
Our teams of engineers, designers, writers, and strategists collaborate to ensure ethical implementation and responsible innovation.
What We Mean by “AI Solutions”
AI isn’t a monolith. It’s a spectrum of technologies and techniques that help us solve problems more efficiently and creatively. When we say “AI solutions,” we’re referring to specific features and enhancements we can embed into client websites or workflows. They are small, practical tools that create outsized impact.
From streamlining content workflows to powering multilingual chatbots, our AI solutions aren’t experiments. They’re real, usable features we’re already delivering.
What We Can Already Do With AI
Within Web Development
Across Drupal and WordPress, we’ve implemented AI to:
- Auto-generate and translate content
- Summarize articles and reports
- Finesse content for tone, clarity, or audience
- Create accessible image alt text
- Produce AI-generated imagery and audio
- Transcribe media and moderate user-generated content
- Recommend content based on user behavior
- Smartly crop images and tag content
These features are already helping our clients work faster, with better quality and accessibility.
Within Strategy and UX
We view AI as a way to enhance, not replace, human creativity and strategic thinking. By streamlining repetitive and data-heavy tasks, our Creative, UX, and Strategy teams gain the efficiencies that let us focus on insights that drive meaningful impact for clients.
AI supports our work in three key ways:
- User testing analysis: Quickly parsing large sets of data to reveal patterns and opportunities.
- Content audits: Reviewing content at scale for brand consistency, clarity, and tone.
- SEO insights: Highlighting keyword gaps and optimization opportunities to strengthen performance.
With AI taking care of the heavy lifting, our strategists and creatives can spend more time on what matters most: crafting meaningful, human-centered experiences that are grounded in research, aligned with brand values, and designed for long-term success.
AI for Every Sector: Real Ideas for Real Clients
Different sectors face different challenges, and AI can be tailored to meet those needs. Here are just a few ways we’re imagining (and building) value:
Nonprofits
- Mission-driven chatbots can guide visitors to donate, volunteer, or find services
- AI form helpers can pre-fill grants or surveys, suggest resources
- Smart content repurposing can transform reports into digestible executive summaries and social media posts
Higher Education
- Multilingual translation and summarization for tuition pages or course content
- Lecture transcription can enhance accessibility and content searchability
- AI lecture recaps can help students stay informed
Healthcare
- Dynamic campaign landing pages personalized by location or health condition
- Natural-language search improves discoverability across large, complex websites
Airports & Municipal Clients
- AI policy lookup assistants use internal docs to answer partner questions
- Civic AI chatbots handle FAQs like “How do I pay a parking ticket?” or “Where’s the dog park?”
- Real-time passenger chat supports multilingual travelers 24/7 with embedded Drupal or WP widgets
What Powers These AI Features?
AI services generally fall into several type of operators:
- Text-based tools: Chatbots, summarization, translation
- Visual tools: Text-to-image generation, image tagging, smart cropping
- Audio tools: Text-to-speech, speech-to-text, and even audio-to-audio processing
- Search tools: Embeddings, Retrieval-Augmented Generation (RAG), and smart contextual lookup
- Moderation tools: Screening for unsafe or harmful content
- AI-based Scaffolding: Code and configuration generation
Technologies like Model Context Protocol (MCP) and llms.txt help us safely and efficiently integrate AI into your existing CMS and infrastructure and guide AI to the content we want it to parse.
Starting Small: What Makes a Good First AI Project?
We recommend beginning with:
- A task that’s repetitive but easy to validate
- A solution that speeds up an existing workflow
- A use case that works with public or low-sensitivity data
- A scope that’s clear, limited, and measurable
Our goal is to help clients win with small steps that build confidence and long-term value.
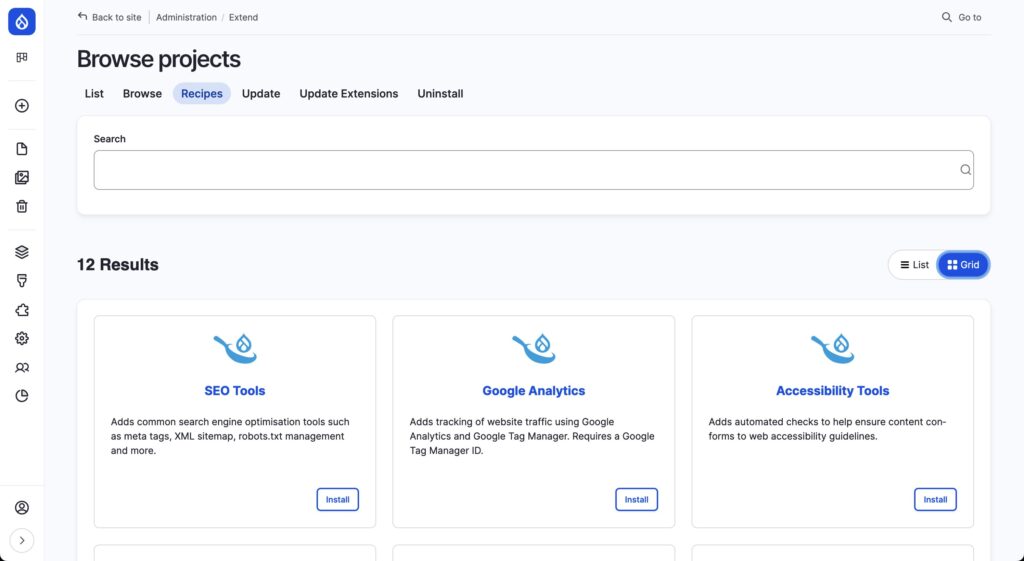
Our Suite of AI Recipes for Drupal
When we create AI tools, we first work to define the base requirements that will work on any site. This allows us to standardize on solutions, and then customize for client needs. In Drupal, we do this by creating recipes.
Our suite of recipes is called Saplings. In nature, saplings are young trees, older than a seedling, that with care, can grow into a full grown tree. Our Saplings recipes give us a jump start on building our tools for your website, and can be combined together to grow a forest of functionality.
Saplings AI Agents
Adds an AI powered chatbot for Drupal site building, and imports AI Agents.
Saplings AI MCP
Creates and configures a general-purpose Model Context Protocol (MCP) server configuration to enable MCP clients to connect and interact with your Drupal site.
Saplings AI CKEditor Experience
Creates and configures AI tools for content creators in CKEditor. Creators can generate, translate, summarize, and rewrite content with a dozen different included tones that can be easily expanded for more.
Saplings AI Agent Modeler
Configures a Modeler in the Drupal User Interface (UI) to allow for creation or editing of AI agents.
And we’re always working on creating more!
Let’s Explore AI Together
Whether you’re a nonprofit leader, a university strategist, or a digital director at a hospital or airport, AI has something to offer you. Kanopi can help you unlock it.
Have an idea for your website or want to explore what’s possible? We’re ready to brainstorm, build, and bring it to life, responsibly.
Thanks to Will Jackson who helped me put together this blog post, and along with Kerry Murphy, manage lot of the Drupal AI tooling mentioned in this article.