Exploratorium
Expanding and improving one of the earliest sites on the internet.

This project won three W3 Awards:
Client Overview

Launched in 1992 — and one of the first 600 websites on the internet — Exploratorium is a public learning laboratory exploring the world through science, art, and human perception.
Services provided
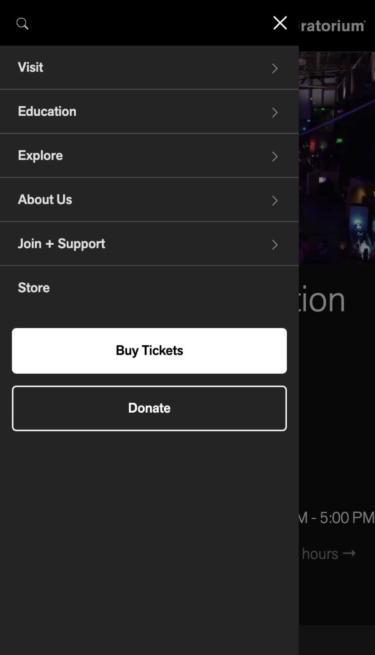
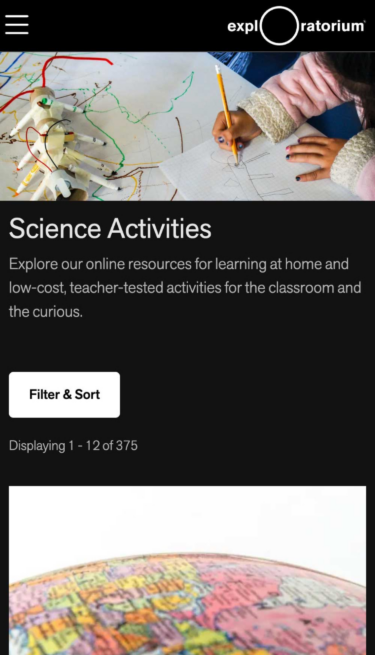
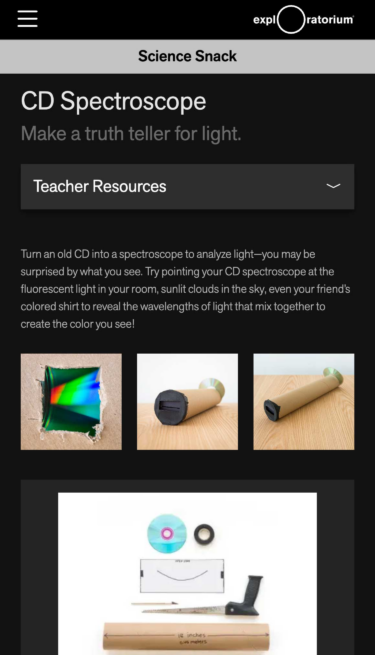
Exploratorium Mobile Gallery




The challenge
Being one of the first 600 websites ever launched on the internet is undeniably an exciting claim to fame. But 30 years of existence (check out their 30th-anniversary page) meant that the Exploratorium website had been managed and touched by a lot of people. When Kanopi entered the picture, the site had been on Drupal 7 for several years. It was suffering from a lack of unified design as well as a lot of unnecessary customization; numerous content editors and developers had built their own sections of the site in a variety of ways over the years, finding “creative” solutions to the same problem. It was time to overhaul and tidy up the site.
The process
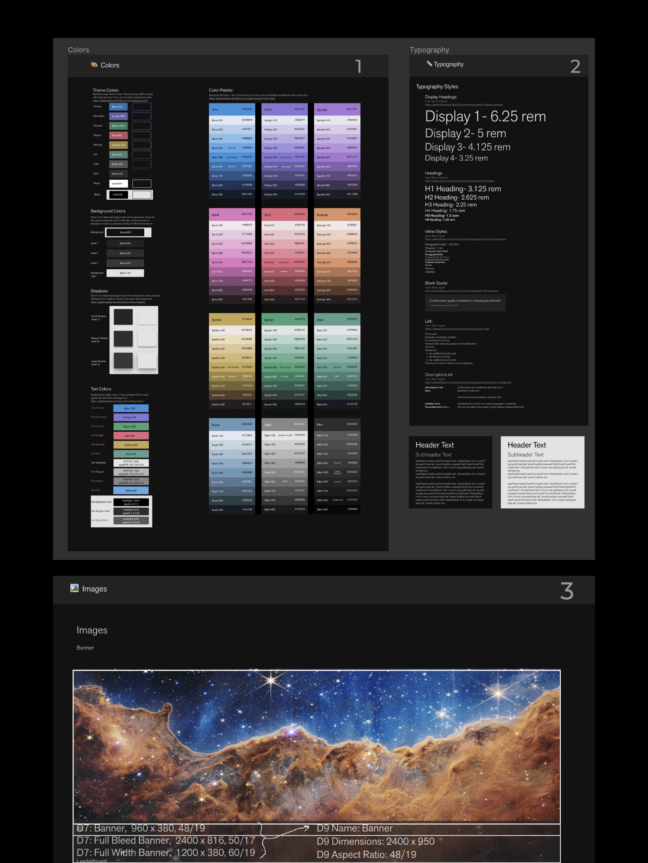
Custom “Oppenheimer” Theme
A customized theme — nicknamed “Oppenheimer” to celebrate the museum’s founder Frank Oppenheimer — was developed using the Emulsify theme as the base to connect with StoryBook Design System using the Bootstrap 5 front-end framework.

A Two-Year Migration
An estimated 20,000 entities and 20,000+ media items were migrated over two years, in addition to migrating 8,186 nodes to nodes with 11 content types, 2,973 nodes to paragraphs, 1,978 to media entities, and 29 vocabularies.
The solution
Under the guidance of a new internal team that was motivated to update and consolidate the website, a two year migration began. Because other projects needed to happen simultaneously due to other deadlines and obligations — including the launch of the Eclipse microsite — the migration had to happen very thoughtfully.
The internal staff did not want to lose 30 years of content, so the older content was moved to an archived area of the site Exploratorium site, allowing it to be available but not part of the improved site.
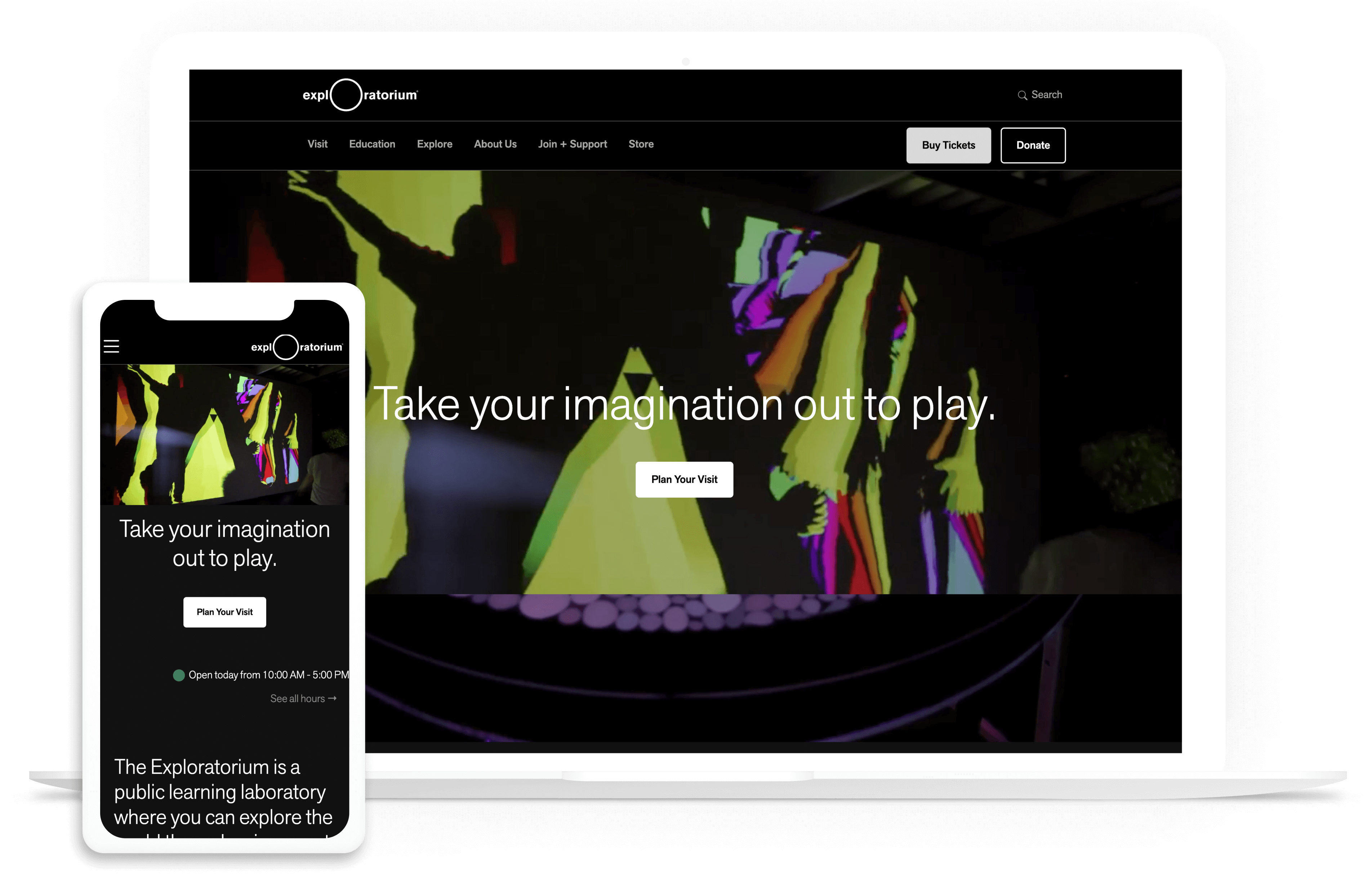
To attract and impress visitors, the design emphasized the amazing science photos and videos. Kanopi developed a customized theme — nicknamed “Oppenheimer” to celebrate the museum’s founder Frank Oppenheimer — using the Emulsify theme as the base to connect with StoryBook Design System using the Bootstrap 5 front-end framework, which allowed the photos and videos to shine.
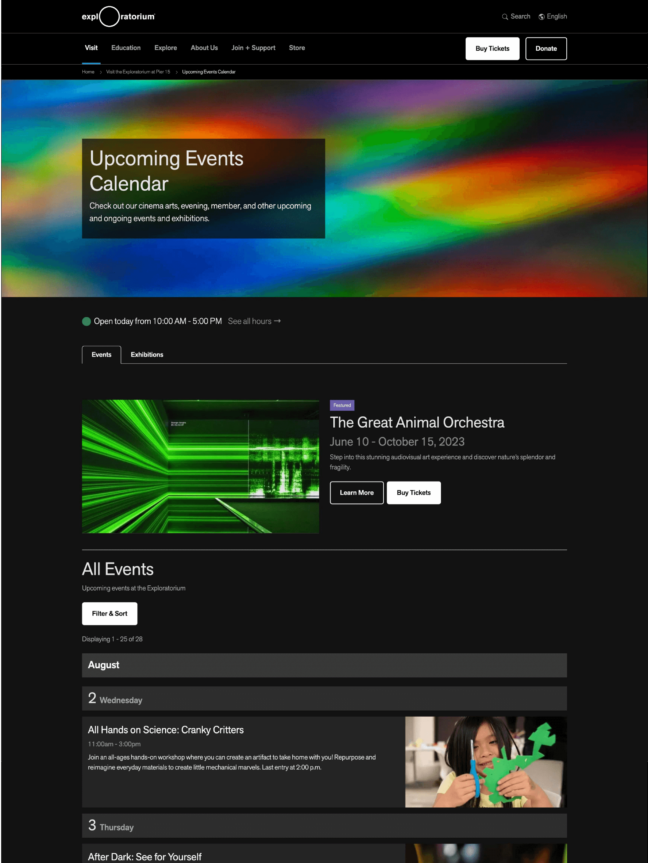
Another huge win was consolidating 41 content types into one. The Exploratorium had 41 different types of events ranging from exhibits, collections, galleries, ship visits, and more, each with slightly different needs. Kanopi consolidated this into one content type called “experiences” to account for anything that was time-based and required a location, start time, end time, and more. Users didn’t need to know if an event was an exhibit vs an exhibition, but this allowed a much easier workflow for editors to manage on the back end while allowing users to access a range of experiences that fit their interests.
Key features
Consolidated Content Type

Forty-one content types were consolidated into one called “experiences” that accounted for audience needs and event types but provided a streamlined and faster back-end workflow for content editors.
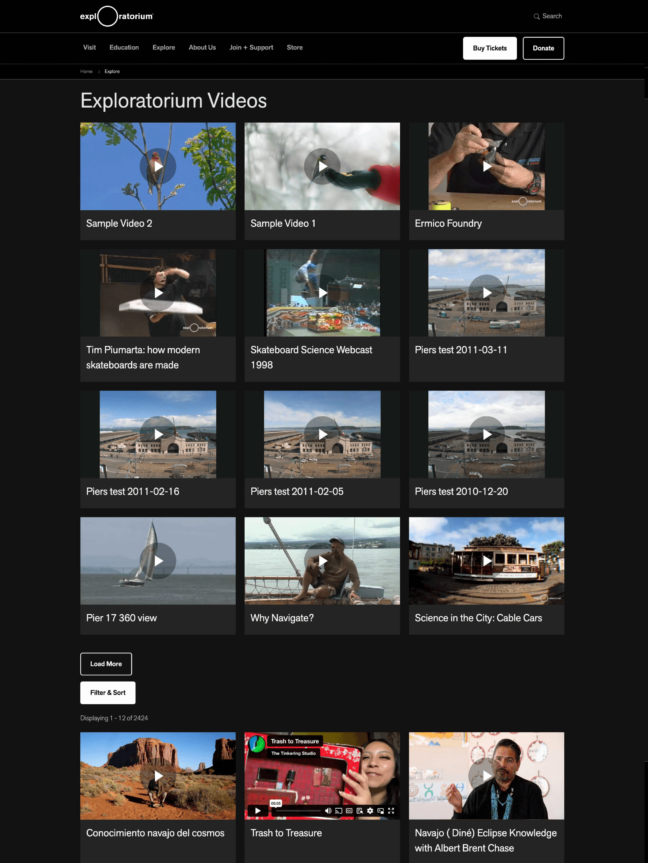
Integration with Brightcove Video

We used a contributed module to connect to Brghtcove’s API, then wrote a custom migration module to turn the videos into Drupal Core media entities, allowing the Brightcove videos to live alongside YouTube, Vimeo, and other sources.
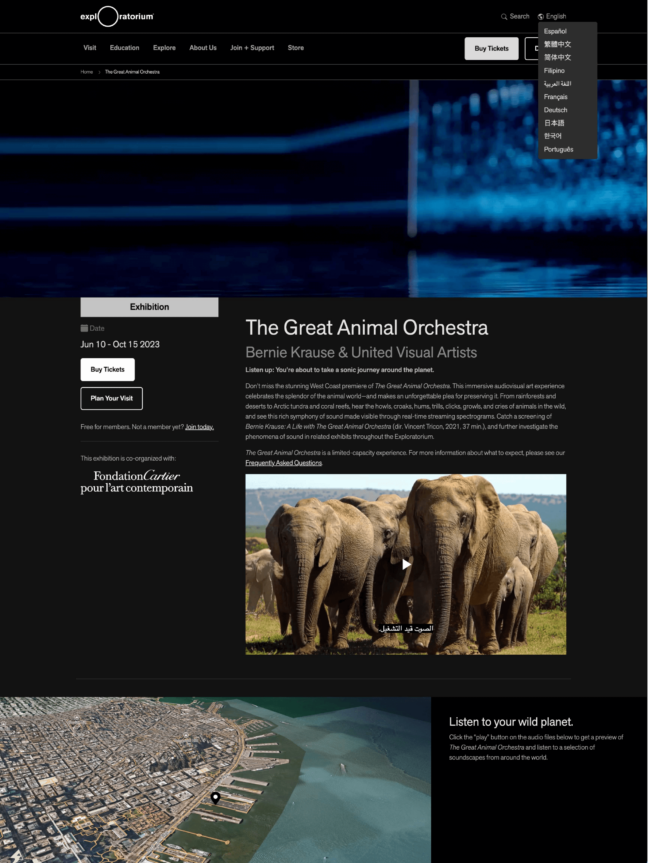
Multilingual Capabilities

In order to reach more audiences, the site was built as multilingual — providing English, Spanish, Chinese, Filipino and Hawaiian to start — using Drupal Core.
The result
This project was a true collaborative and integrated effort between the Kanopi and Exploratorium teams. Starting with the initial joint work with Exploratorium on collecting feedback and input from its key audiences, Kanopi delivered a streamlined content administration experience that is organized and a seamless experience for users with fast performance and speed on both desktop and mobile.
And as for that two-year migration? Here’s all that was migrated:
- 8,186 nodes were migrated to nodes (11 content types)
- 2,973 nodes were migrated to paragraphs (3 types/bundles)
- 1,978 nodes were migrated to media entities (1 bundle)
- Plus we migrated 29 vocabularies and their terms
- And an estimated 20,000 entities and over 20,000 media items were migrated
To hear more about how Exploratorium and Kanopi worked together on this successful project, check out this video podcast from the Drupal Association where our client contact describes the project and process.
It was a wonderful phase of discovery, collaboration, and partnership. We wanted somebody that was going to be there to help us learn and work together, and not just throw requirements over the fence. Kanopi helped us to help ourselves, and I think that forms the best consulting relationships.





