When designing for healthy aging, it’s important to look beyond just the visual experience. We need to consider how content, user experience, and functionality come together to shape the digital experiences of seniors navigating the web.
One of the biggest shifts is generational: Gen X is now entering its senior years. These individuals are in their late 40s, 50s, and early 60s. (Sorry if it shocks you to see this in black & white, fellow Gen Xers, but there it is… we just report the facts.) As this shift occurs, website owners and content creators need to adjust how they present information online.
To understand this change, let’s look at how Gen X compares to previous generations. Seniors are typically seen as the least tech-savvy of all demographics. But over the last decade, as web technologies have matured and prioritized user experience over visuals, we’ve seen that seniors are adapting.
After all, Gen X has grown up with technology. They’ve evolved alongside it. They are more technologically sophisticated than Boomers. They already use the web in powerful and meaningful ways and expect a dynamic and evolving experience, not a static one. In other words: they’re ready to engage with changing digital landscapes.
Now let’s compare Gen X with Millennials (Gen Y). Both generations want ownership over their digital experiences, but how they define that ownership is different. Millennials want to personalize their experience. They want control over the interface to change colors, reorder layouts and adjust settings.
Gen X, on the other hand, seeks mastery. They’re more willing to take the time to learn how an interface works, even if it’s not perfectly optimized for them at first. They understand that websites evolve and are ready to adapt.
As Gen X and Y are entering their senior years and make up 46% of the US population, they will soon be the largest segment of supporters for most non-profit and educational organizations. Traditionally seniors donate more consistently, contribute higher dollar amounts, and often share causes with friends and family. Crafting intuitive and inclusive experiences for this newly senior demographic is a strategic opportunity to build lasting relationships and boost the impact of your mission over the next decade.
This leads into how we can design effective websites for seniors so they can get the information they need, and you can get the conversions you want. At Kanopi, when we talk about design, we mean more than just visuals. We take a holistic approach, incorporating content, user experience, and functionality.
First, let’s talk about content.
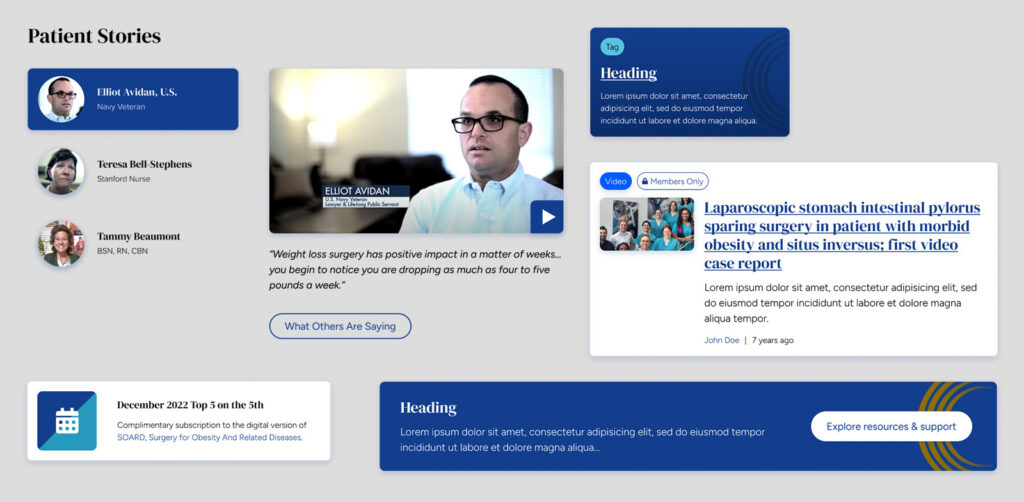
Tell your story. Emotional storytelling is a powerful way to engage older audiences. As people age, they become more receptive to emotional connections. Use testimonials, reviews, and user-generated content. This helps build a connection between the user and your organization and can turn users into advocates.
Next, focus on messaging and clarity.
Gen X and Boomers have been marketed to their entire lives. They know a sales pitch when they see one. They value authenticity and are skeptical of hyperbole. When we work with clients, we recommend acknowledging user struggles, empathizing with their experiences, and offering specific content solutions. Most importantly, guide them to what they need rather than simply telling them what to do.
Keep things simple. Stick to one idea per content block. Don’t overload the user with too much at once. Instead, craft a journey. Let users absorb information in small, manageable chunks. This makes your content easier to navigate and understand. It also helps users reach their goals, which improves conversions and ROI.
Refine the user experience, starting with mobile.
About one-third of Boomers don’t use cell phones and prefer desktop. But over 90% of Gen Xers own smartphones and use them for everything from casual browsing to task-focused activities. This means your mobile experience can’t be an afterthought. It has to be fully optimized and offer the same functionality as your desktop site.
Shorten the user journey.
Evaluate your information architecture. Reduce the number of steps required to complete a task. Give users clear feedback on their progress during multi-step processes, like booking or checkout. If an error occurs, explain it in plain language and show users how to fix it. Empower them to learn and troubleshoot on their own.
Managing complexity is key. As the web grows more complex, seniors will need simplified pathways. Break large tasks into smaller steps using multi-stage forms. Let users save their progress and return later. This flexibility supports a better experience.
Train your users.
Gen X is willing to learn, so help them. Offer training videos, FAQs, how-tos, tooltips, and contextual help menus. Even chatbots can guide them through interfaces. Embed learning into their journey so they can grow more confident over time.
Color combinations matter.
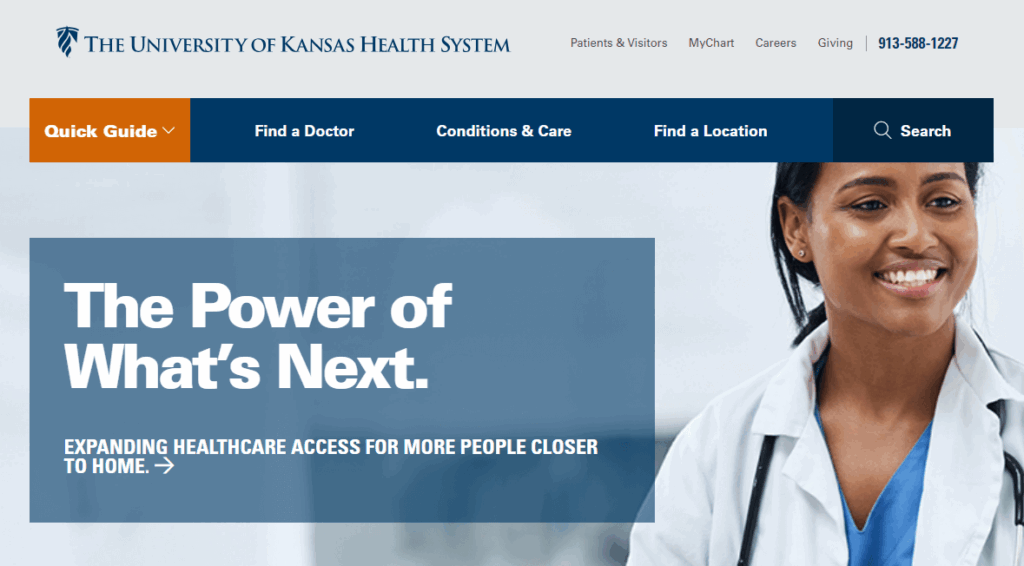
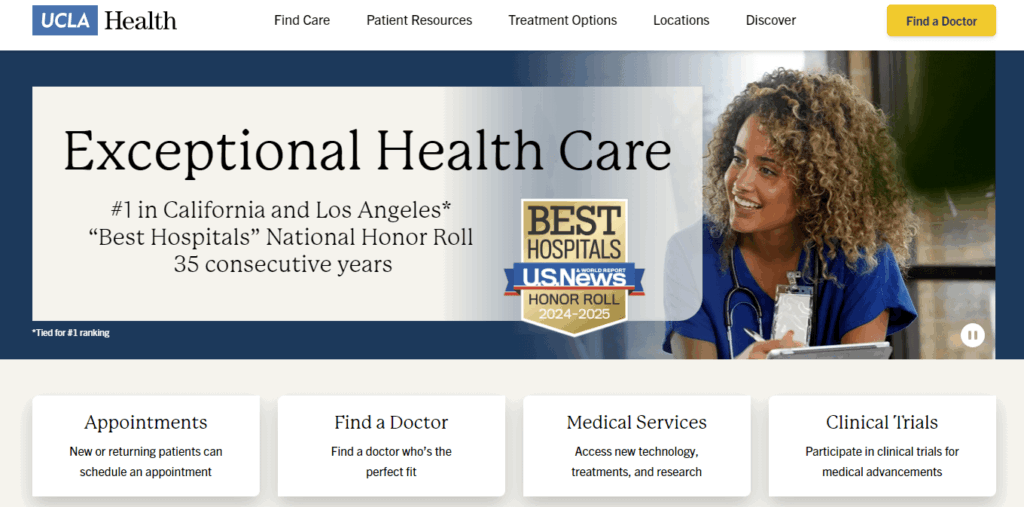
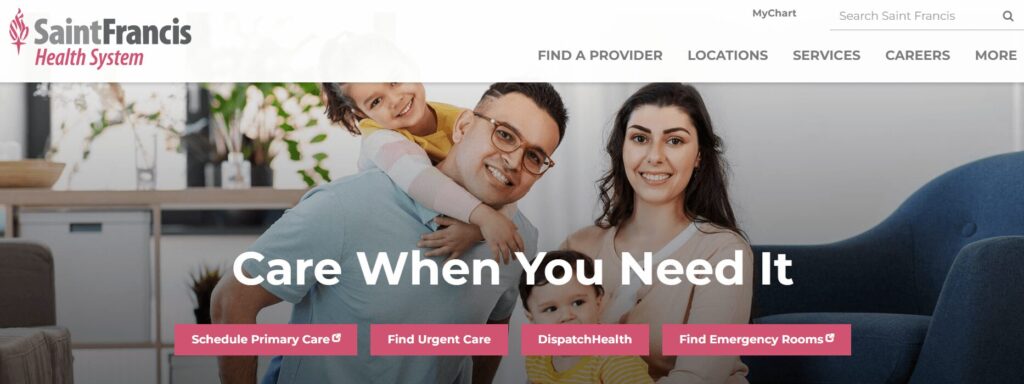
Color is the first thing users experience. As people age, vision shifts. Blue cells in the eye fade, making it harder to see blue. If your brand uses blue for important UI elements, support it with sizing, shapes, or iconography. Avoid using blue and yellow together — or red and green. These combinations can be hard to distinguish.
Use a contrast checker.
According to the National Library of Medicine, contrast sensitivity starts declining after age 40 and may be reduced by up to 83% by age 80. A 4.5:1 ratio is considered accessible, but 7:1 is ideal. Proper contrast helps users distinguish navigation, CTAs, and form inputs. WebAIM is a good contrast checker.
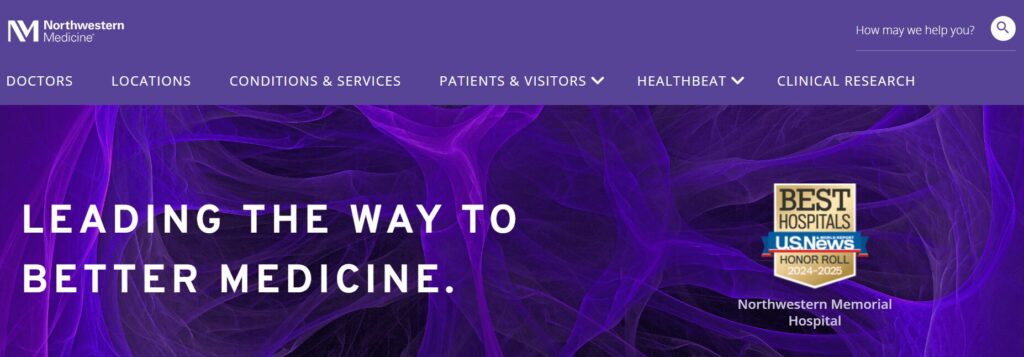
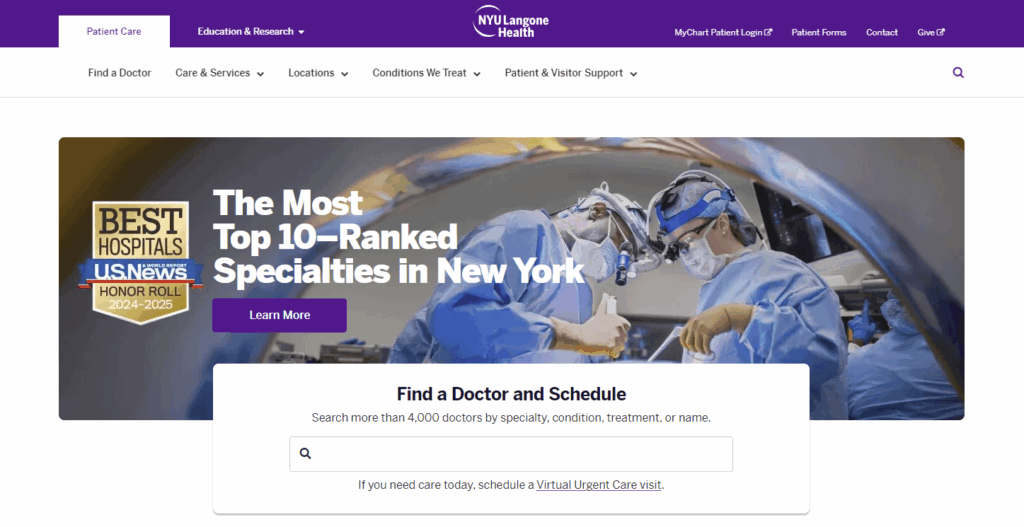
NO ALL CAPS (or rather, no all caps).
ALL CAPS reduces readability and disrupts the ability to quickly scan content, especially on mobile. Increase font size and use legible typefaces instead.
Put the ‘fun’ in functionality.
Personalized support helps users feel seen. Chatbots and virtual assistants offer real-time help. Provide access to help resources, contact options, and support channels. Boomers may prefer phone calls, while Gen X leans toward email or chat. Give users multiple ways to get assistance.
Support assistive technologies.
As Gen X ages, they’ll experience many of the same mobility and vision challenges as older Boomers. Make sure your site works with screen readers and voice recognition tools. This not only increases usability but also makes your users feel heard and supported.
Everyone benefits (including site owners)
So what are the benefits of doing all this?
- You reduce stigma. A well-designed site helps seniors feel welcome and avoids making them feel like outsiders who have to jump through hoops.
- You improve accessibility and usability. And with that comes an SEO bonus: accessible sites rank better.
- You boost engagement. Seniors trust and rely heavily on word-of-mouth (especially Boomers). A positive experience encourages them to share it with friends and family, expanding your reach.
- Ultimately, good design improves lives. It’s what happens when people can easily find the information, services or solutions they need.
Keep measuring, keep improving.
It’s a question we often hear our clients ask:
“How do you measure the success of implementing these practices?”
At Kanopi, we’re big believers in what comes next. We don’t consider a website “done” when it launches. Instead, we support it over time through regular checks, testing and user feedback, and continue to refine the experience to meet evolving goals. We use both qualitative and quantitative methods to track success, using both data and direct insights from users.
If something isn’t working like it should, we make changes. Ongoing improvement helps each site stay effective and relevant.
Want more? We held a webinar about this.

Cliff Persaud is our wise yet not-quite-senior-aged Creative & Strategy Director here at Kanopi. If you’re interested in delving into more of his cranial treasures, check out his other blog posts below. Even better, set aside 30 minutes to watch his webinar on website best practices for aging populations.