The next major Drupal version is now available, laying the foundation for the platform’s future and providing greater flexibility and functionality for developers and marketers alike.
Unlike previous major versions, which needed to accommodate the end of life of underlying technologies like Symfony, Drupal 11 was released at the right time to solidify new features. This timing frees developers from deprecated code, allowing them to continue improving website functionality and performance.
According to data from BuiltWith, over 30,000 websites are currently using Drupal 11. If you’re considering joining the ranks, you’ve come to the right place. I’ve put together this guide to explain everything you need to know about Drupal 11:
As a leader of the Kanopi Studios Drupal development team, I’ve helped dozens of organizations successfully migrate their websites to newer Drupal versions. I’m particularly excited about the latest developments available in Drupal 11 and what they mean for the future of Drupal and your Drupal website. Let’s get started by clarifying a few common questions about Drupal 11.
Drupal 11: FAQs
When was Drupal 11 released?
Drupal 11 was released on August 2, 2024.
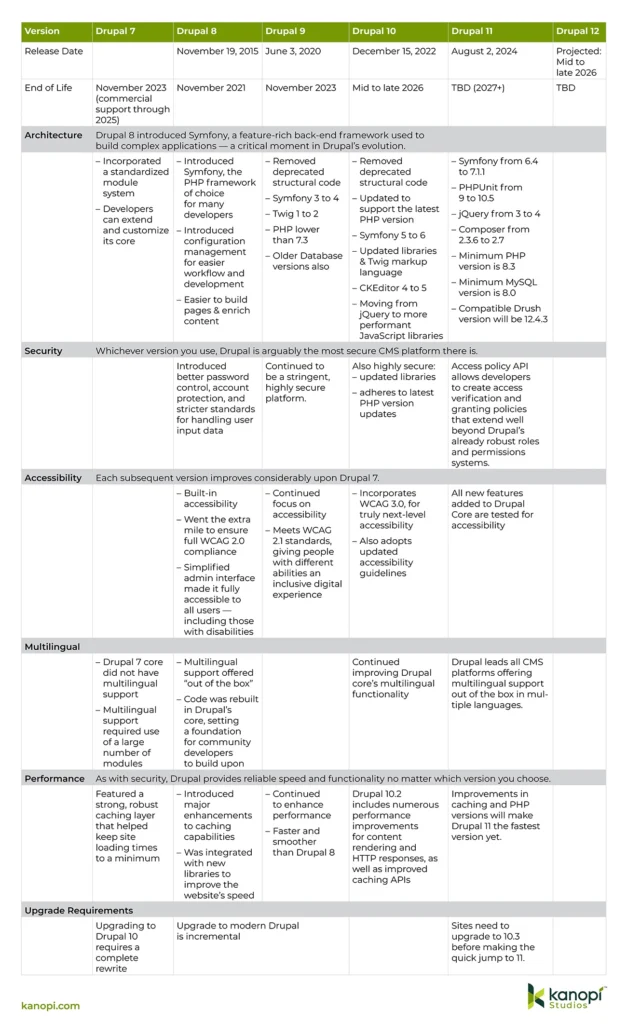
What are the primary differences between Drupal 10 and 11?
The initial Drupal 11 release has the same functionality as Drupal 10.3, to which most Drupal sites should have been upgraded in spring 2024—although Drupal 11 does have a few key differences. For example:
- Instead of having deprecated code and modules identified, they are now removed.
- Dependencies and dependency requirements were upgraded. The minimum PHP version for Drupal 11 is 8.3, which provides impressive performance and an enhanced developer experience. jQuery, Symfony, and PHPUnit were also upgraded to facilitate code modernization and testing, as well as improve performance.
As Drupal works to become more performant and valuable as a framework, overly specialized or underutilized modules are continually being removed from core. This includes the Actions UI, Book, Tracker, Forum, Statistics, and Tour modules.
However, these modules haven’t disappeared entirely! Instead, they have been relocated to the Drupal contributed space. If your website depends on any of these modules, you can easily switch versions with a simple command. The good news is that with new maintainers in the contrib community, developers will continue to enhance these modules.
For example, the Tour module, which I discussed at DrupalCon Europe, has already seen several improvements and bug fixes. It has combined my Tour Enhancements module and the Tour UI module in its 2.x release.
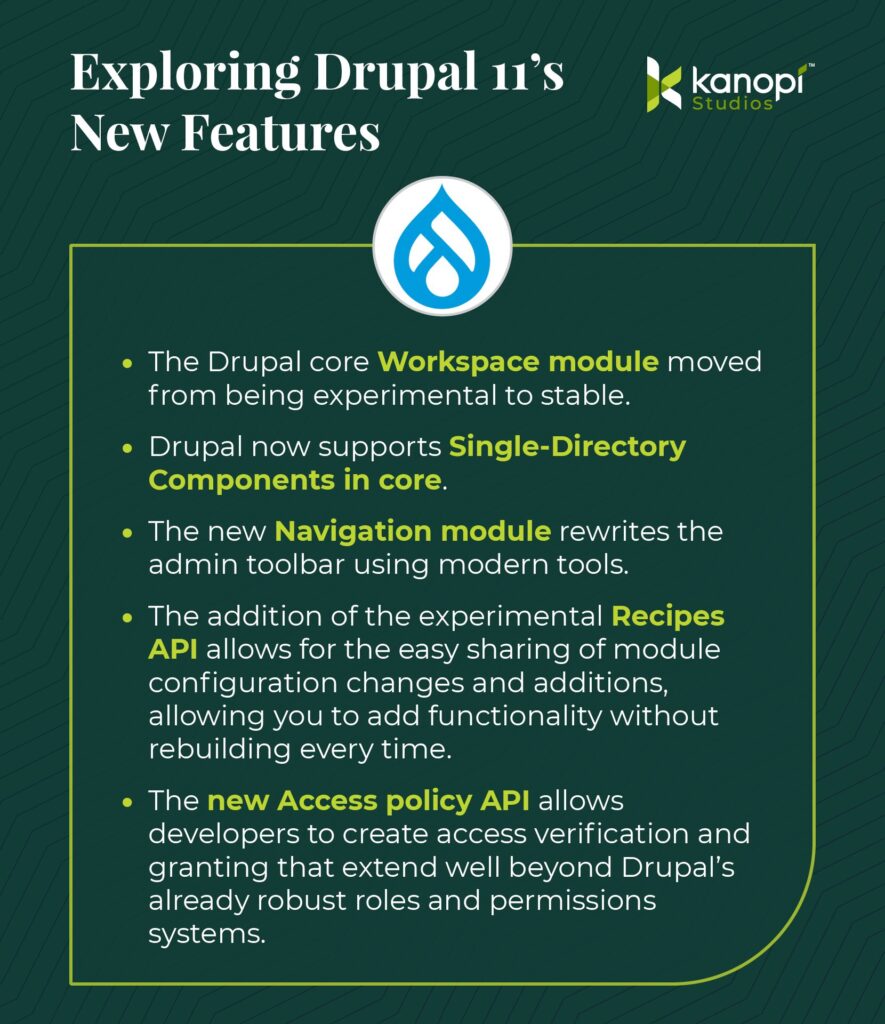
What new features are available in Drupal 11?
Drupal 10.3 and 11 include several significant new features and improvements, including:

- The Drupal core Workspace module has been moved from experimental to stable status. You can now create multiple workspaces for development, testing, and staging. Each workspace can have its own set of configurations and content, allowing you to test changes without affecting the live site. Developers have had multidev environments for a while. This is now the content editor’s version!
- Drupal now supports Single-Directory Components in core. SDCs provide a simplified front-end development workflow based on components, where all the files required for a component are stored in the same directory. This increases developer productivity and makes components more shareable.
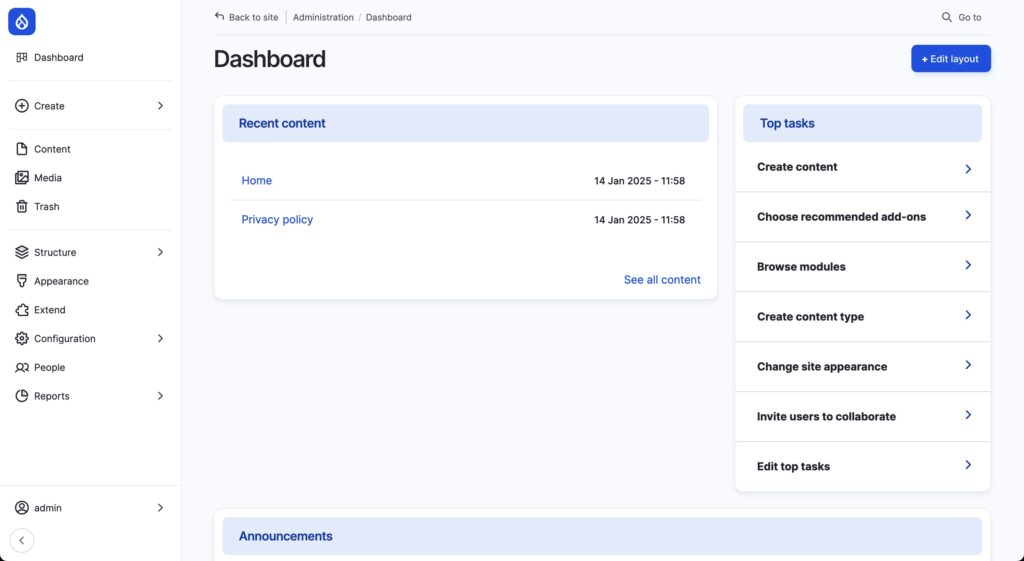
- The new Navigation module rewrites the admin toolbar using modern tools. This Navigation toolbar adds a collapsible, left-aligned sidebar that organizes the administration menu and allows customization by including other blocks or menus.
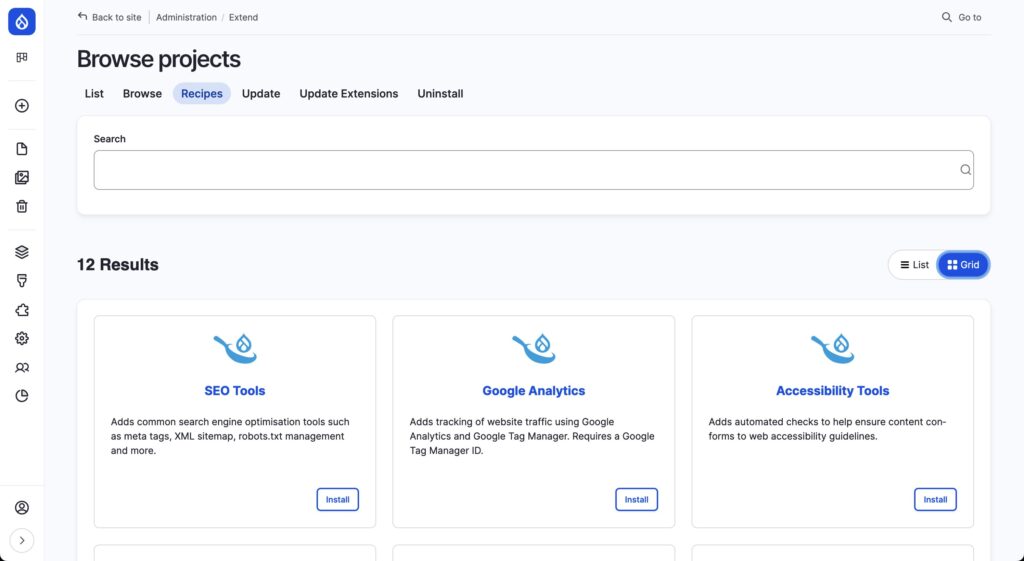
- One of the most significant additions is the experimental Recipes API, for which I am a core subsystem maintainer. Recipes enable the easy sharing of module configuration changes and additions, allowing you to add functionality without rebuilding it each time. An example recipe would add an Event system that encompasses everything you need, including a content type, taxonomies, a calendar view, meta tags, and more. Recipes are the backbone of the Drupal Starshot initiative, which created Drupal CMS, a preconfigured install of Drupal with over a dozen recipes to help jumpstart development.
For an in-depth look at Recipes and how we’re using them, check out our on-demand webinar: Recipes, Starshot, and the Future of Drupal.
- The new Access policy API allows developers to create access verification and granting that extend well beyond Drupal’s already robust roles and permissions systems. Imagine you want to limit the number of pages a person can create or restrict access to a site to only certain hours. You can now build custom policies to suit an ever-increasing number of options.
How does Drupal 11 improve the user experience for content creators and marketers?
Thanks to the new Recipes API, Drupal 11 helps content managers and marketers speed up feature implementation. Plus, content teams benefit from streamlined Workspaces that allow marketers to work more efficiently and independently.
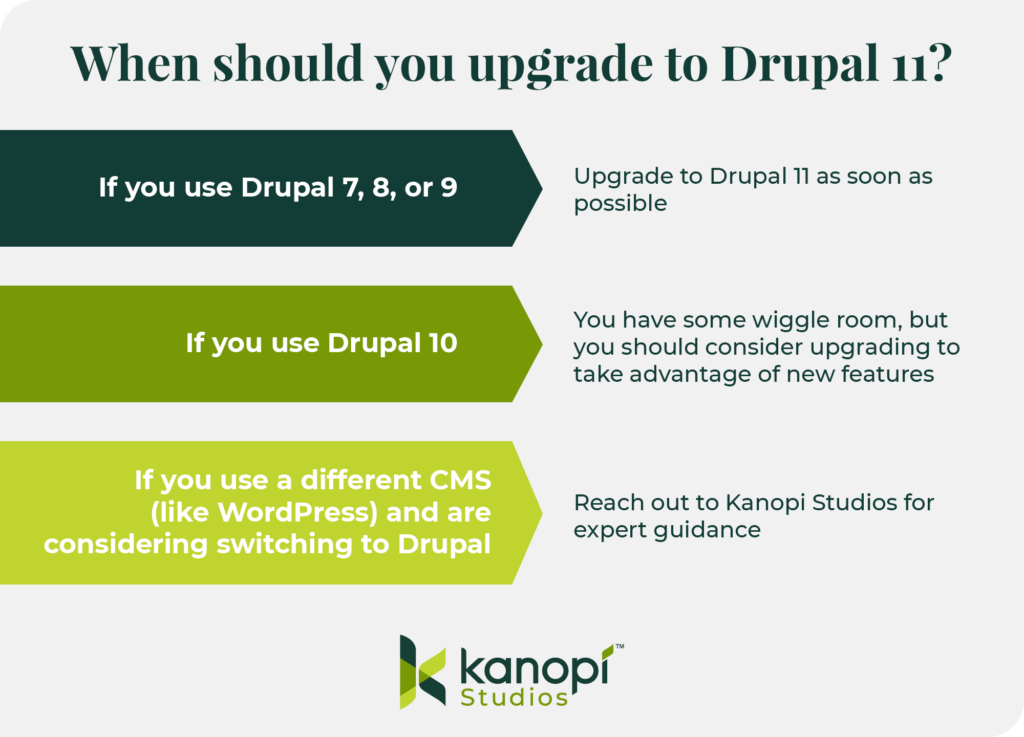
When should you upgrade to Drupal 11?

If you use Drupal 7, 8, or 9, you should upgrade to Drupal 11 as soon as possible. These three older models are no longer supported, meaning that no new features or security fixes will be introduced to the platform.
If you use Drupal 10, you have some wiggle room, as it will be supported until mid- to late 2026. This gives you plenty of time to prepare your site if you have custom code or contributed modules that need to be upgraded to PHP 8.3.
However, if your site can run on Drupal 10.3 and PHP 8.3, upgrading to 11 should be part of your short-term development plan to stay current and take advantage of the additional performance enhancements and new tools available.
If you use a different CMS (like WordPress) and are considering switching to Drupal, you should read our dedicated article exploring the key features and benefits of WordPress and Drupal. Reach out to the Kanopi Studios team directly with any questions—we’re here to help you make informed decisions tailored to your specific needs.
How to Upgrade to Drupal 11
If you’re starting a new project today, there isn’t much holding you back from starting on Drupal 11. You may need to patch a couple of contrib modules’ core_version_requirements, but more and more updates are happening daily.
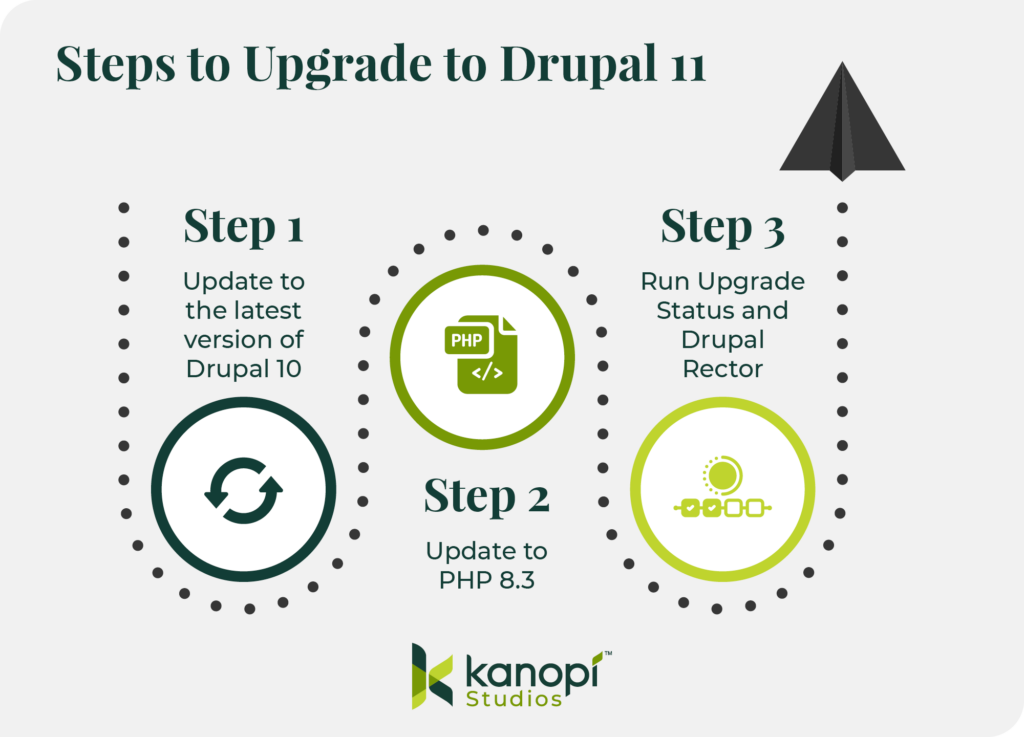
Follow this simple process to get started:

- Update to the latest version of Drupal 10. All sites upgrading from version 10 to 11 must be on the latest version; therefore, be sure to update to the newest version of Drupal 10 first.
- Update to PHP 8.3. Verify that your host, local development environment, and custom code all work with PHP 8.3, which is required for Drupal 11.
- Run Upgrade Status and Drupal Rector. This will identify and update any modules that require updates and remove deprecated code.
If you’re a Kanopi client, we run Drupal Rector on every pull request to ensure we catch and fix deprecations early, as most deprecations for Drupal 11 were documented in Drupal 10.2. To learn more about our continuous website improvement services, please don’t hesitate to contact us.
Start Your Drupal 11 Project with Kanopi Studios
If you’re looking for an experienced, dedicated partner to lead you through a successful Drupal 11 update or migration, look no further than the expert team at Kanopi.
Each of our Drupal team members has an average of 11 years of experience in Drupal development, and most are certified in Acquia and Pantheon WebOps. Additionally, we are a Platinum Drupal Certified Partner, a founding sponsor of Discover Drupal, and a regular contributor to the Drupal Project.
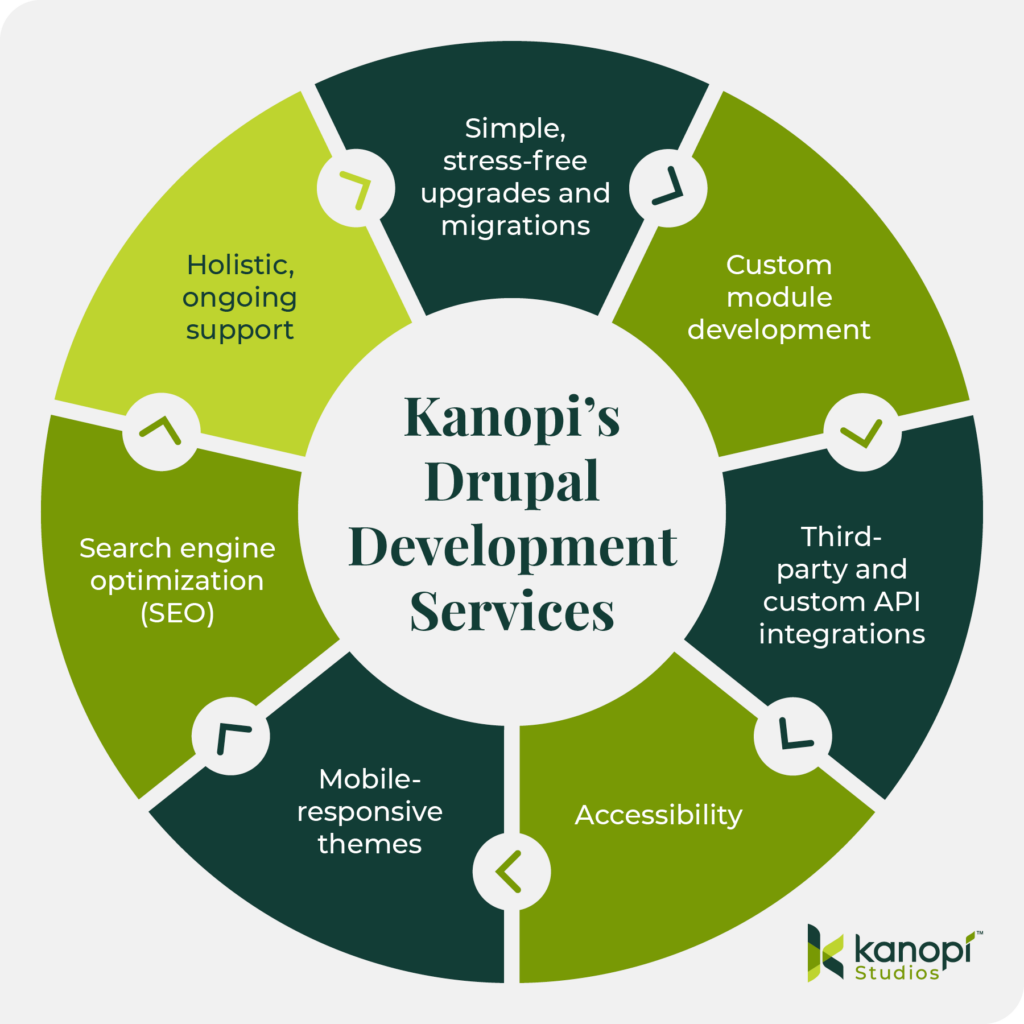
We leverage our expertise to understand your organization’s needs on a deeper level and implement a Drupal migration process that supports your current and long-term goals. Our Drupal development services include:

- Simple, stress-free upgrades and migrations: We ensure your website and content are maintained throughout updates and migrations, making it seamless and painless.
- Custom module development: We create customized modules that add innovative features and functionality to your Drupal site, ensuring your audience can receive maximum value from your online resources.
- Third-party and custom API integrations: Whether your site needs a payment gateway, social media widget, or mapping services, we can integrate custom solutions to make it happen.
- Accessibility: We create Drupal websites that are accessible to everyone, using the WCAG 2.0 as a guiding framework.
- Mobile-responsive themes: All of our themes are mobile-responsive by default, ensuring your website looks great on every device.
- Search engine optimization (SEO): We leverage keyword optimization, structured data, and other SEO best practices to increase your site’s visibility across search engines.
- Holistic, ongoing support: Once your site launches, you won’t be left to fend for yourself. Our team offers long-term support through module upgrades, security fixes, and content optimizations.
If you are looking for a partner to support your Drupal project, contact us today to discuss your goals.
Interested in Drupal CMS? Check out this webinar by Kanopi’s Jim Birch called “Recipes. Starshot, and the Future of Drupal.” (47 minutes)