Services
We build trust. Not just websites.
Discovery
We dig deep to understand the why.
Every project begins with research and strategy, feeding data-driven insight into UX, design, and development.
- Stakeholder Workshops
- Competitor Analysis
- Web Analytics Analysis
- Content Audit & Analysis
- UX Audit & Analysis
- Sitemap & Sitemap Testing
- Technical Audit & Planning
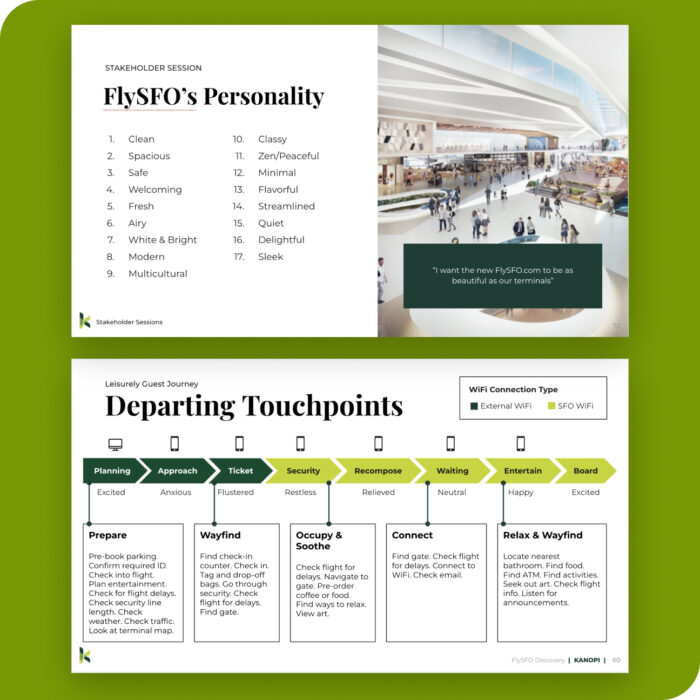
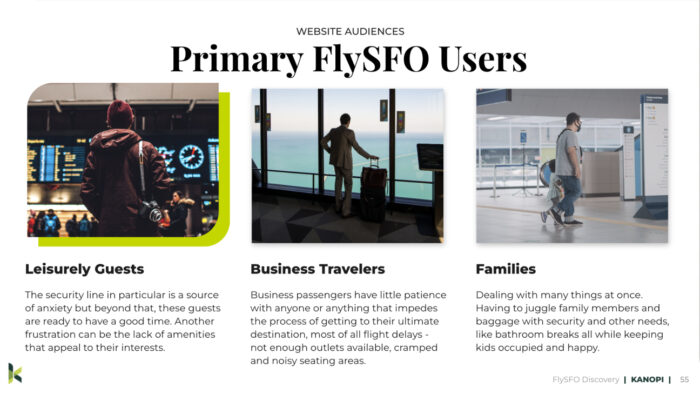
We did Discovery for SFO



A focused, comprehensive discovery process helped us create a well-designed website and content strategy serving both busy travelers and back-end content editors.
Content Strategy
We make complex content engaging, actionable, and accessible.
So much more than storytelling, content deepens your connection with the people who matter to you.
- Tone, Voice & Style
- Language, Words, & Messaging
- Content Gap & Surplus Analysis
- Content Inventory
- Content Mapping
- Content Governance
- Content Creation
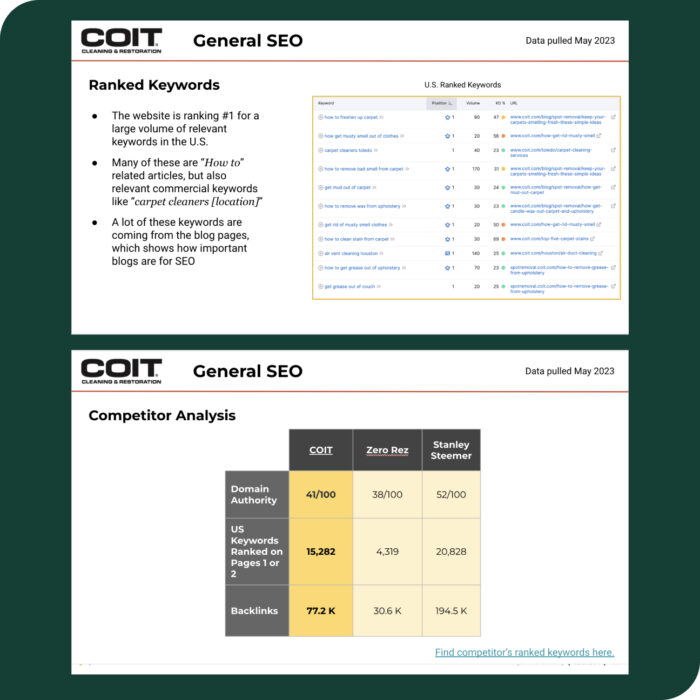
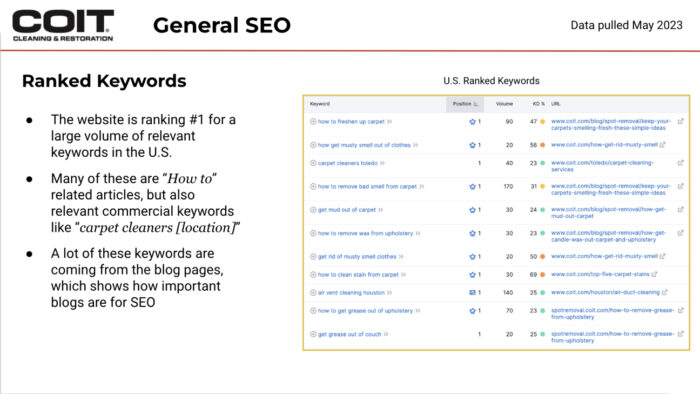
We did Content Strategy for COIT


"The Kanopi team are not just Drupal experts, but the staff has strong SEO experience and knowledge who can help create solid and reasonable business decisions."
User Experience (UX)
We craft, map, and prototype to make your site more human.
Who uses your site and what motivates them? How do you help them get what they want from your site while also achieving your goals?
- Persona Development
- UX Strategy
- User Journey & Decision Mapping
- Information Architecture
- Wireframes & Interactive Prototyping
- User & Content Testing
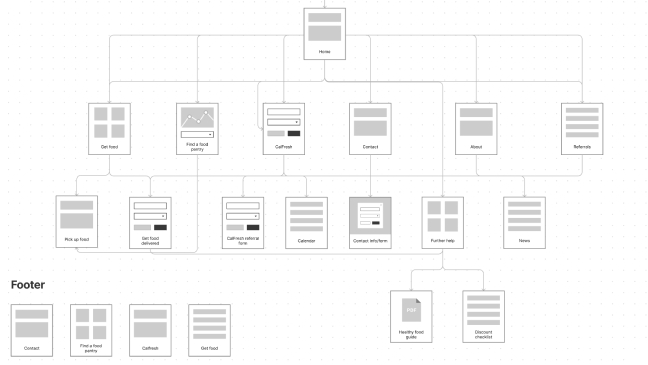
We did UX for ACCFB



We created a tailored UX strategy to address both user and client needs, with clear pathways to help users to find information quickly.
Website Design
Here’s where we bring your story to life.
You want a site with stunning visuals that’s easy to navigate and that everyone can access. Our experienced designers blend storytelling and UX through color, typography, motion, and imagery reflecting your mission, delighting your users, and boosting conversions through any device.
- Design Accessibility
- Mood Boards
- Interaction Design
- Mobile & Desktop Design Layouts
- Pattern Library
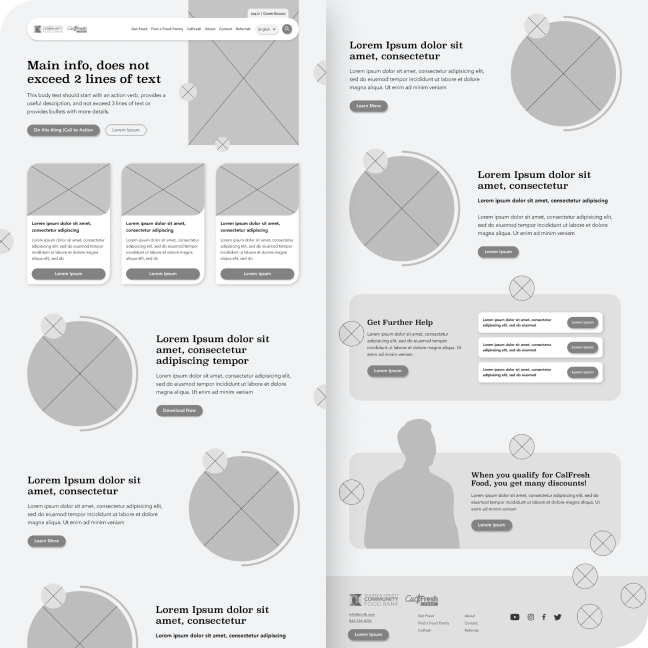
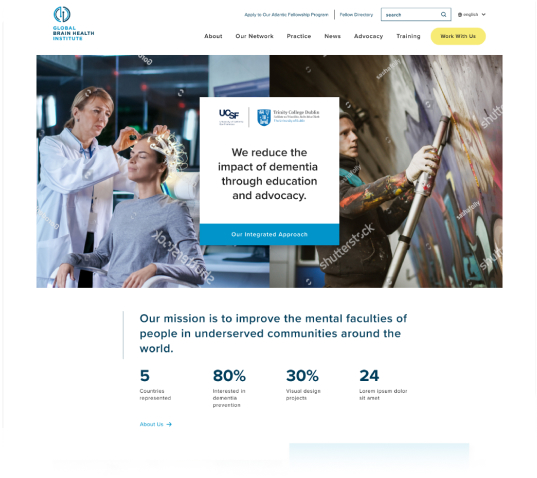
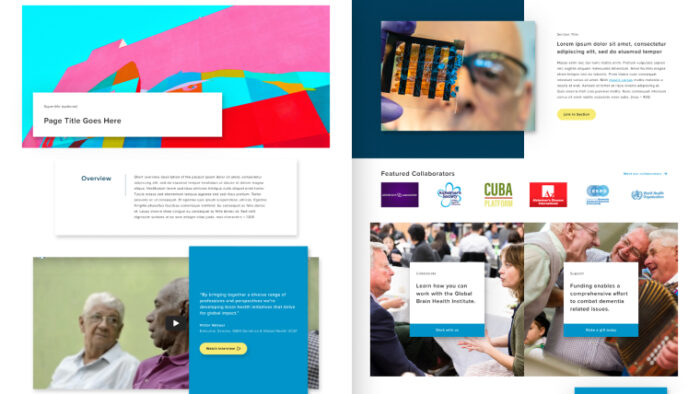
We did Web Design for GBHI



We provided a complete design overhaul, adding impactful high-quality images, headlines, and messaging that told the client’s story in compelling and engaging ways. We also developed a set of brand guidelines they could use to help maintain brand consistency.
Website Development
We merge form and function while making the complex simple.
Our expert engineers plan and create the features and functionality that make your vision a reality. We’re pros at complex migrations, tackling the most technically challenging builds and redesigns head-on.
- Drupal
- WordPress
- Mukurtu
- Custom Plug-in & Module Development
- Third-Party & Custom API Integrations
- Responsive Mobile-First Themes
- WCAG 2.0 AA Accessible Websites
- Search Engine Optimization (SEO)
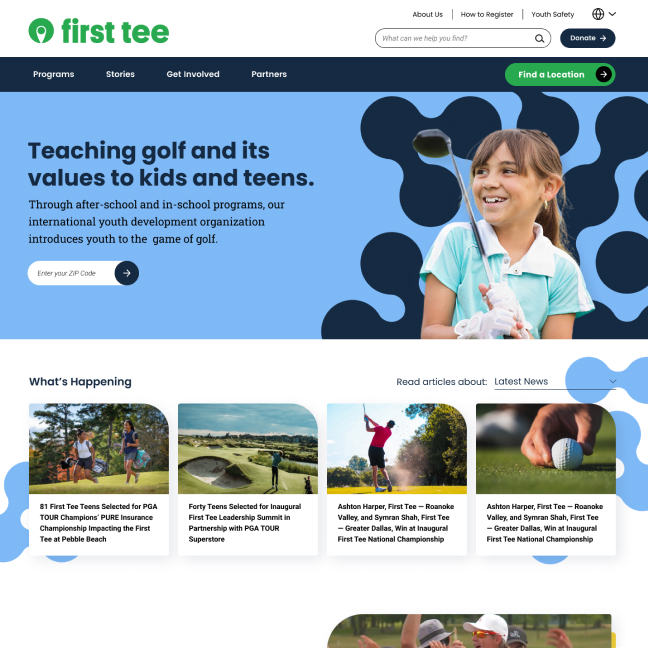
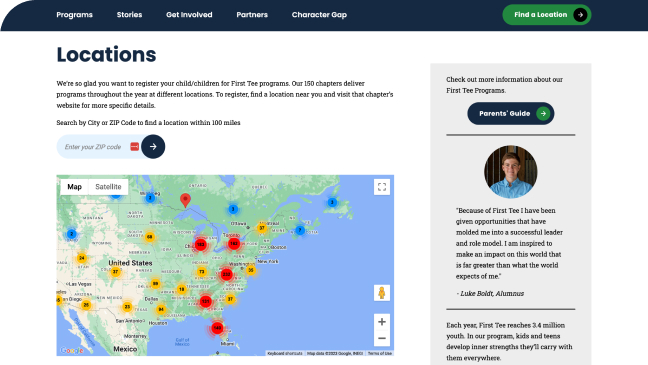
We did Web Development for First Tee


"Since working with Kanopi, we have received customer service that is honest and transparent while also being persistent to find a solution to the many tasks brought before them."
Website Support
We set you up for long-term success.
We like to say the day your site launches is the first day of your project. Sites need to evolve as they adapt to shifting business goals and user needs.
- Module & Plug-in Upgrades
- Bug Fixes & Security Patches
- Development Modifications
- Updating Content Types & Views
- Third-party Integrations
- CSS & HTML Changes
- Staff Augmentation
- Performance Enhancements
- Design & Theme modifications
- Conversion optimization
- Content Writing, Consulting & Training
- Website Migrations
- Hosting Provider Assistance
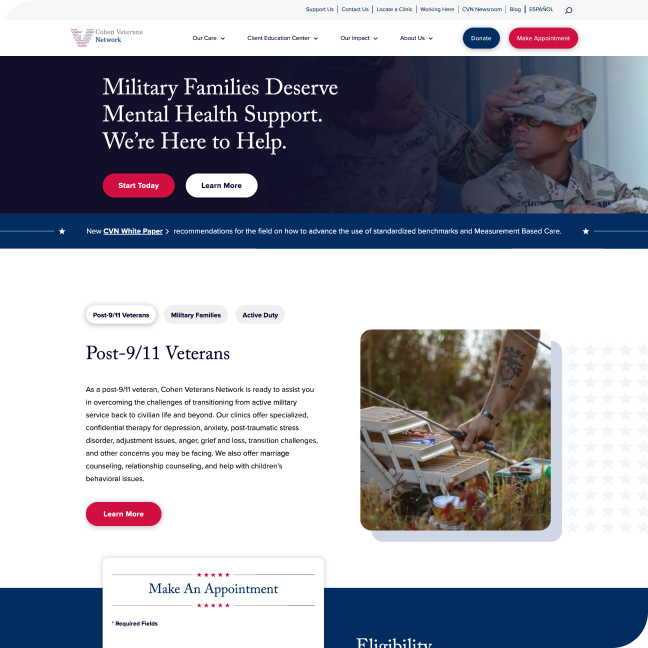
We do Support for Cohen Veterans Network


"Kanopi is very responsive and timely. They've brought a ton of energy and creativity to the project."
Branding
Expanding your brand for cohesive communication.
Your brand is your promise you make to the world, telling the story of who you are and what you do. We’ll help create your brand and expand it across multiple channels so your story is cohesive and impactful.
- Brand/Logo Design
- Social Media Template Design
- Email Template Design
- Print Design
- Presentation deck design
- Promotional microsite or landing page design
- Digital Ad Design
We’re even better with our partners.







We create impact for these organizations: