Gilder Lehrman – Hamilton
Integrating history and civics education through performance art.

This project won a Web Excellence Award:
Client Overview

The Hamilton Education Program started as a collaborative effort between Hamilton creator Lin-Manuel Miranda and the Gilder Lehrman Institute of American History to use the musical “Hamilton” as a vehicle for educational enrichment, bringing history alive for young audiences through the arts.
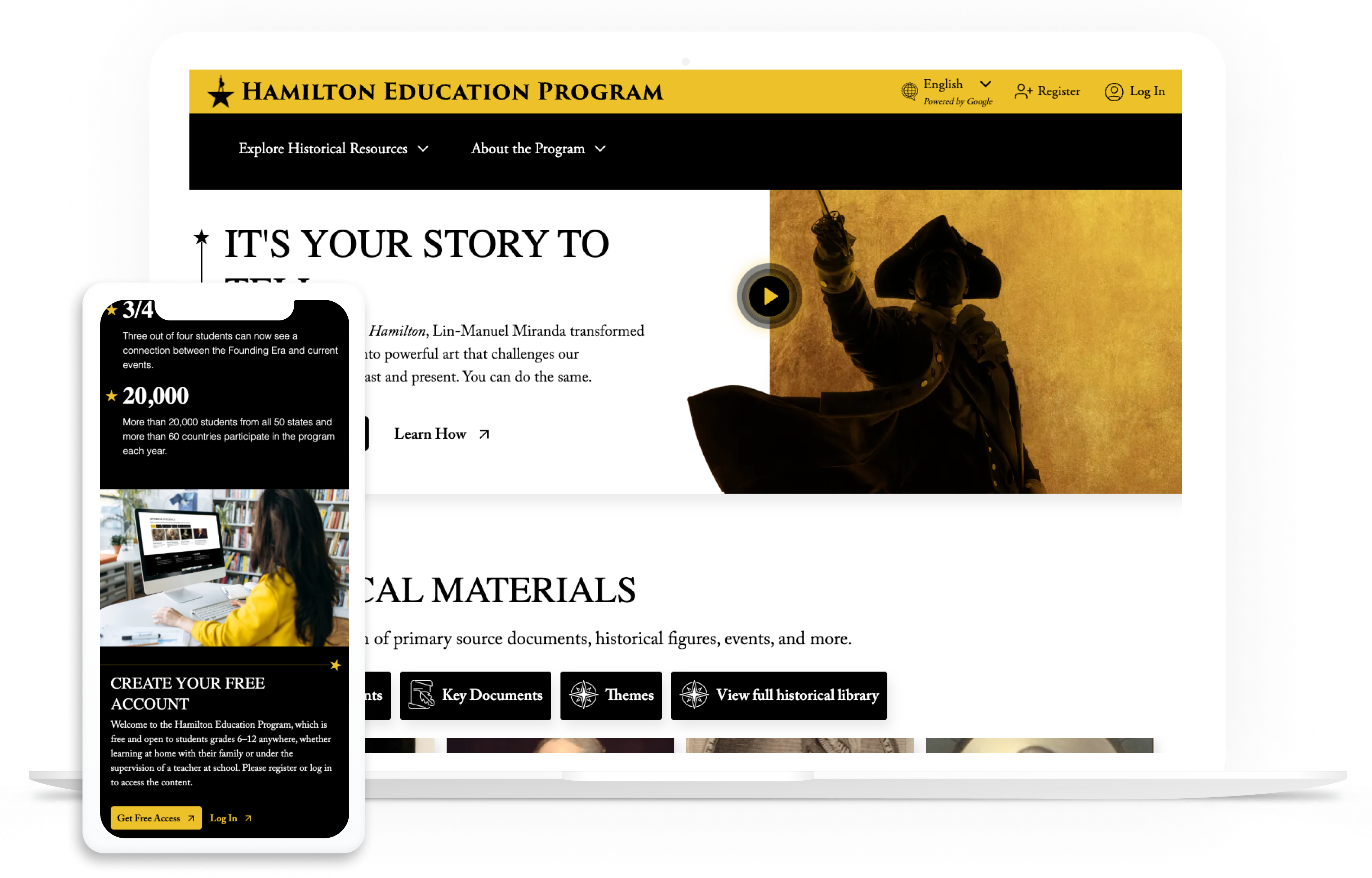
The website integrates American history education with the arts by allowing high school students to experience the musical and delve into its history; teachers and students are encouraged to conduct research using the website’s resources. From there, they are empowered to create performance pieces to engage students in civics and inspire a new generation of young historians.
Services provided
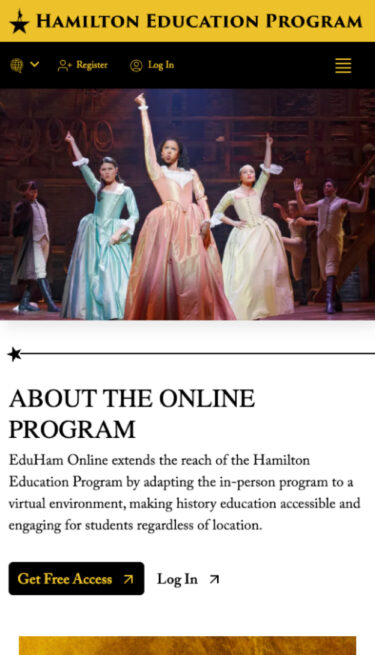
Hamilton Mobile Gallery




The challenge
The previous Hamilton site was built in Drupal 7, which was outdated and becoming increasingly rigid. Editors had a tough time updating content and didn’t have the flexibility of a more modern version of Drupal to create visually appealing pages for their audiences, while teachers had difficulty managing their students. A study of their user flows proved that their design did not compel users to engage deeper into the website; when users encountered specific pain points early in their journey, they quickly dropped off.
While the main Gilder Lehrman website had single sign-on implemented, their Hamilton microsite did not, forcing users to log in twice to access the content. Additionally, 99% of the content was gated behind a log-in screen, so they wanted to surface those hidden resources for users, which would also help with SEO since the content would show up more prominently in search results.
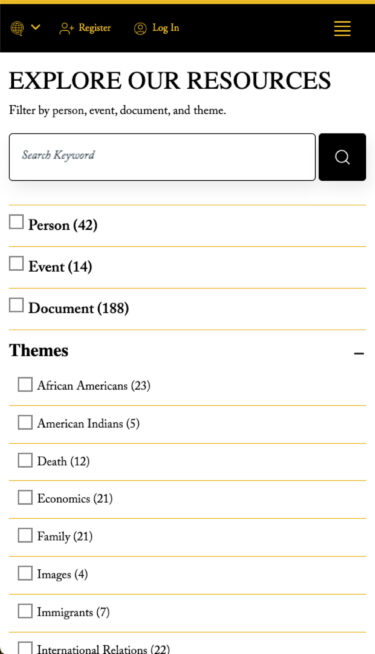
Relatedly, the search functionality was frustrating and not surfacing good results.
It was time to redesign and rebuild.
The process
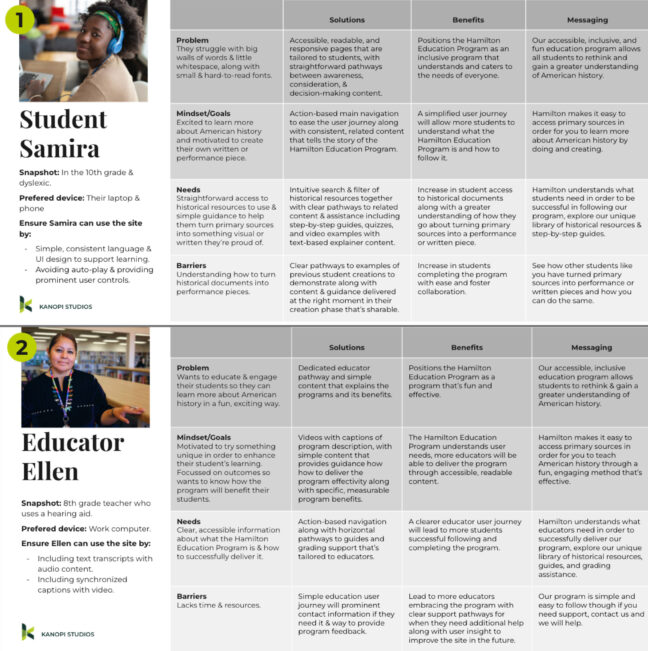
Personas
We created personas for educators, students, and parents in order to prioritize and map content, UX, and design solutions to better meet user needs and establish the proper messaging.

Extending the Existing Brand
Page layouts were designed for both mobile and desktop breakpoints using the approved pattern library from an outside branding agency in charge of the Hamilton look and feel in order to stay cohesive with the overall brand.

The solution
Working collaboratively with the Gilder Lehrman team for the role-mapping and SSO work, we began with extensive discovery work in order to dig into the site’s issues and determine the best path forward. This included a content audit, a look at analytics and competitors, user journeys, and more.
The discovery work defined the following goals:
- Delight and engage users with a beautifully designed, mobile-friendly, modern website leveraging the existing Hamilton brand.
- Create cohesion and simplicity with the navigation and user pathways to intuitively guide students, parents, and teachers through a thoughtful experience, be it in person, online or at home.
- Develop an inclusive and accessible content strategy to highlight the core mission and help create a diverse approach to long-term content creation.
- Power up content management capabilities with an intuitive backend user interface that will continue to grow into future customizations as needed.
- Take the opportunity to streamline user permissions and eliminate unnecessary access to content which will mitigate the risk of potential data loss.
- Build a robust technical foundation to encourage and expand organic traffic by improving technical SEO, accessibility, and performance.
Next we moved into UX and design work including personas, wireframes, entity reference diagrams, a revised sitemap, which all informed the final designs prior to development.
Key features
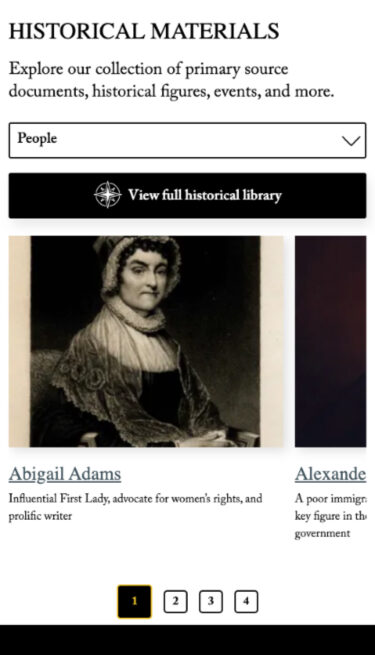
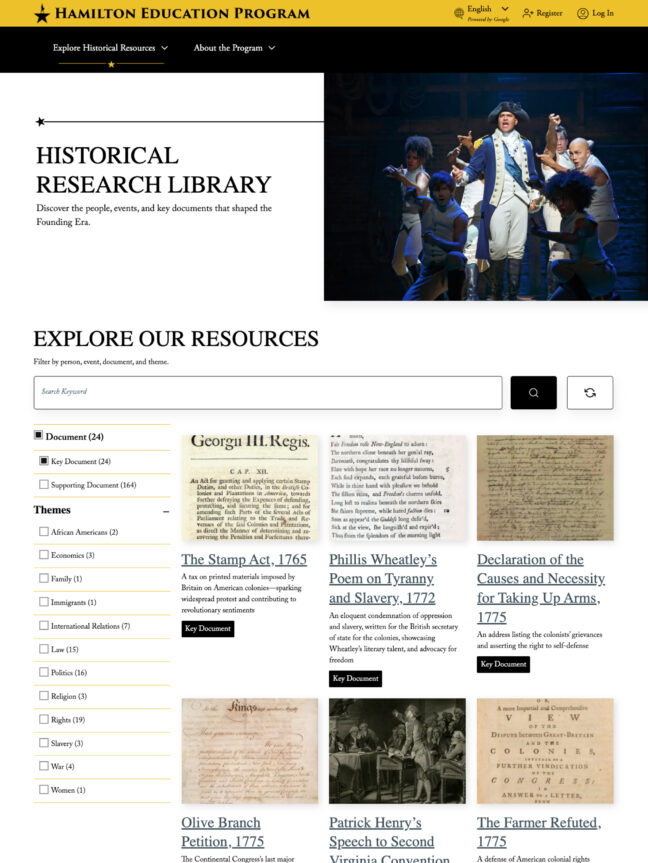
Intuitive Resource Library

Using facets, users can drill down results and organize their resources by themes. There’s also a media library that can be viewed upon log in that includes video performances from both Hamilton actors and students.
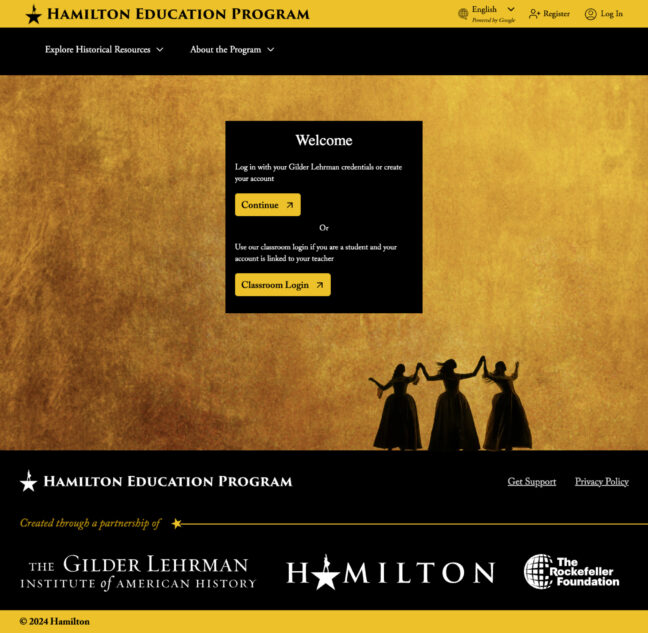
Single Sign On

User accounts were synced with Salesforce, and Single Sign On (SSO) was implemented and integrated. This unified the digital ecosystem by allowing a user to only log in once in order to access both sites seamlessly. It also accounts for multiple pathways to login for different user types, makes it simpler for teachers and students to use and log in, and helps the Hamilton team report accurately to their partners.
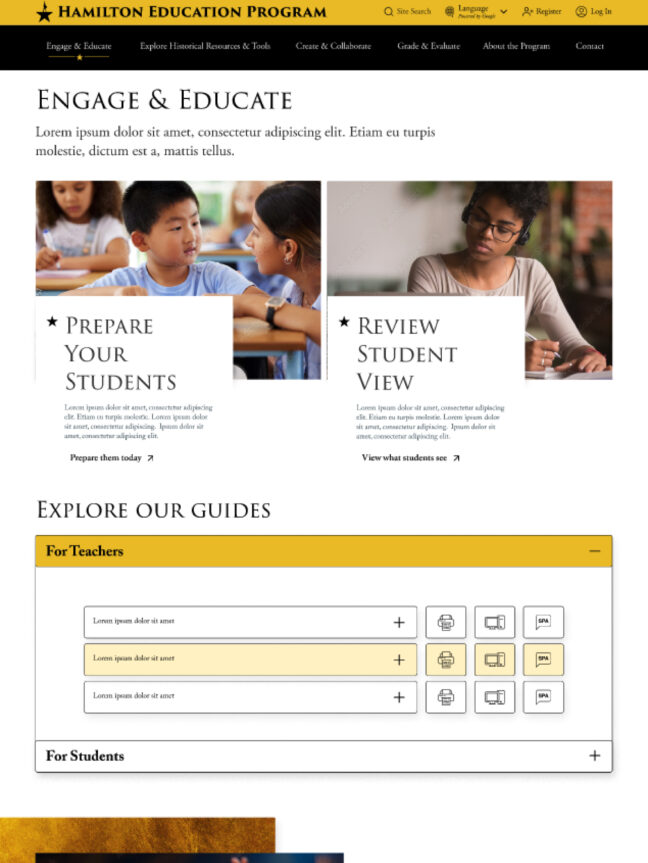
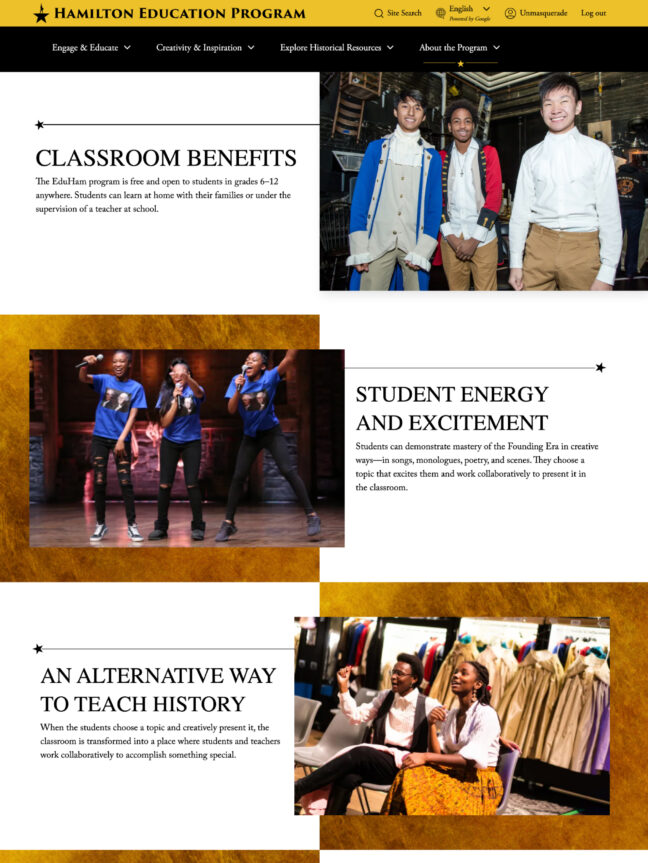
Curated Content

Depending on who logs in — parent, student, or teacher — the content surfaced is designed and tailored specifically for that audience for a customized user journey.
The result
Aside from the beautiful and more compelling design, the site now utilizes the latest Drupal features, greatly improving the Hamilton Team’s flexibility in curating content that engages users. Teachers now have a streamlined experience, only signing on once to create their account across both platforms to access both the Gilder Lehrman and Hamilton sites, with student accounts being created automatically so teachers don’t have to create a separate one, all while protecting student privacy in accordance with often restrictive district policies. The project was also delivered on budget and on time, with the timeline extended at the client’s request.
We spoke with The Drop Times about our work on this project: Kanopi’s Hamilton rebuild shows what’s possible when Drupal is done right.
To hear more about how Gilder Lehrman and Kanopi worked together on this successful project, check out this video podcast from the Drupal Association where our client contact describes the project and process.
“The reason I would recommend Kanopi is because they do truly fantastic work”




