
Ok, so I’m biased. But I’ll say it anyways. Drupal is amazing. Between its strong answer to robust content management and the community surrounding it, we are practically living the dream. But it wasn’t always this way for me as a Drupal themer. Let me take you back in time….
Clean Markup & Semantics or Die.
Back in my day, (when we all had to walk uphill in the snow both ways) web standards ruled the internet world. Semantics and XHTML were words used reverently and not just kicked around. Designers/Front End Developers were known not only just showcase their slick and intuitive designs, but beamed with extra special pride as they prompted you also to “view the source”. Doing so showed that they were able to wrestle that complex design into the leanest, most minimal semantic markup up that code could muster. This was a code to live by. For Honor! For Glory! For…. ah you get the picture, though, right? So you can imagine the great dirty I felt inside the first time I viewed the source of a Drupal site. It was bad. Not just bad, it was insulting… It actually made me want to curl up into a little ball in the corner and start shivering.
Why, oh why are they doing this? I thought. Why is Drupal overloaded with classes and divs beyond what is reasonable? Why are there two thousand and two style sheets? Can this ever be wrangled? What can be done?
These are the questions that ran through my mind as I stared at my screen in disbelief facepalming the entire time. It was such to make one despair…
Believe it or Not….
So why do they do this? Believe it or not, there is a reason! Drupal core and module developers have no way of knowing or understanding every nuance that will go into each and every site that will be built on Drupal. And because of this, they try to account for as many possibilities as they can. Unfortunately, this means to bundle and wrap their code in as much structural markup as they can…. and while there are times that we simply cannot change this, there are ways that we can “tame the fires” of this woefully out of control drupal markup.
Sure you can modify the theme templates, but…
My initial approach to semantic and clean markup in Drupal was to tirelessly modify, create and override template files. And while this works, having 10 – 20 template files, (including views templates), didn’t seem reasonable. It was a bit unwieldy and not so direct for someone who would later support it to follow. There had to be a better way…
Contrib to the Rescue!!
Fortunately, there are many folks that share my sentiment and have decided to do something about it other than despair. They’ve contributed their own personal time and expertise to make our theming lives much easier. I’m always looking for great tools to boost my productivity and feed my fetish for clean markup. So you can imagine my delight as I discovered the following great modules (and base theme), and what they could do to help me have the cleanest possible markup that I could have on a drupal site.
Mothership – or Har!!! Walk da plank land luverz!
To quote the author directly:
“ Mothership is an HTML5 base theme that offers a workaround to Drupal’s obscure love for wrapping everything in 2 divs and slapping on 3 CSS classes wherever possible. Like other blank canvas base themes (eg Stark, Framework), this theme will NOT make your site look pretty. Unlike the others, it will do more to help you clean up the mess of excessive markup that Drupal provides out of the box, offering settings to optionally remove CSS classes in the markup.”
Mothership is wonderful. But it is not for the feint of heart! Upon installation of mothership, prepare yourself mentally, but do not panic! Your site will, and is supposed to look plain, blankish, black text on a white background. This is a good thing! This means all of those ridiculously extra divs and classes that come default with drupal are gone now! You have a blank canvas now. A tapestry upon which you can unleash all of your great drupal thematic imaginings.
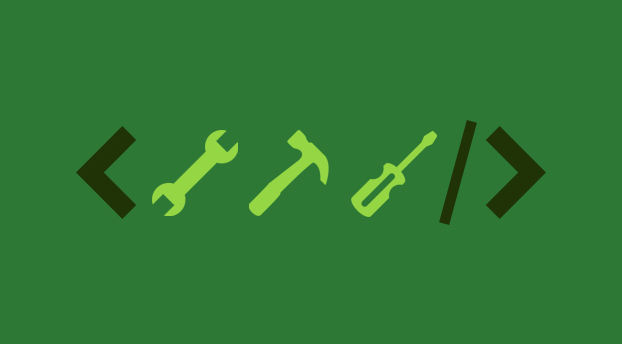
Here is what Motherships configuration page looks like:

As you can see there are a plethora of options and adjustments you can make, anywhere from stripping out certain html divs to removing extra classes throughout the site. Go ahead and explore this page, and give some options a try. I’ve found them incredibly useful!
Mothership, (along with these other modules I’m going to discuss), has allowed me to take my markup back and regain the control that I felt that I lost when arriving to Drupal. Plus they have that totally cool pirate theme going on. And that alone….
Semantic Views

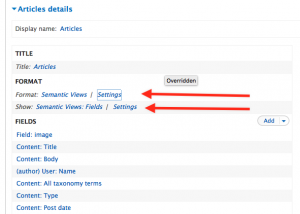
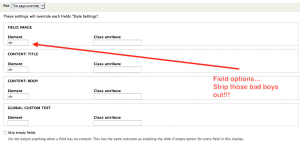
Semantic views is a module that is an oldie but still a goodie. One might think that views provide sufficient stripping of markup through the style options. It doesn’t. There are still markup woes when using default views with basic fields. Sure we can create and modify views templates, but semantic views make it so that I don’t have to. Upon downloading and enabling semantic views and going to the view you are working on, you will be provided with the semantic views formats. Using these formats will give you the formatting options that comes with it. You will be able to change both the format settings and the field settings:
Clicking on these settings gives you both container options, row options, and field options:


As you can see, you have a whole bunch of markup killing options here as well! Combined with the global: custom text field, and the field tokens, I can usually have any markup at my bidding. Any that I so desire. Yes. with semantic views, I truly am king.
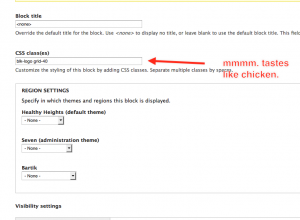
Block Class
Block class is a staple in the themers module toolbox. It’s simple really. Have you ever wanted to add a custom class at the very top container of the block? Yes. Yes. and more Yes. That is exactly what block class does. All you have to do is install the module, go to that block’s settings and add your classes. And that’s all I’m gonna say about that.

Clean Markup
Ok. seriously. The module is actually named “Clean Markup” No fancy frills. No catchy splashes. Boom. That’s it. Clean Markup. This one immediately caught my attention. The clean markup and block class modules somewhat overlap in functionality. But not entirely. If you are going to use clean markup, however, you’ll likely not be using block class, as clean markup provides the same ability to add a class to a block as well. So what’s the difference? Clean markup simply has more options. It’s more robust. And it’s built improve markup woes in both panels and display suite.
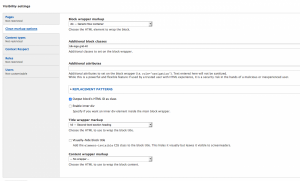
The clean markup settings can be found in the visibility settings of any block:

As you can see, it’s quite a bit more robust than the simple block class module. In addition to adding the classes of your choice, you can add additional attributes such as the role attribute and more. You can also use tokens and replacement patterns. Super cool, eh? In addition, you can specify the markup around the title, and content, or even hide the title through the settings themselves. And if that wasn’t enough It also provides you some pretty decent, stripped down layout options in both panels and display suite. I won’t get into all of that. You may go forth and discover.
Fences
I hesitated to include this one because it’s a pretty vetted, well known and large module. And I know that the seething masses could say “What about panels!” But display suite addresses some very specific markup controlling needs in nodes especially, that I think is worth talking about. We all know what a “view mode” is right? No? View modes are those different display options that you see when you go to manage a node display. Drupal has these by default, however, display suite allows you to add your own custom View mode and, what’s more, select a layout for that view mode. Upon selecting a view mode layout, it makes other fields accessible to you that wasn’t readily available to you before. You will be able to drag and drop these fields in an order that you see fit, but what’s more, All of these fields will then have a cog next to it allowing you to access additional options for that node field.
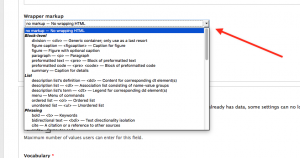
tag, or tag that you just want to get rid of. And you can’t. And you don’t know why. And it’s messing with your day like a wasp would. Have no fear! Fences! Fences does one thing, and one thing really great. It simply allows you to wrap any markup you want around any field that you want. You can even decide to have no wrapper at all!
To do this all you would have to do is go to the field settings of that particular field:

And that, my friends, is Fences.
Browser Class
In a perfect world, all browsers would render our CSS exactly alike. That would be good times, and sailboats and noodle salad. https://www.youtube.com/watch?v=8shdlcJjAJ8
But we all know that life and browsers just are not that way. And it’s not your fault. It’s not even their fault. It’s just that way. So what do we do? Come to terms with it. Live with it. DEAL with it. And then we go use browser class.
Upon installation and enablization, browser class will add various classes to the body field indicating what browser that user is using so that you can address that problematic element accordingly. It will even include a browser version class. Here is what that looks like:

Each browser will have it’s own unique abbreviation. The above indicates that I am using the firefox browser (ff) and firefox 42 at that (ff42). Hey look! It even adds a class indicating that I’m on a desktop and that my operating system is a mac. Super Cool!
Good times. Noodle Salad.
Display Suite
I hesitated to include this one because it’s a pretty vetted, well known and large module. And I know that the seething masses could say “What about panels!” But display suite addresses some very specific markup controlling needs in nodes especially, that I think is worth talking about. We all know what a “view mode” is right? No? View modes are those different display options that you see when you go to manage a node display. Drupal has these by default, however display suite allows you to add your own custom View mode, and then what’s more, select a layout for that view mode. Upon selecting a view mode layout, it makes other fields accessible to you that wasn’t readily available to you before. You will be able to drag and drop these fields in a order that you see fit, but what’s more, All of these fields will then have a cog next to it allowing you to access additional options for that node field.
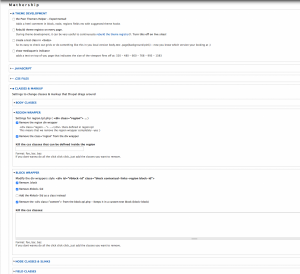
A picture really is worth a thousand words, and I can see you getting wrinkles all up in your brow, so here’s image for you to view:

Clicking that cog will give you the awesome options that come with it, Including some “field template” options. Choosing “Expert” mode will give you a bunch of field controlling, markup controlling, goodness that will allow you do things like: add any wrapper around that field, add field classes, control the label name and classes. And much much more. With additional modules you can control nesting and additional parent or child divs. It’s a lot of control packed into one crazy module.
It does a whole lot more, but for this article, I just want to graze over the semantic and markup control advantages display suite can empower you with. It truly is a robust module, and has somewhat of a high learning curve, but once you’ve used it, and you know it, you won’t be able to theme without it.
Display suite. Learn it. Use it. Love it.
So go now and theme, grasshoppa! Great power is given to you.
With the rise of Sass and HTML5, and other robust front end technologies, it’s easy to forget. However semantics and clean markup are still important!. Even more so now than ever before! It makes data portable, and more accessible to api’s and devices. More easily readable by any person or any machine. And It can bring context to both of those things. Drupal handles data well. Unfortunately it’s a hawt mess where Markup is concerned (lots of which is addressed in drupal 8). The good news is, that it can be wrangled!
I love finding great tools. It makes me feel happy in life. If I find a good one, and add it to my toolbox, best believe it’ll be well used. Great tools help us save time. They make us more efficient and help us do our jobs better. And for the drupal themer, these will definitely do that. So now you know some of my secrets. You’re welcome. You owe me lunch. 😉







