As web developers seek more opportunities to design flexible, dynamic websites to serve their clients’ needs, one of the most popular solutions they turn to is headless WordPress.
A headless or decoupled CMS paves the way for simple multi-channel or cross-device content delivery and allows developers to implement new innovations quickly. In this guide, we’ll cover the benefits and drawbacks of headless WordPress to help you determine whether headless is the right choice for your project.
What is headless WordPress?
Headless WordPress is a content management system that uses WordPress for the back-end editing experience while using a separate, custom front-end stack to display content to visitors.
Traditional WordPress configuration
A traditional WordPress configuration uses themes to display content to visitors on the front-end. An inherent feature of a traditional web stack is the user-managed site content (i.e. the words and images of a blog post or page) is pre-assembled and delivered as one whole block of HTML, along with the template (the structural and visual treatment including navigation, logo, social icons, etc.). Essentially, the site’s overall structure and per-page user-managed content are completely intertwined.
If you need parts of your site to receive updates or changes based on user interaction, this coupled assembly can become a drawback. Imagine if every time you changed an item in your cart while using a web storefront, the whole page reloaded.
Communications between a visitor’s web browser, via JavaScript (JS), and a site, via Application Programming Interface (API), have been used for decades to help websites manage small interactions on a page. With this combination, only the relevant data or parts of a page are sent and received by web browsers.
This JS+API methodology is a common website-building approach, but it comes with a few drawbacks. The JS applications are coupled but separate from the rest of the website. Plus, they’re written in a different language, meaning developers must recreate significant segments of their original PHP-written code in JS.
Headless WordPress configuration
On the other hand, headless WordPress delivers content through an API. This allows you to send and accept data as JSON, which is a native data structure for JavaScript. This provides more flexibility in adjusting the front-end experience.
WordPress natively offers the REST API, which allows secure interaction with a site and its data. In addition, a community-led initiative created by WPGraphQL provides another flexible type of API. These tools offer standardized functionality rather than having to roll out your own entirely custom-built APIs.
Both tools retrieve a site’s content and data in a systematic, standardized way, rather than having to sift through extra information. The data and content from the APIs are by default in JSON format.
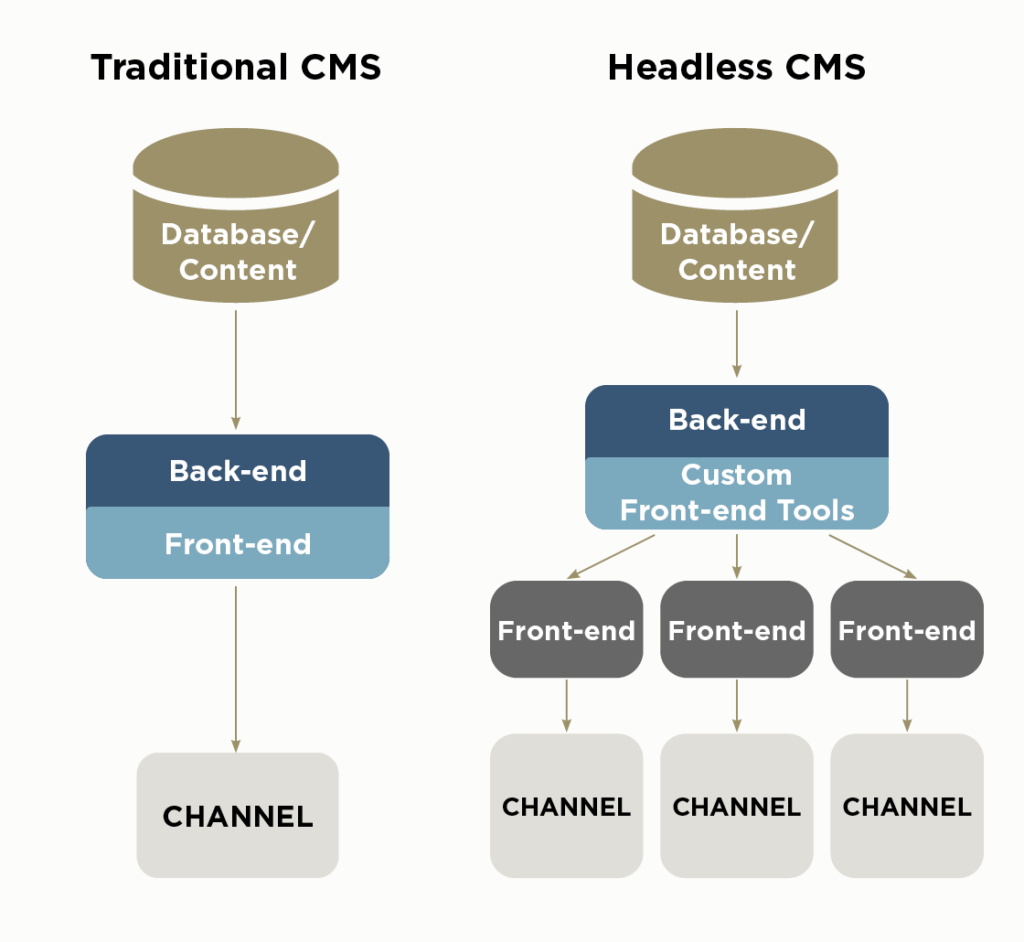
Review this infographic for another look at the differences between traditional and headless CMS configurations:

Headless WordPress benefits
What benefits can a headless system offer your WordPress website? Here are a few additional advantages of headless WordPress:
- Greater development flexibility and control: Choose any front-end developer tech you like—you aren’t limited to using the CMS language.
- Greater design flexibility: Create a unique user experience without being restricted by the preset templates and themes.
- Ability to create a faster, more efficient website: Decoupling your website from the traditional WordPress format can help speed up content delivery with more efficient, tailored code. Start with a dynamic front-end framework like NextJS or Gatsby, both written in JavaScript, which natively composes the site using small, flexible chunks of data and content.
- Better security: Since your front-end content is separated from the back-end processes, there are fewer opportunities for hackers to gain access to your database.
- Ability to publish on multiple channels: Because the site’s content and data are separate from the theme and templates, it’s easier to provide the information needed for secondary platforms such as mobile devices, kiosks, and smart devices. Let’s say you run a company that syndicates content to subsidiary groups or republishes content across an intranet as well as your external site. With the content and data presented via API, each site can read only the content of an individual article without adding the templated content and branding.
Headless WordPress allows you to get creative with your content and find the delivery format that works best for you and your audience.
Headless WordPress drawbacks
Headless WordPress is not for everyone. Typically, it works best for organizations that have the resources needed to maintain this configuration for the long term.
Here are a few reasons why headless WordPress might not be the right choice for your CMS configuration:
- Requires more maintenance: Because your site’s back-end and front-end platforms are different, you maintain two separate systems rather than just one. Having multiple elements also adds complexity to your CMS, which can take more time to set up and maintain.
- May have to pay for a developer to program the front-end: The traditional WordPress configuration is user-friendly for people and organizations with less website management experience or resources. In contrast, maintaining a headless WordPress system requires programming expertise, which you may have to outsource.
- May not have access to user-friendly third-party tools: CMS ecosystems provide a large variety of third-party plugins and other tools to solve common problems. In the near term, especially for WordPress, a lot of these solutions only support the traditional web stack. This means you may need to recreate or forgo certain convenient tools. However, many major components like internationalization, SEO, and cross-platform hosting (like WPEngine’s Atlas) are still available with minor integration work, meaning you won’t be completely on your own when it comes to user-friendly add-ons.
Headless WordPress configurations tend to be used more by major corporations with complex website needs. Smaller organizations may not have data needs that warrant a headless format.
How to start your headless WordPress project
After reading these pros and cons, perhaps you determined your organization will consider launching a headless WordPress website. You have the time and resources needed to dedicate to the build and maintenance process, and you want the flexibility that a headless system offers.
However, your organization might not have a developer or programmer on staff who can develop your headless WordPress configuration. In this case, we recommend working with an experienced web developer, like the experts at Kanopi, to help get your headless WordPress project off the ground.
What is Kanopi’s process for creating a headless WordPress website?
When considering if headless WordPress is the right solution for our clients, we first ask whether the client’s site has enough dynamic functionality that justifies the transition from a classic CMS format.
For example, does the site’s data need to easily move between pages for needs such as tracking user preferences or monitoring how visitors have interacted with the site so far? Will the site’s content need to appear on multiple platforms within the Internet of Things, such as smart speakers or mobile apps? Is the site’s content served in different ways to an organization’s internal and external audiences?
If the answer is yes, we then identify the right solution for the client’s front-end needs. Our preferred solution is Atlas, WPEngine’s front-end solution for headless websites.
Next, we get to work creating a UX strategy, site map, and wireframe before putting our blueprints into action.
Headless WordPress case study
Kanopi worked with the Alameda Community Food Bank to design a new, user-friendly website to better serve its community’s needs. The organization needed a better way to connect community members in need with local food pantries and other resources.

We helped streamline the main navigation and added prominent call-to-action buttons for different users’ needs. Using a headless configuration, we also designed the site so that key data about visitors’ locations is constant across pages, making it easier for users to find relevant information quickly. This functionality made it simple to provide information about the closest food banks across multiple pages.
Wrapping up
Headless as a service is an exciting new development, making this CMS format more accessible for all types of organizations with complex website needs. If you think headless is the right move for your website, don’t hesitate to reach out to the Kanopi team today to get your project started.









