With Universal Analytics coming to an end in the next few months, marketing professionals are getting up and running with Google Analytics 4 (GA4). GA4 is an event-based analytics solution rather than a session-based one. That means GA4 focuses more on user behaviors and actions, not just the pages they visit.
With that in mind, marketers must determine the most effective ways to track events. In this guide, we’ll share techniques to improve your site’s performance with Google Tag Manager.
Your website’s performance matters because:
- Fast load speeds can improve your Google search rankings.
- Better performance leads to greater visitor engagement.
- High-performing web pages can help boost conversions.
Let’s begin by reviewing the standard WordPress enqueuing process and how you can enhance it with Google Tag Manager.
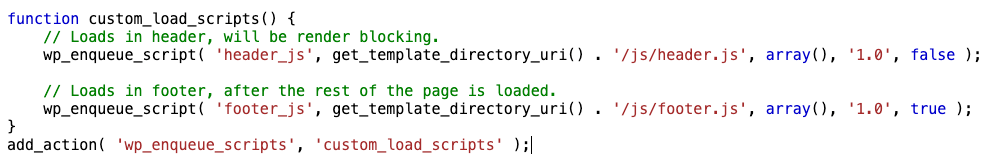
Standard WordPress enqueuing
WordPress gives users the option to add scripts to the header or footer of a document. Header-loaded scripts can block and delay a page from loading. By adding scripts to the footer, you can improve blocking time.

These scripts still need to be managed within WordPress and are subject to other plugins and elements loaded on the site. Fortunately, you can simplify this process with Google Tag Manager.
What is Google Tag Manager?
Google Tag Manager is a JavaScript container that allows you to place additional pieces of code (or tags) on your site. It provides a single place to manage marketing efforts, conversion tracking, and other tags, and keep those tags organized and optimized.
With these tags, you can track user behavior and conversion metrics like link and button clicks, form submissions, conversions, page views, and more.
Getting started with Google Tag Manager
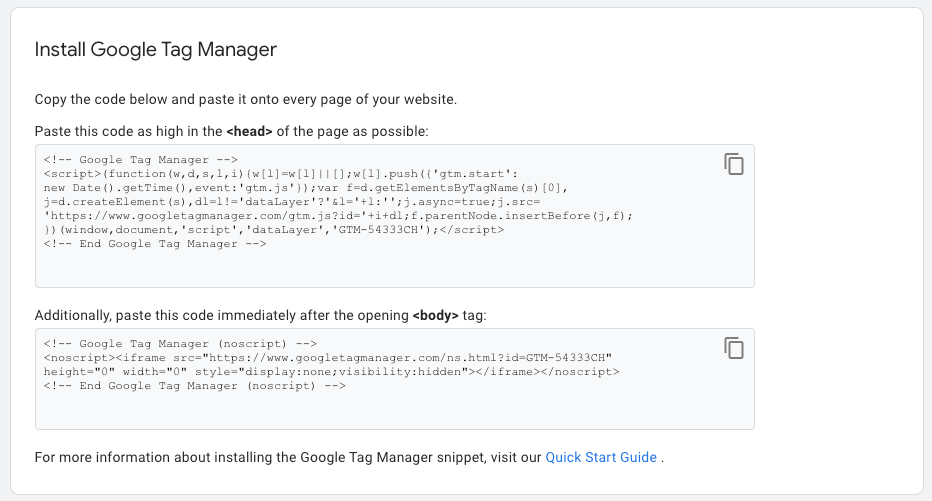
Install Google Tag Manager using these steps:
- Create an account at Google Tag Manager.
- Create a container to manage your tags.
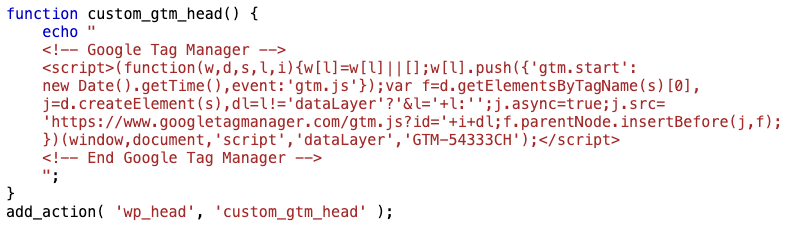
- Add the Tag Manager code to your site using a plugin, custom template file, or hook.



Google Tag Manager best practices
You can improve your website’s performance by using tags strategically. Keep these best practices in mind when leveraging Tag Manager throughout your site:
Load tags selectively
Don’t load tags on every page. web.dev recommends not using tags to load elements that immediately impact the visual or user experience, like hero images and cookie notices. Using Tag Manager to load these aspects can unnecessarily slow down your pages.
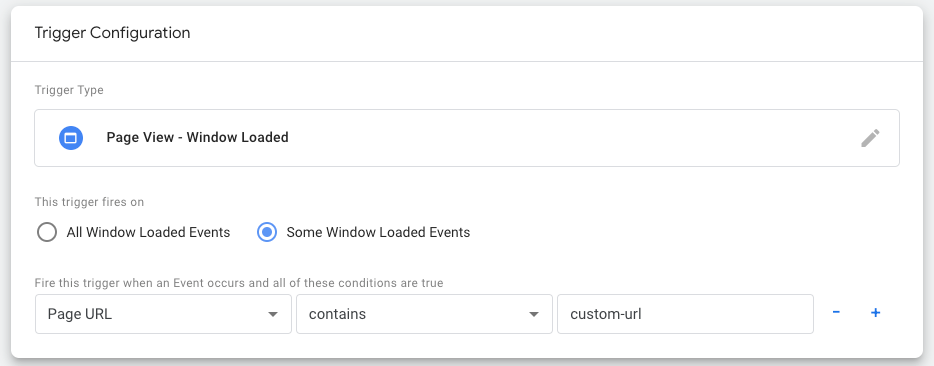
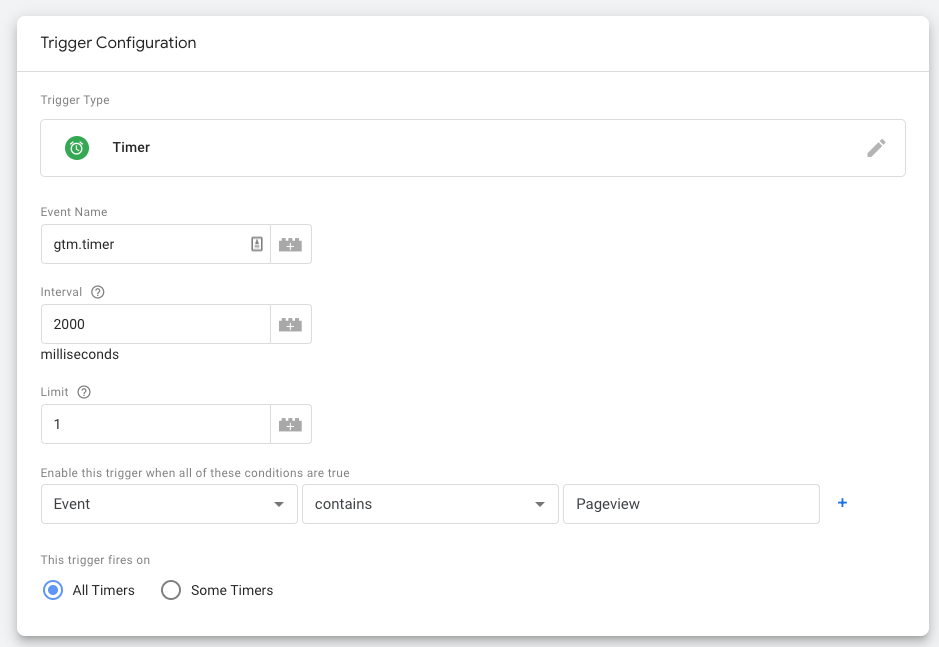
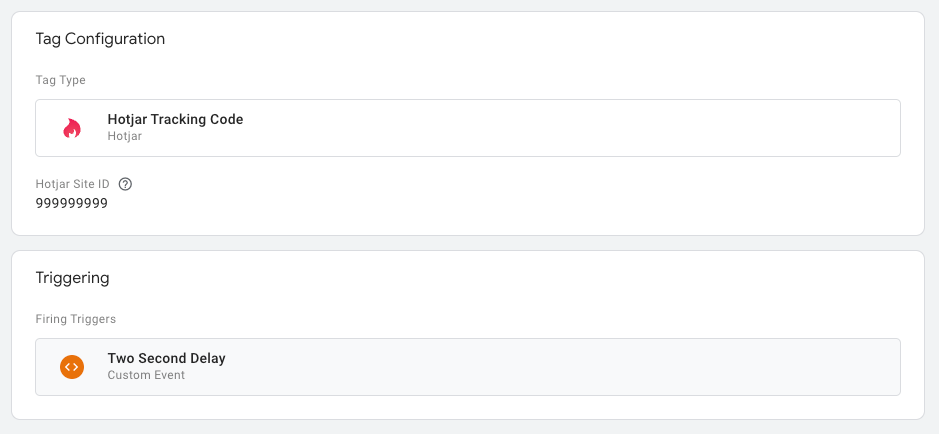
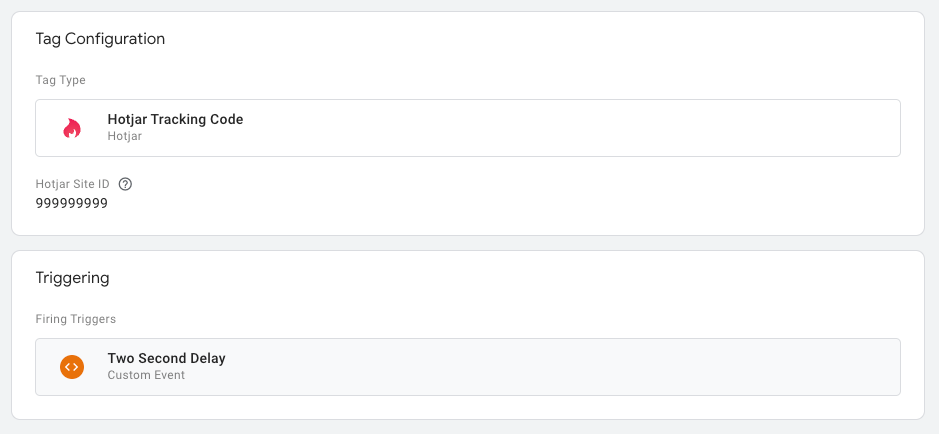
Use custom triggers to fire tags only on the pages that need them. Here’s an example of a custom trigger configuration:

Fire tags later
Most tags don’t need to be ready instantly. You can put triggers in place to fire tags when specific conditions are met. This can help improve your page speed and performance.
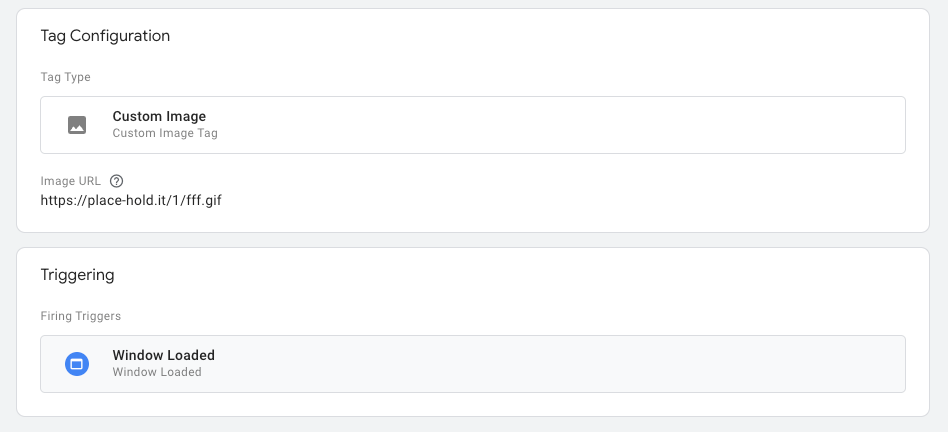
To do this, you can use the “Window Loaded” trigger instead of the “Page View” trigger. The “Page View” trigger fires immediately as the page starts to load. This can track all actions a visitor takes as soon as they land on a page, but you can run the risk of having your tags trigger too early before all page data is loaded.
On the other hand, the “Window Loaded” trigger fires after all of the page’s content has already been loaded, such as the images, scripts, and other media. This can be helpful if you have some page content that loads later than other content. Later-loading tags can improve page speed, facilitating a better user experience.

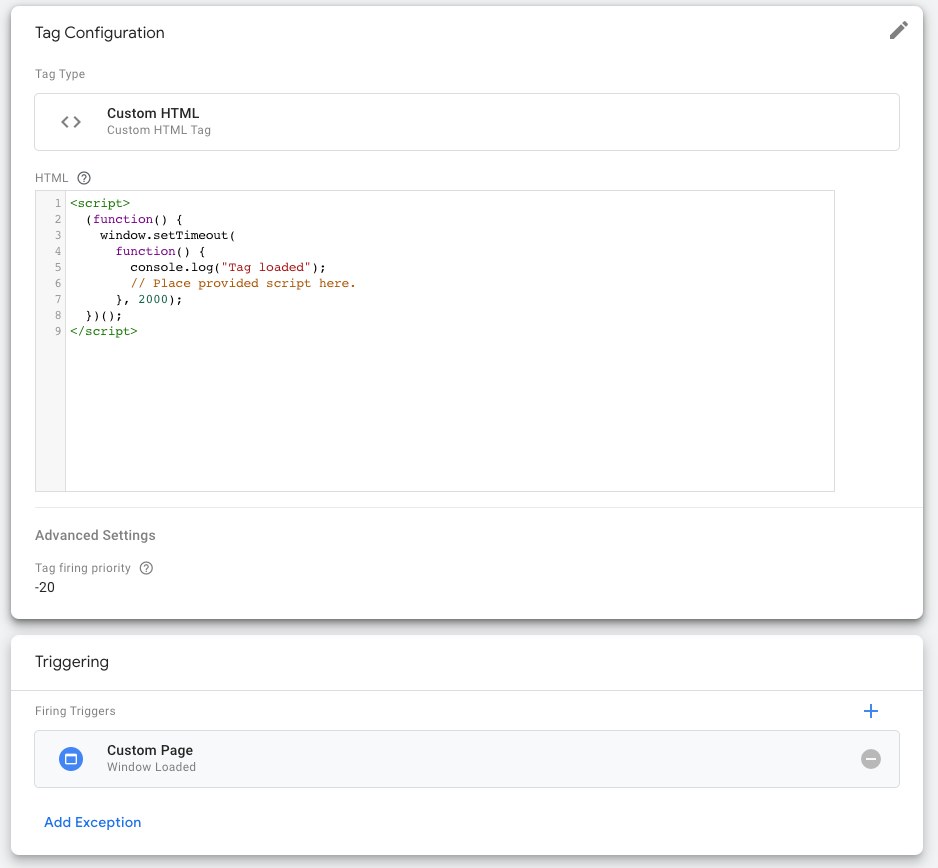
Deferring script loading
Deferring script loading until after the page’s content has loaded is another way to boost page speed and enhance user experience.
Using Google Tag Manager’s Timers, you can create a new “Timer” trigger type, set a delay, and run it on Pageview. Let’s review the steps of this process:
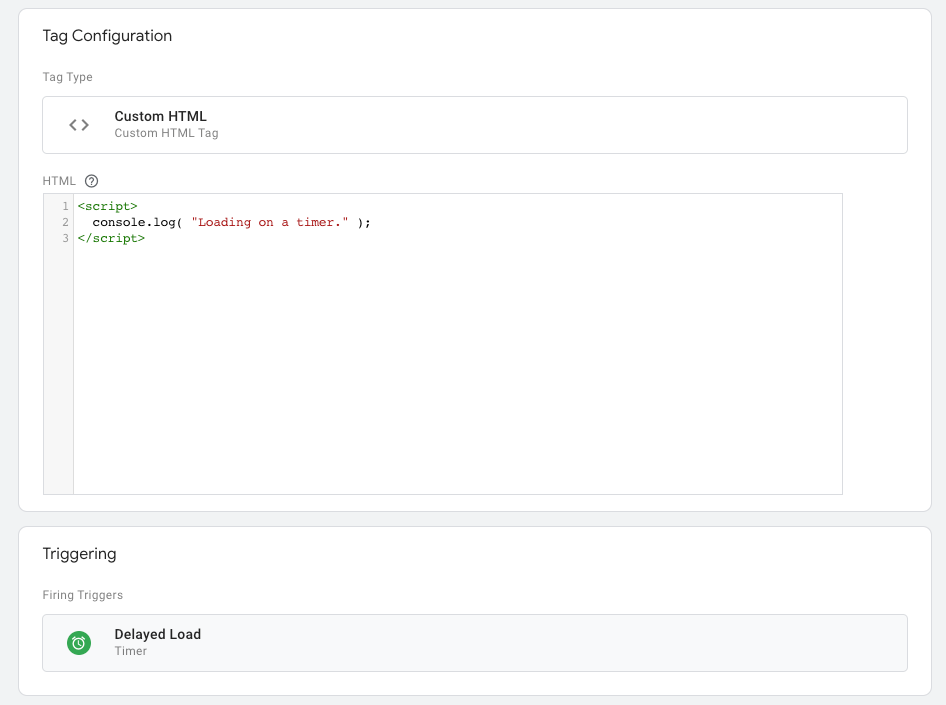
- Assign a tag to the new timer’s trigger.


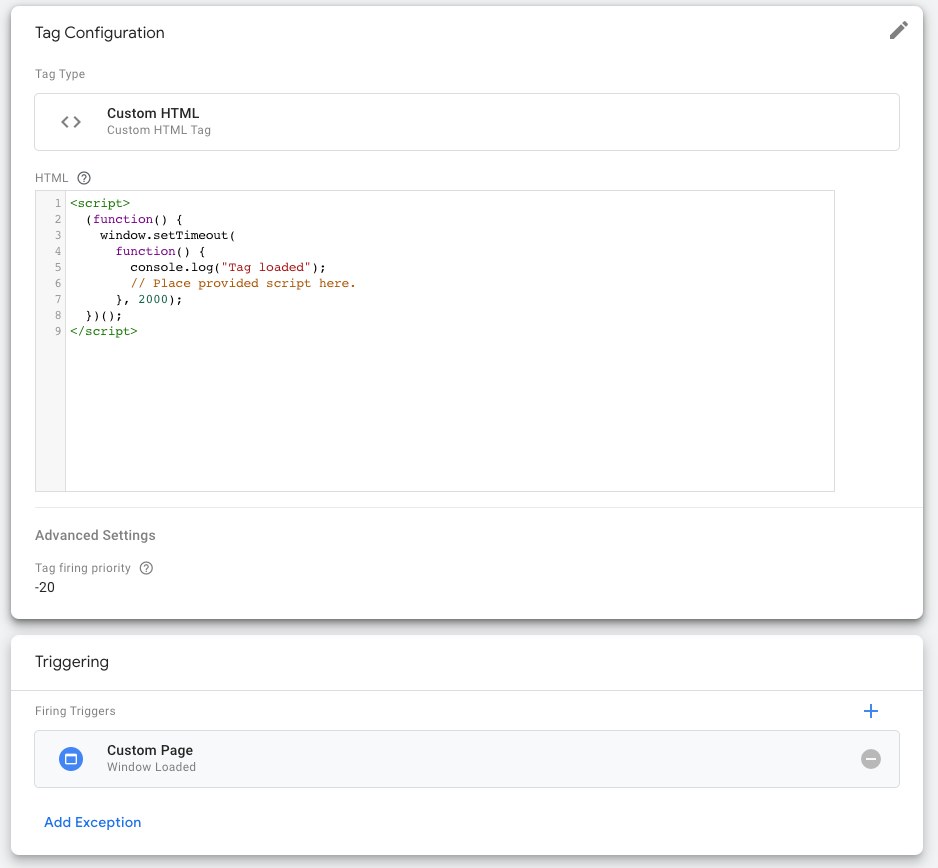
- Use Window.setTimeout on the script. This is a JavaScript feature that can load the script but delay execution. The script will load simultaneously as the page loads but the execution will be held back until the timer has ended. This requires custom scripting per tag.
- Set Tag firing priority to add additional delay.

- Add a custom event using window.setTimeout. This allows more control over when tags load.
- You only need to develop one custom tag which is used as a trigger.



Audit and remove tags as needed
Fewer tags lead to faster load speeds. Audit your tags regularly, removing or disabling them as needed.
Ask yourself the tough questions during this process. For instance, do you really need three different user-tracking systems in place sitewide? Does that optimization test need to load everywhere or just on the page that is being tested? Every step you take to make your configuration leaner boosts your site’s performance.
Managing performance expectations
These strategies aren’t a miracle cure, but optimizing your tags could drastically improve your site’s performance.
Essentially, you should build your Tag Manager strategy around the idea that lots of small improvements can add up to major enhancements.
Additional resources
Goodbye Universal Analytics. Hello, Google Analytics 4 (GA4)! Learn more about what to expect from GA4 and how to set your analytics up for success.
8 ways to optimise Google Tag Manager (GTM) for speed and performance. This guide covers eight additional tips to optimize your Google Tag Manager configuration for speed and performance.
Google Tag Manager vs Page Speed: Impact & How to Improve. Use the tips in this resource to further improve your website’s page speed.









