TopBloc
A reworked mega menu elevated their site’s content and bolstered their identity.

Client Overview

A technology consulting firm, TopBloc is a leading Workday Service Provider providing Workday deployment services and on-demand support. This enables clients to focus on their business while they gain immediate value from their new Workday platform.
Services provided
The challenge
TopBloc recognized that users were getting stuck searching for content. Research was required to determine how effectively the website was serving user needs, and to spot opportunities where we could refine design and functionality.
The intent was also to surface qualitative and quantitative insights that we could implement as part of future visual design and development deliverables.
Project Goals outlined were:
- Highlight and differentiate services and resource types
- Showcase TopBloc technology
- Ensure users can find important pages quickly, without getting lost in a rabbit hole of unnecessary interior pages
- Provide a dedicated home for Events to help promote upcoming and virtual events
- Create a more visually appealing navigation overall
The process
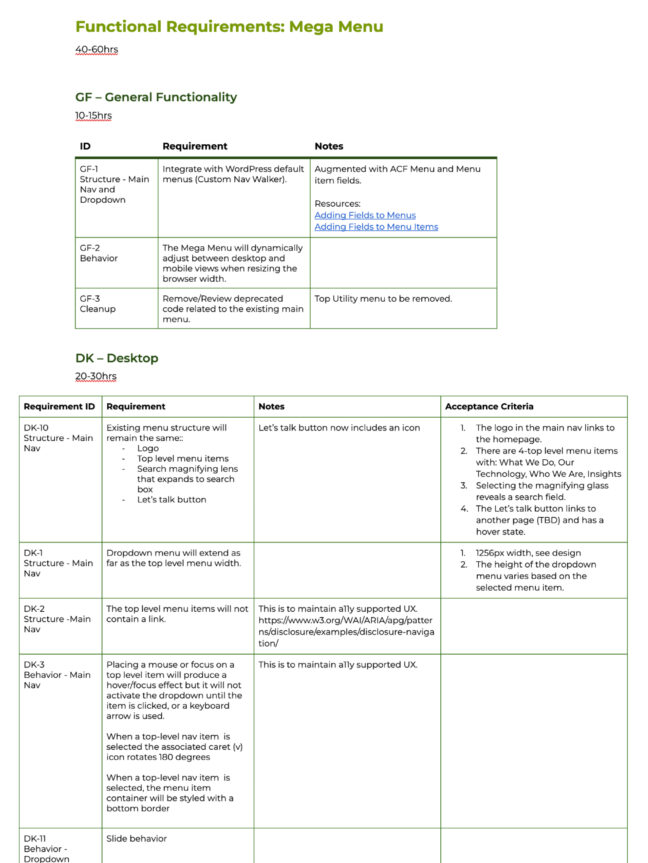
Functional Requirements
We outlined the functional requirements of each step of the navigation to determine exactly how the navigation would work as well as defining acceptance criteria.

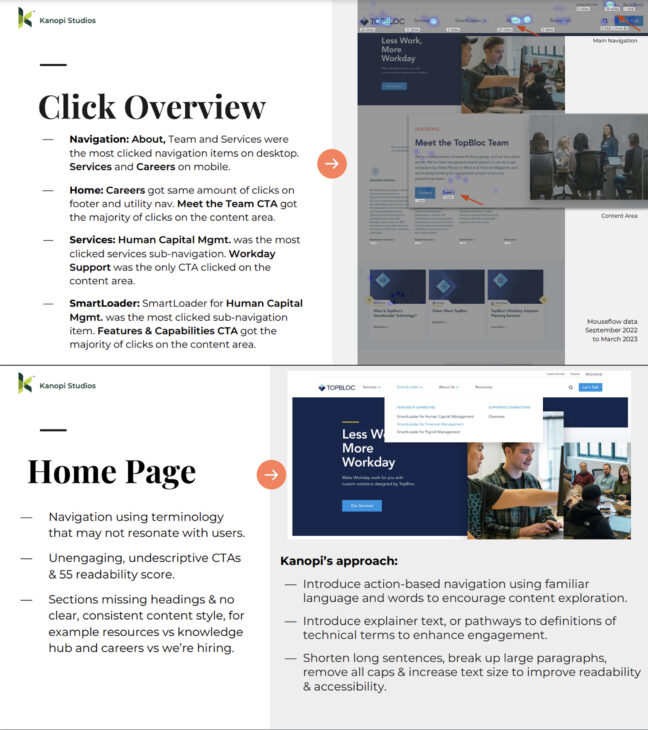
Testing Content & Navigation
We tested the navigation heavily with users to pinpoint where they were getting stuck. This informed how the content and architecture needed to be reworked for better usability — including site performance review, competitor analysis, and heat mapping.

The solution
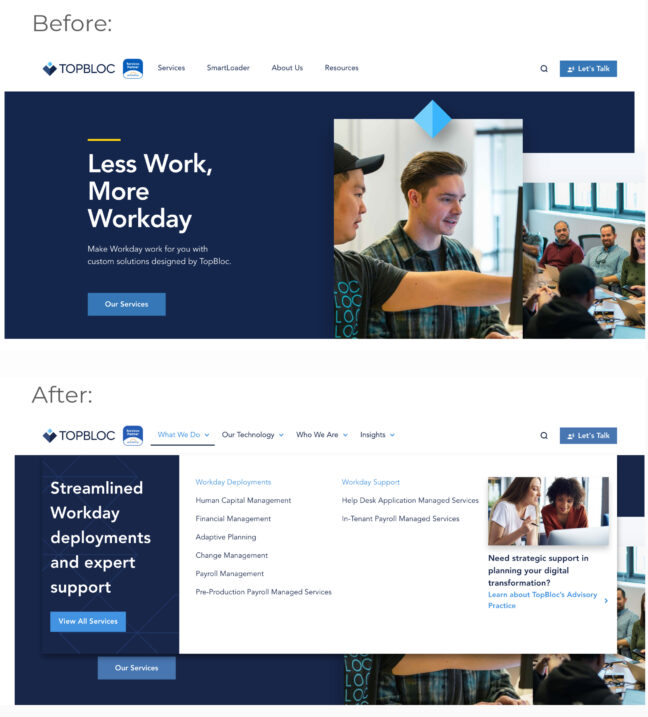
Once research was completed, we crafted the UX strategy and architected the mega menu’s seamless flow. Both Desktop and Mobile menus were redesigned and developed.
Exceptional design work brought the vision to life with style. Reworked and renamed items in their information architecture provided clarity to users, and menu items were presented with appealing visuals.
A functional document guided the menu development, grouping the work into three main categories: Structure, Behavior, and Feature. Technical expertise ensured that the new menus were not only innovative but also flexible and scalable for the long term.
Key features
Optimized Site Map

We reworked the site map to provide visitors with more clarity, renaming top menu items with action-based words and familiar language.
Mega Menu Design

A more visually appealing navigation offers more than words; it also includes action items, images, info snippets, and subtle design signals.
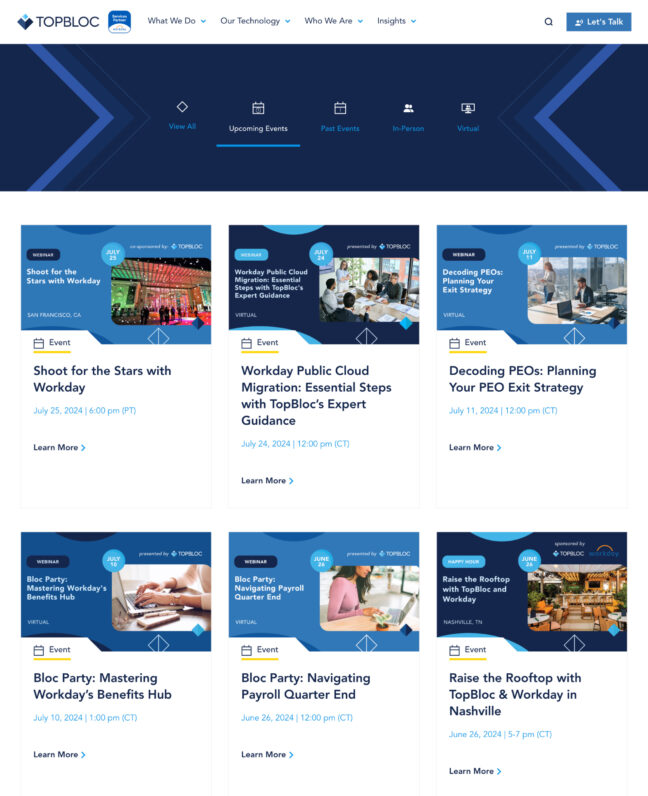
Updated Events

Events were given a dedicated home outside of the Resource Center to better promote upcoming and virtual events.
The result
TopBloc’s content is now elevated and its pages are accessible and clear, thanks to the reworked and renamed items in their information architecture that help bolster their identity.
But this is only the beginning. Building on the success of this focused fix, the next phase is to develop fresh new content across the site — which will be showcased through new components, refreshed components, enhanced iconography, site animations, and more.
It’s another example of our iterative approach making a huge impact on website usability without having to perform a full overhaul.
As we like to say: small bites create big wins.



