The Paragraphs module in Drupal 8 allows us to break content creation into components. This is helpful for applying styles, markup, and structured data, but can put a strain on content creators who are used to WYSIWYG editors that allow them to click buttons to add, edit, and style content.
The Drupal Paragraphs Edit module adds contextual links to paragraphs that give you the ability to edit, delete and duplicate paragraphs from the front end, giving editors a quick, easy and visual way to manage their content components.
Installing
Install and enable the module as you normally would, it is a zero configuration module. It works with Drupal core’s Contextual Links and/or Quick Links module. I did have to apply this patch to get the cloning/duplication functionality working though.
Editing
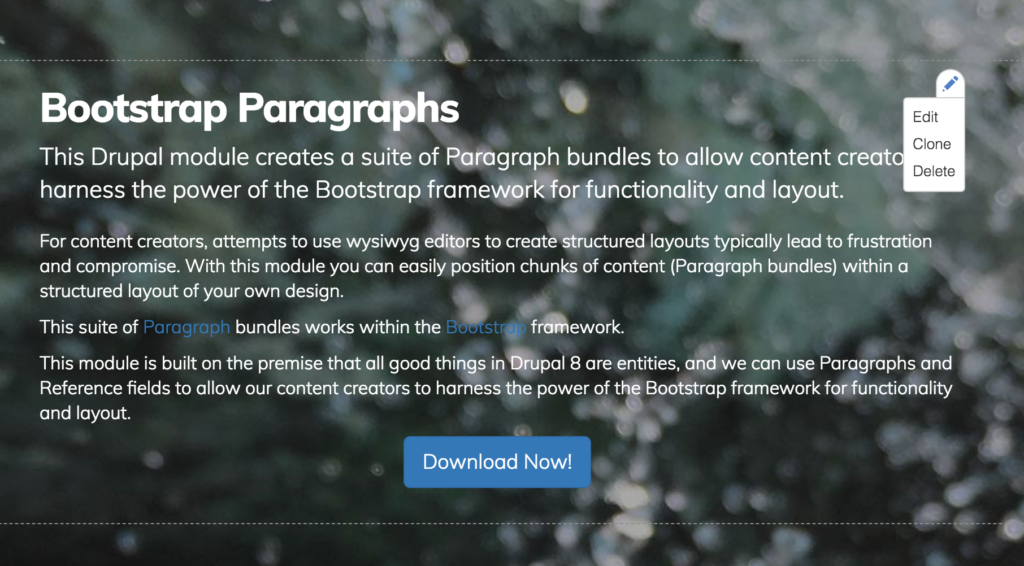
To use, visit a page and hover over your content area. You will see an icon in the upper right corner of the Paragraphs component area.

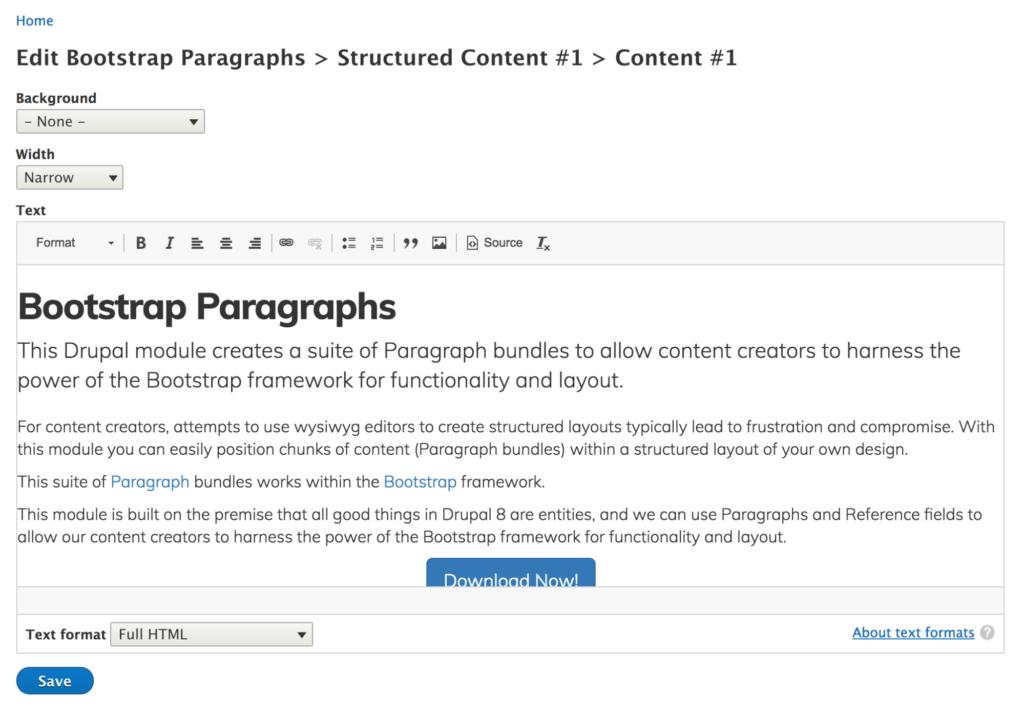
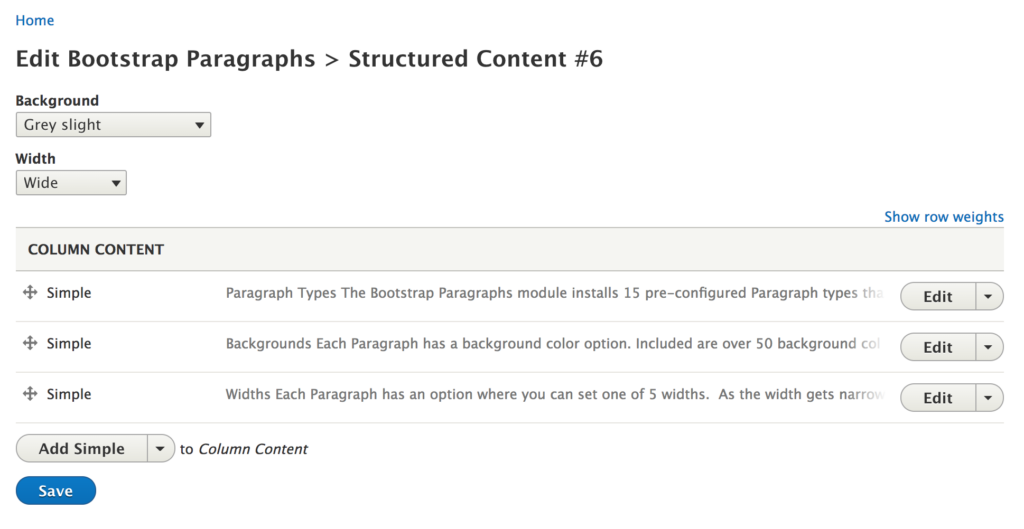
When you click the Edit option, you are taken to an admin screen where you can edit only that component.

Make your changes and click save to be taken back to the page.
In components that are nested, like the Bootstrap Paragraphs columns component, you will see one contextual link above the nested components. If you click this, you will be taken to the edit screen where you can modify the parent, and the children. That is the Columns component, and the 3 text components inside.


Duplicating/Cloning
The term that is used most often for making a copy of something in Drupal is to “Clone” it. This is a little more complicated because it is technically complicated, but once you get the hang of it, it will become second nature.
Hover over a contextual link and click Clone.
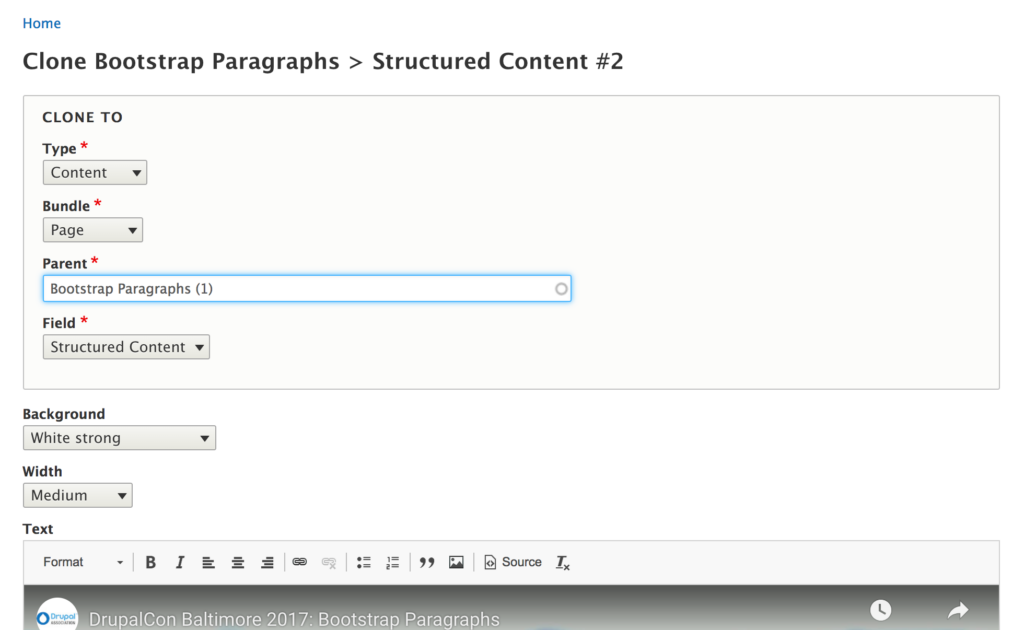
On the edit screen, you are presented with a new Clone To section. In this section you can choose where to send this clone to, whether that be a Page or a Paragraph. In this example, I want to duplicate this component to the same page.
- Type: Content
- Bundle: Page
- Parent: (The page you are on)
- Field: (The same field on that page.)

You can also make any edits you want before saving. For example, you could change the background color. Click save, and your new component will appear at the bottom of the page, with the new background color.

There are a bunch of possibilities with this way to duplicate components. To clone to another page, change the Parent. To clone to a nested paragraph component, change the Type to Paragraphs and configure the settings you need.
Deleting
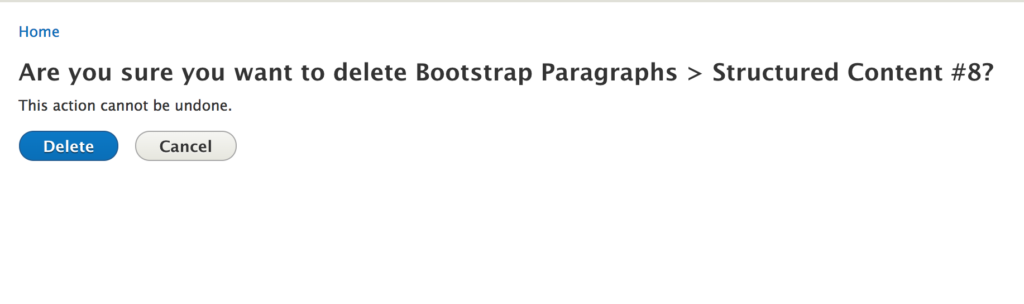
Deleting a component is as you’d expect. Once you click delete, you are taken to a confirmation screen that asks you if you want to delete.

Conclusion
The Paragraphs Edit module is a simple and powerful tool that gets us a bit closer to inline editing and making our content creator’s lives easier and allows them to be more productive. Give it a try on your next project and spread the word about this great little helper module!
Need help with your Drupal site? Contact us