Are you new to website development? Or do you want to develop smarter?
Maybe you fear breaking things on a live site and want to ensure your code works before launch day?
Local development environments to the rescue!
Simple and seamless configuration management
Configuration between local development environments and hosted environments can be a pain. These live within the database and cannot be version-controlled as code can. Additionally, while we can easily move databases from our live site to our development site, moving it in the opposite direction has consistently presented a challenge.
“Any time you have a content management system – like Drupal or WordPress – with configuration and content in the same database, you face certain challenges,” Hieb said. “Specifically, how to deploy the configuration side of that, but not the content side.”
Andy Hieb of ForumOne
Thankfully, Andy and the rest of the team at ForumOne created a solution. The free plugin allows developers to copy database configuration to and from the filesystem without the need to copy the entire database.
WP-CFM, or WordPress Configuration Management, utilizes JSON files and WP-CLI. Key site configurations, such as active plugins, number of posts per page, and what page is set as the homepage, can be contained within the code repository and help automate deployments.

Source: WordPress
The difference between local and hosted environments
What exactly is a local development environment?
Put simply, a local environment is a server that lives on your computer. You can get busy developing your website or any web application with it running full stack without worrying about hosting for the time being.
Whereas in a hosted environment, as the name suggests, you’re developing your website on the web with a hosting provider. Before you start to develop, you’ll need to choose a provider to host your site, such as any of our Hosting Partners.
How it works
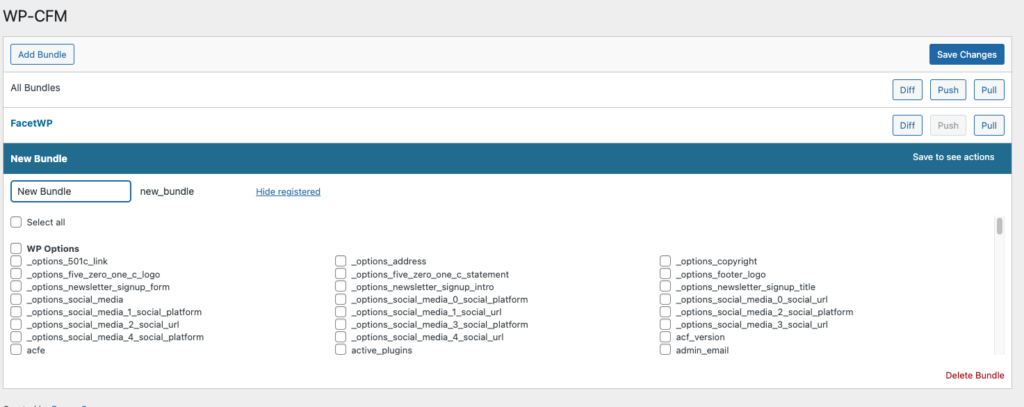
WP-CFM creates bundles, which are essentially JSON files of configuration — from the wp_options database table. These files are where most site options are stored. You can segment by plugin, for instance, General Site Settings, Yoast Settings, etc. Then, the plug-in allows files to be “pushed” to the file system. Specifically, a folder called /config/ within /wp-content/.

Changes can then be imported or “pulled” into the database. You can also view the difference or “diff” in bundles via the plugin’s Dashboard — similar to how you can review changes with Advanced Custom Pro field syncs.
Why you should use it
There are multiple reasons why using WP-CFM in your workflow would be beneficial, though the big two wins are:
- time and
- version control.
How do you save time? With WP-CFM, you can simply commit your configuration changes and push them up with your code. Once pulled into the database, you will not have to be concerned with manually making any database changes for configuration. Manual database changes can be extremely time-consuming, and it’s best to avoid them if you can. Queue WP-CFM.
The other top advantage of using WP-CFM is version control. Websites often need to roll out complex configurations, making it very difficult to roll back. Using git, or another version control, you can easily track your changes and roll back.
Additional benefits
Beyond saving your development team time and version control, utilizing WP-CFM also reduces the number of manual checks your QA team has to do.
With less time spent on reducing features, your budget quickly gets lighter.
And last but not least, the WP-CFM configuration management is excellent for remote workers. Are you working off-grid without wifi for a few days? Your remote working stint won’t present any problems, as all development team members have the same configuration for their local work.
WP-CFM in action
If your website is hosted by a managed hosting provider, you will know that the WordPress content folder is not writable.
The first filter you see below will change the directory where WP-CFM stores the configuration and moves this to a writable folder.
The second filter is a companion to the first and will change the URL rather than the directory pathing.
The final filter disables the multiple environments that come default with the plug-in, reducing confusion with the development team regarding which environment they are syncing to.
add_filter(
'wpcfm_config_dir',
function( $var ) {
return WP_UPLOADS_DIR . '/config';
}
);
add_filter(
'wpcfm_config_url',
function( $var ) {
return WP_UPLOADS_DIR . '/config';
}
);
add_filter( 'wpcfm_multi_env', '__return_empty_array' );Taking it one step further
WP-CFM is fantastic by itself, but it still relies on manually going to the plugin settings, and either pushing or pulling the bundles. That can easily be a missed step.
Using hooks such as Pantheon’s Quicksilver or circleci tools such as orbs, you can set up automatic pulls upon deployment via CI/CD. WordPress and some plugins, such as Gravity Forms and Advanced Custom Fields, also provide multiple developer hooks, filters, and actions that you can employ to automate the push.
Developing smarter
WP-CFM is a fantastic tool that saves you time, money, and headaches. By adding in a little automation, you help ensure parity between environments. You will eliminate back-and-forth communication for something as simple as a missed plugin activation or the wrong number of posts shown on an archive page.
Want to learn even more about the whys and hows of local development? Check out my talk at WordCamp Finland and develop smart by leveling up your coding.








