Centre for Digital Media
A forward-thinking website for a forward-thinking program that trains tomorrow's tech leaders.

Client Overview

Located in the heart of the Creative District on Great Northern Way in Vancouver, the Centre for Digital Media (CDM) collaborates with its four founding academic institution partners, industry and the community to create world-leading digital media programming that focuses on addressing society’s most important challenges.
Services provided
CDM Mobile Gallery




The challenge
The Centre for Digital Media website was built on Drupal 7, a soon-to-be-retired version of Drupal. Additionally, the previous Drupal 6 site had been poorly upgraded to Drupal 7, leaving legacy functionality and content from the earlier site version. This caused bloat and a lot of technical debt. One example: many content types had anywhere from 40 to 90 fields, with 50% of them not in use.
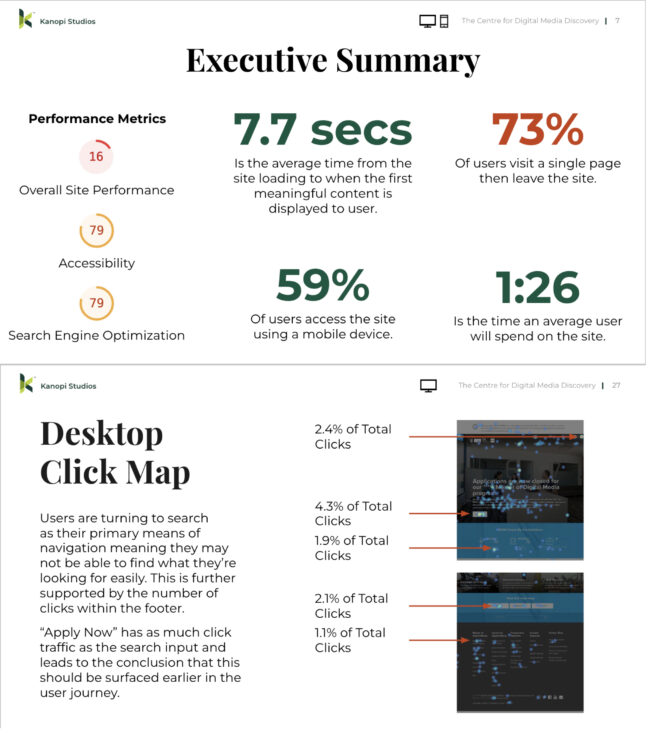
As for performance, it was dismal: 7.7 seconds was the average time from the site loading to when the first meaningful content was displayed to the user, a horribly long time for a site particularly with 59% of visitors coming via mobile. Another data point was that 33% of visitors were unable to find what they were looking for on the site. It was clearly time for an overhaul.
The process
Extensive Discovery Work
Surveys, heat maps, competitor analysis, a review of analytics and SEO, and more was distilled down into key findings and a clear path for the project.

Mood Boards
A visual direction in relation to color, typography, user interface, and imagery was developed to reflect the innovation of the program.

The solution
After an extensive discovery period where collected more data by digging into the analytics and feedback about the existing site, we defined the following goals for the project:
- Create clear user pathways based on user goals: update the sitemap to create pathways that engage prospective/current/past students, increase visibility of student projects, and highlight connections with partner organizations.
- Upgrade to the latest version of Drupal: build a performant, secure and robust technical foundation that enables CDM to focus efforts on future enhancements in future phases.
- Migrate what matters: take the opportunity to reimagine content types and eliminate unwanted legacy features/functionality.
- Create an easy and organized content experience: increase clarity with content marketing opportunities that speak to user needs, and improve the content editing experience by leveraging the best of Drupal.
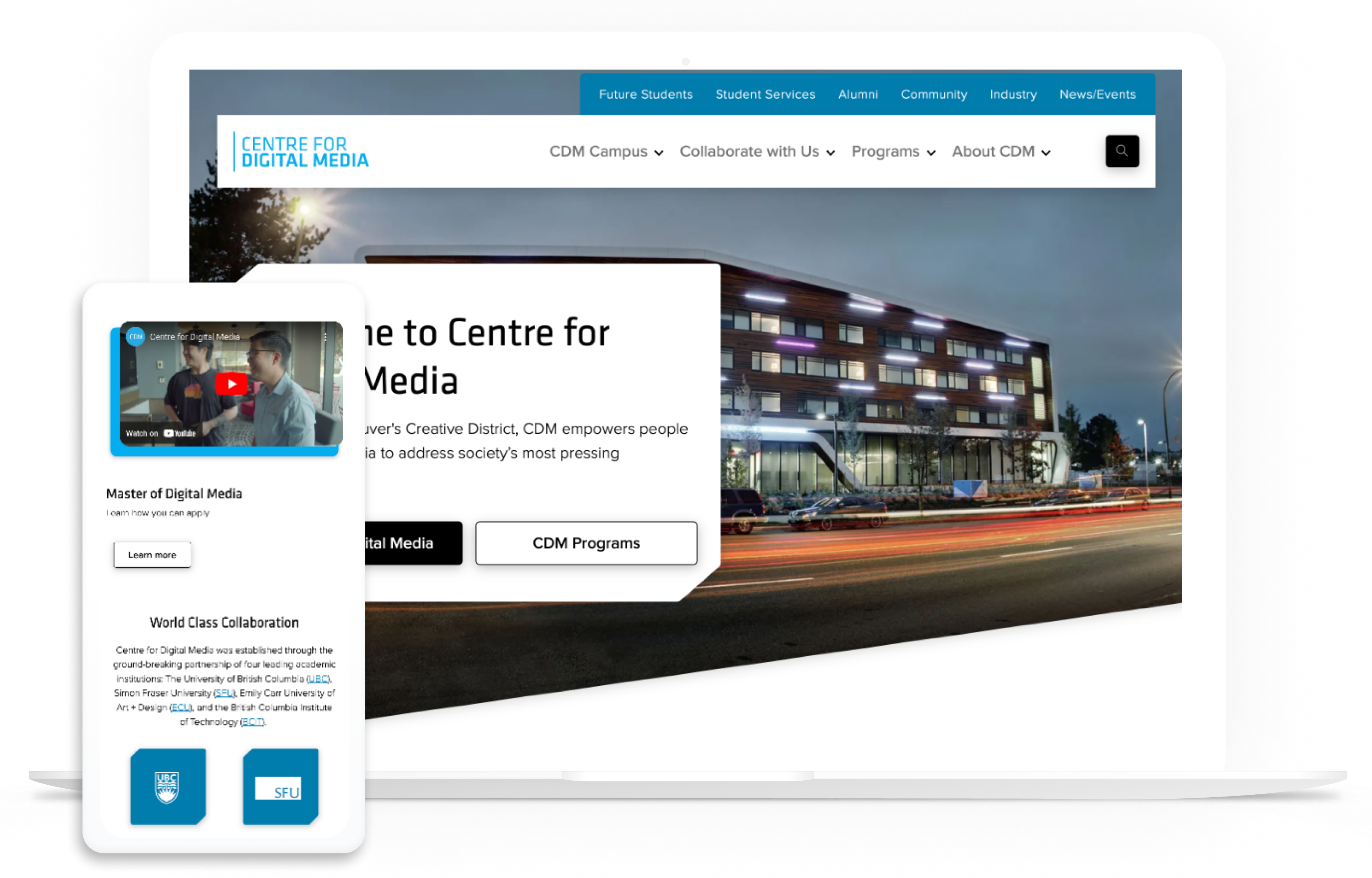
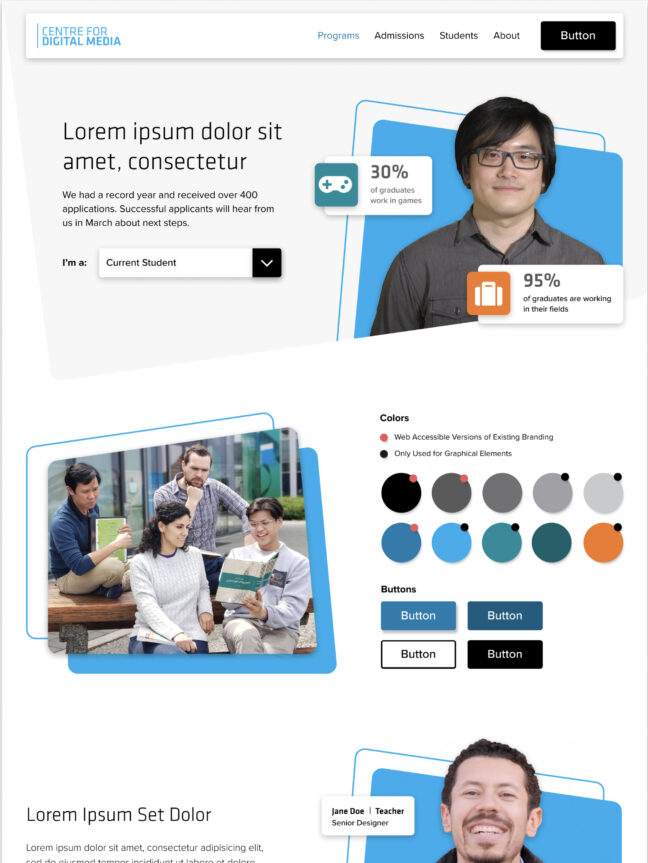
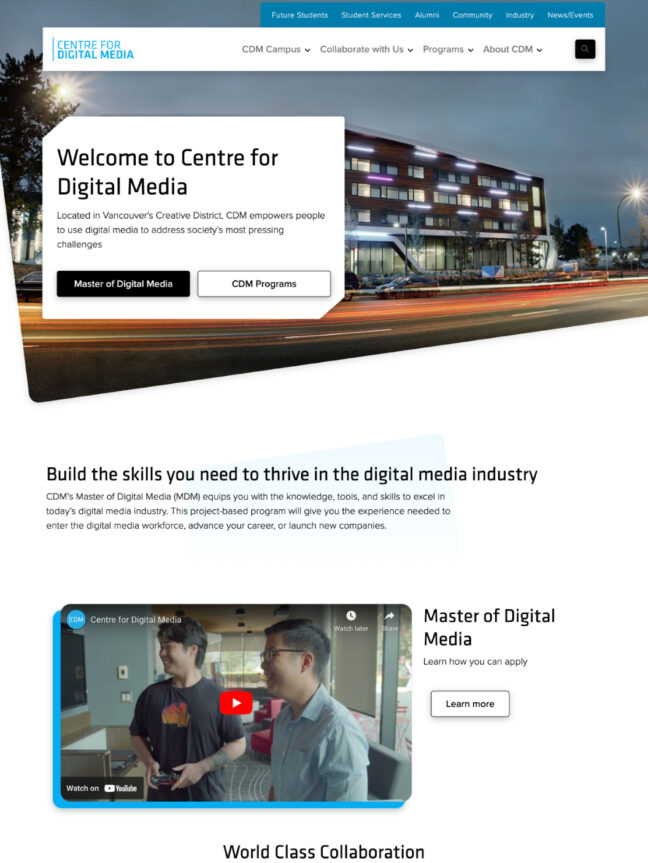
For the design, we wanted to create a connection between the physical and virtual spaces. We used their 4-story, wood-frame LEED Gold building as inspiration for the redesign. We crafted facets and rounded corners that mirror the curves of the school’s eye-catching building, avoiding the traditional rectangular grid found on many websites.
We extended this to the treatment of images as well, using straight lines that end in curves while introducing drop shadows to add depth and help draw the eye to important calls to action.
These design signals — in tandem with bolder, younger, and more confident language in a reworked content strategy — were created to attract leaders in the tech community and highlight the world-class facility.
Key features
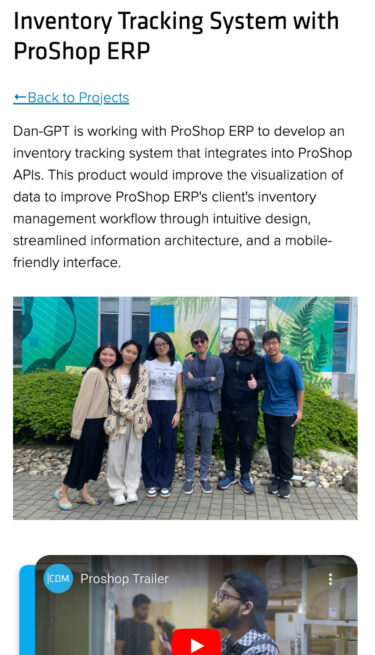
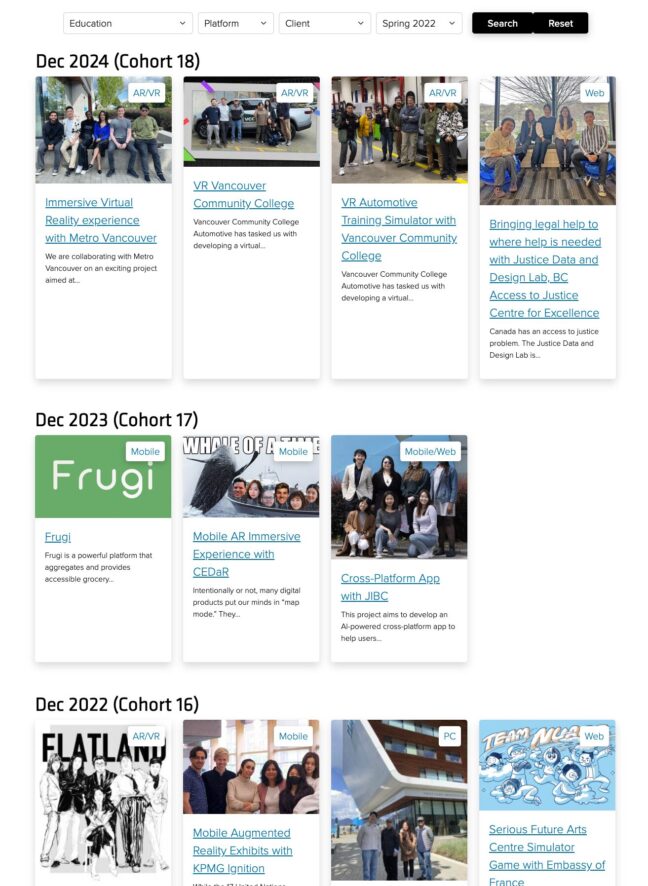
Search and filter projects and profiles

An intuitive search & filter of student projects offers pathways to student profiles. This allows hiring managers to contact students in the digital media community and access top talent while setting CDM students up for success post-graduation.
Customized video component

CDM was provided with flexible and engaging page modules to help inform and garner interest with their Masters of Digital Media program. Kanopi created a flexible video module for CDM to use to visually illustrate important aspects of the program.
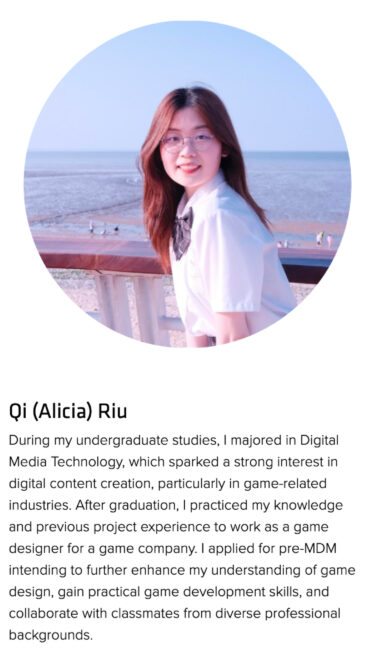
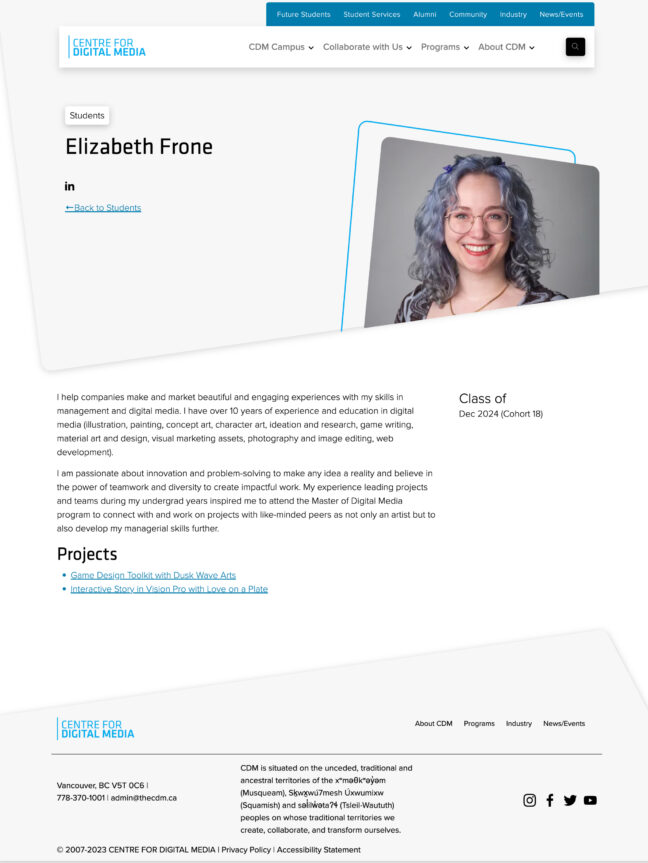
Student Profiles

A page template was created to serve as a means to provide clear biographical information and serve as a starting point to explore professional social media platforms, and projects. Large student visuals were incorporated to create an engaging experience.
The result
The goal of connecting students with Vancouver’s creative technology industry was met through the redesign and rebuild, with user engagement up 71% and file downloads increased by 167% from the previous year before launch. Now the school has a bolder website that reflects the ingenuity of its people and programs, as well as referencing its spectacular building and location.