One of the keys to a great user experience is consistency. Your users should be able to understand what an element on your website is for and how to interact with it, no matter where it appears on your site.
Identifying those reused elements (also referred to as “modules” or “components”) is a hugely important piece of the wireframing and designing process.
So the question becomes, once these elements are created, why would you design them more than once? That would be a waste of time! How can we best make use of elements that already exist?
So what is a Pattern Library?
Pattern libraries are the set of components upon which your site is built. Your site is essentially made up of pieces that act as a vocabulary upon which you can build your pages. These include forms, buttons, blocks of text, calls to action (CTAs), photo captions, etc. Good designers will ensure that within those components are consistent and reflect the brand properly in regards to typography, color usage, and other design treatments.
The designer will start from the smallest pieces of a component, and build from there. Using Brad Frost’s atomic design principles, which mimics the building blocks used in chemistry, the progression is atoms, molecules, organisms, templates, then pages. These look like this (definitions from Brad Frost):
- Atoms: include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.
- Molecules: relatively simple groups of UI elements functioning together as a unit. For example, a form label, search input, and button can join together to create a search form molecule.
- Organisms: relatively complex UI components composed of groups of molecules and/or atoms and/or other organisms. These organisms form distinct sections of an interface.
- Templates: page-level objects that place components into a layout and articulate the design’s underlying content structure.
- Pages: specific instances of templates that show what a UI looks like with real representative content in place.
These building blocks allow site builders and designers to create a site in a modular way, building pages with reusable elements.
Why is a Pattern Library valuable?
With a focused approach, designing in a pattern library can save everyone a lot of time and ensure your users have a consistent interaction with your brand online. Here are a few reasons why:
Easier Change Management
Once the pattern library is created, and the full pages are assembled, adjustments may need to be made to improve the flow. But with the implementation of a pattern library, it’s a much simpler process since each element can be adjusted slightly on its own, updating the page easily and quickly.
Scalability
Now, let’s say you need to rebrand and tweak colors, or add a new piece of functionality. These types of updates are not only much more effortless to implement in a library, but will be cohesive with the already defined patterns. And if you need to add pages to a site, you can simply reuse existing elements from the library to create those pages, and scale from there.
Consistency
Because the components in a pattern library are created with the brand in mind, and consistently used across pages of a site, it results in a better user experience for end users. Users will be able to navigate faster and understand what the design and layouts for each interaction mean.
How do I create a Pattern Library?
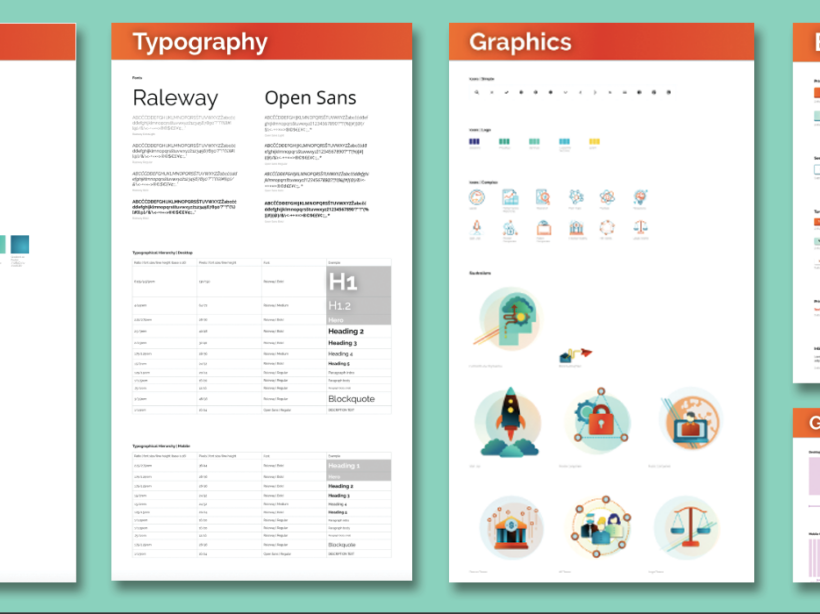
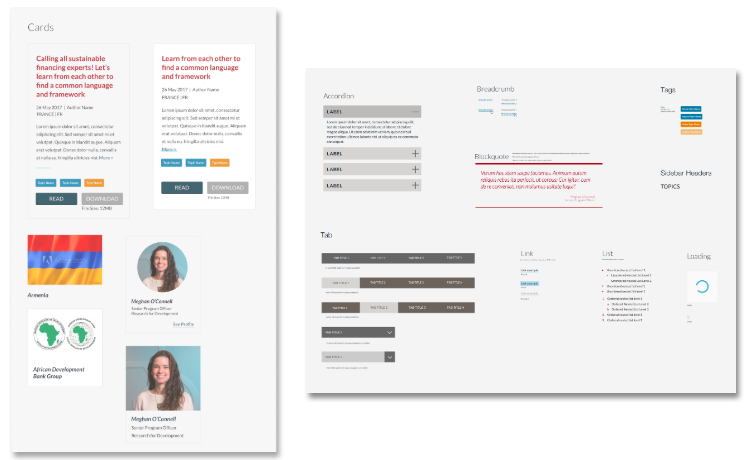
While several tools can be utilized to create pattern libraries, our favorite right now for design is Sketch. Here is an example of a pattern library Kanopi created for Results 4 Development using Sketch (LNCT.global):

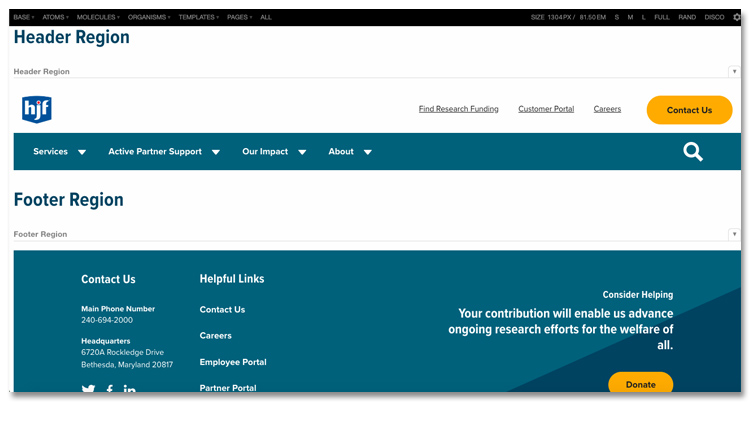
What can be really powerful and magical is a coded design system, which is when the library is built with code as opposed to as design files (like Sketch) The benefits of a coded design system is the visual design elements can then be connected to your website. That then allows even faster changes to be made by designers and to your site. Kanopi coded a pattern library for https://www.hjf.org/ to make it even easier to change elements in the future. Here’s an example using a tool called Pattern Lab:

Here are some other trusted examples of good pattern libraries:
Is a Style Guide the same thing as a Pattern Library?
“Style guides” and “Design systems” are often used as interchangeable with the term Pattern Library. In reality, they all work together.
Your style guide will contain elements of brand voice and tone, typography, colors, logo usage, etc, to create standards which guide the consistency of your brand mandatories. Those design signals are used to create brand consistency in your pattern library. Your pattern library and style guide are a subset of your entire Design System.
Let’s scale together!
Pattern libraries are just another tool that allows Kanopi’s designers to create superior user experiences and visual design patterns for our clients. We always build with the future in mind, because we not only create new or redesigned sites, but we also we have an amazing support department that helps sites evolve. With scalability and ease of change in mind, we can help our clients and our support team to maintain and improve the site for you over the long term. Contact us if you’re interested in working with us on your next project.