If you’re a marketer, you know that working on a cohesive team is the foundation of any marketing campaign. Stellar work can’t happen if you don’t have strong collaboration and clear communication.
Still, fostering seamless collaboration between teams can be a struggle. When communication breaks down or systems don’t work properly, people become frustrated and relationships begin to fray.
As a copywriter myself, I know how crucial it is to develop a strong and stable working relationship with the web designers on my team. They are the ones who take my writing from black font on a page to a seemingly living and breathing page design. The better we work together, the better the final deliverables will be across any marketing project we tackle.
Here are four tips I’ve picked up over the years that can help improve collaboration between web designers and copywriters.
Find Ways to Automate Processes
Nobody enjoys tedious, time consuming tasks. Manual work can add stress to an already taxing marketing job. One way to create better collaboration across web designers and copywriters is through automating processes performed across the roles on a daily basis.
For instance, I’ve set up multiple automations within Formstack’s Monday board that automatically communicate project status with my web designer, Jason. When copy is done being reviewed by my editor, Jason is automatically alerted so he knows he can proceed with developing imagery and web designs.
Adding in automations like this smooths processes, eliminates time-consuming manual work, and ensures everyone is on the same page. I don’t have to worry about remembering to tell him something is ready for development, and he doesn’t have to rely on me for constant status updates. This way, we can focus our time on important conversations that propel strategy forward and help us reach big milestones.
Leave Clear Notes
It’s frustrating when someone doesn’t understand your vision. This pitfall has doomed many working relationships across the world. Whether you’re the copywriter sending copy to a designer or the designer showing a comp to a copywriter, it’s important to have clear notes available for review.

For copywriters, it’s important to provide context on how you see your words compiled on a page. Be clear on headlines, subheads, and sections. Want something to feature an image or video? Make a note. Want a blog post to be highlighted or a stat pulled out of the copy? Make a note. The clearer you can communicate your vision to the designer, the more likely they can execute correctly.
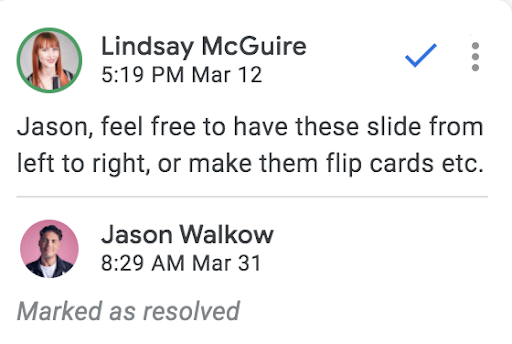
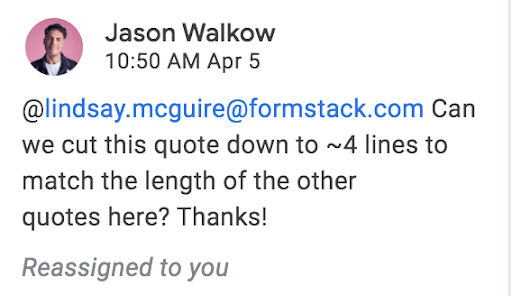
But don’t go overboard. Your designer should be able to make most of the design decisions and have full control of the design direction. Consider your notes as suggestions, not set-in-stone instructions. My comment example here is from our most recent report, The Rise of the No-Code Economy, to provide some guidance on a special section of copy.

For web designers, if something will look different between comp and final design, make that clear. If something is a working draft, be sure everyone knows this before asking for feedback. If something needs to be cut, adapted, or edited between copy and final design, make the change clear and provide the reasoning to ensure everyone understands why a change is necessary.
Get Personal
You spend a lot of time with your coworkers, even if you’re in a completely virtual environment, like Jason and I are. We are constantly slacking each other, in Zoom meetings, and commenting back and forth on drafts. If we didn’t enjoy working together, my job would suck.
One way to ensure interactions go well is by developing a personal relationship with the people you work with. This tip works for anyone, not just copywriters and designers. The more you know someone, the better you will be at interpreting their comments, actions, and reactions. Getting to know someone better helps improve communication and can even improve productivity.
Meet Before Copywriting Begins
If you’re working on a big project, like a report, it is very important for the designer and copywriter to discuss the project before copy begins. The last thing you want to do is go into a large project with the wrong expectations of what the final product will be.
When I began writing Formstack’s The New Digital (Transformation) Divide, I made sure to touch base with Jason and the rest of our digital and design team to ensure we all went into the project with the same expectations. This helps avoid bottlenecks, miscommunications, and misunderstandings further down the road.
By aligning the copywriter’s and designer’s visions before a project begins, you can set yourself up for success knowing that each party understands—and agrees upon—the final outcome.
Did you know? 50% of all big projects fail, including websites. A big contributor: stakeholder misalignment.
Communication is Key
As with almost all working relationships, the key to sustaining great collaboration between a copywriter and designer all comes down to communication. Many of the most common workplace frustrations, delays, and mishaps can be avoided by ensuring open, clear, and consistent communication. I hope the tips above help you!
Want to learn more about improving collaboration? Check out the article How to Improve Cross-Departmental Collaboration for even more tried and true tips.

Lindsay is the Content Marketing Manager at Formstack, splitting her time between creating blog content and producing Formstack’s Ripple Effect podcast. She is a graduate of the University of Missouri School of Journalism and enjoys all facets of marketing.